
Cet article présente principalement Macy.js, un plug-in de flux de cascade JS natif pur qui est un plug-in frontal incontournable. Il s'agit d'un plug-in de flux de cascade JS natif pur très léger. les intéressés peuvent en savoir plus. J'espère que cela pourra aider tout le monde.
Il s'agit d'un plug-in de flux de cascade JS natif pur très léger - Macy.js de nos jours, et il est très approprié pour les méthodes de mise en page telles que le flux de cascade à présenter aux utilisateurs. .
Ce plug-in JS de disposition de flux ne fait que 4 Ko, ce qui peut être considéré comme très léger. La configuration est également relativement pratique. Les utilisateurs peuvent personnaliser l'espacement et le nombre de colonnes. Une autre fonctionnalité est qu'ils peuvent définir différentes résolutions d'écran et différents nombres de colonnes. Cette application est très pratique dans la conception Web réactive.
Ainsi, choisir un plug-in Waterfall js simple et facile à utiliser peut permettre aux ingénieurs front-end de développer rapidement de magnifiques sites Web PC Waterfall et de réagir aux projets backend.
Le site Web représentatif de la disposition des flux en cascade est Huaban.com, un site Web de conception que les concepteurs connaîtront certainement.
Fonctionnalités du plug-in
Léger, seulement 4 Ko, la version minimale ne fait que 2 Ko !
Le nombre de colonnes de mise en page peut être personnalisé
Pure JS, pas besoin de s'appuyer sur la bibliothèque jQuery.
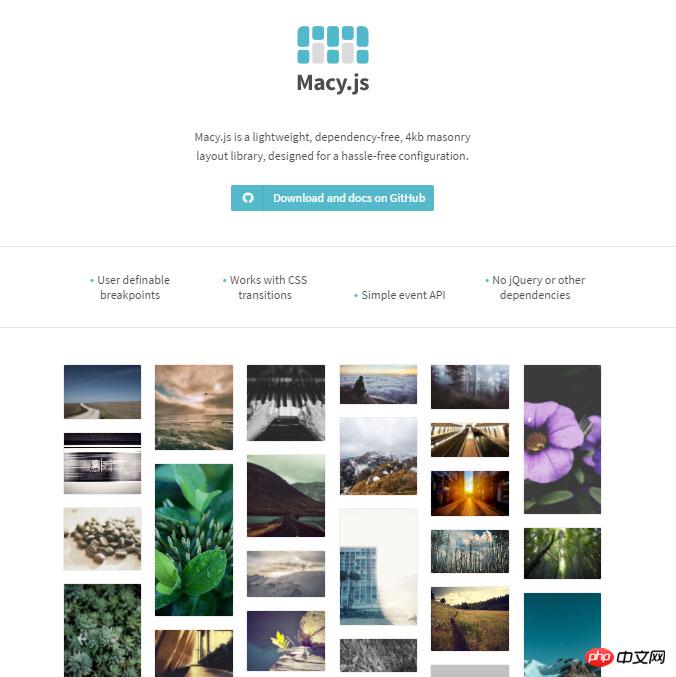
Jetons d'abord un coup d'œil à la capture d'écran du cas du projet Macy.js :

Adresse officielle du site Web : http://macyjs.com/
Voici les instructions spécifiques d'utilisation :
Étape 1 : Introduire les fichiers JS en fin de page (ne peuvent pas être placés dans l'en-tête)
<script src="macy.js"></script>
Étape 2 : Structure HTML
<p id="macy-container"> <p > <img src="aa.jpg" /> </p> </p>
Étape 3 : Configurer JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>Si vous utilisez vue et réagissez, vous pouvez utiliser npm pour installer macy.JS
npm install macy
adresse de l'entrepôt github : https:// github.com/bigbitecreative/macy.js
Recommandations associées :
Introduction à l'utilisation du plug-in de flux de cascade Jquery_jquery
Explication détaillée de l'utilisation du plug-in de flux de cascade jQuery Masonry_ jquery
Plug-in de cascade jQuery Wookmark utilisation example_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!