
本文主要介绍了ActiveX控件的使用-js实现打印超市小票功能代码详解,具有一定参考价值,需要的朋友可以了解下,希望能帮助到大家。
·应客户的需求= = ,要在网页端实现打印小票的功能
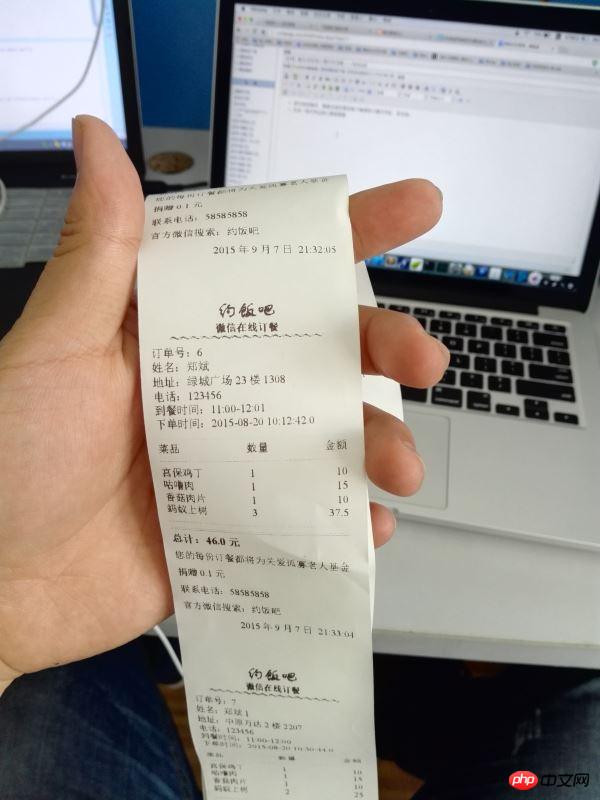
·先来一张打印出的小票效果图(合计明显不对,因为有修改订单功能,请各位忽略)

用什么方法实现呢:
我想应该是有三种吧
1.用第三方的浏览器控件(这个好似比较方便,我的老师也是这样建议我)向大家推荐一个 Lodop打印控件
2.用CSS写好模板,然后直接用页面打印的方法(应该是这样吧)
以上两种还没有尝试,这两天陆续尝试)
3.用微软自己的ActiveX控件(ActiveX控件可以实现调用本地的文件等操作(之前试过调用cmd,实现shutdown -s -t,在网页控制电脑的定时关机))
当然这种方法的缺点也很明显:限操作系统-因为是微软的东西只能Windows下,限浏览器-因为ActiveX也只能在IE浏览器下。所以局限性比较大
实现过程:
1.编辑『word小票模板』,要用到word中『书签』这个工具(通过『书签』的定位,js就可以操作word在『书签』指定的位置进行 修改、写入内容)
2.在js对word模板进行 打开、赋值、打印操作
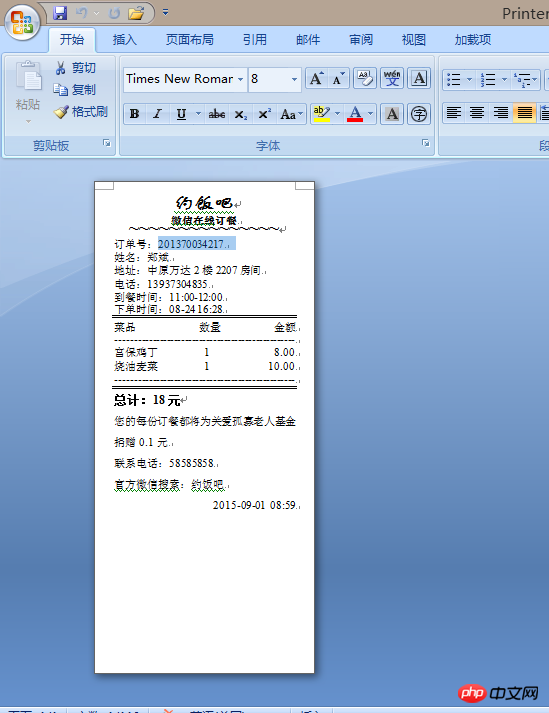
一、编辑『word小票模板』
1.以word2007为例,首先排好大致的样式

二、js
直接上源代码吧:
<input type="button" value="toPrinter " onclick="viewToWord();" />
- Hide code
function viewToWord() {
//当前时间
var Time;
var today = new Date();
Time = today.toLocaleString();
try {
// 创建ActiveXObject对象
wdapp = new ActiveXObject("Word.Application");
}
catch (e) {
console.log("无法调用Office对象,!", e)
wdapp = null;
return;
}
wdapp.Documents.Open("f:\\PrinterTemplate1.doc"); //打开本地(客户端)word模板
wddoc = wdapp.ActiveDocument;
wddoc.Bookmarks("OrderNum").Range.Text = "201509080959" + "\n";
wddoc.Bookmarks("OrderName").Range.Text = "郑斌" + "\n";
wddoc.Bookmarks("OrderAddress").Range.Text = "www.cnblogs.com/zhengbin" + "\n";
wddoc.Bookmarks("OrderPhoneNum").Range.Text = "QQ:1746788394" + "\n";
wddoc.Bookmarks("OrderDaocanTime").Range.Text = "10:00-11:00" + "\n";
wddoc.Bookmarks("OrderTime").Range.Text = "09-08 10:15";
//添加表格
var myTable = wddoc.Tables.Add (wddoc.Bookmarks("OrderCart").Range,3,3);//(赋值区域,行数,列数)
//隐藏边框
var table=wdapp.ActiveDocument.Tables(1);
table.Borders(-1).LineStyle=0;
table.Borders(-2).LineStyle=0;
table.Borders(-3).LineStyle=0;
table.Borders(-4).LineStyle=0;
table.Borders(-5).LineStyle=0;
table.Borders(-6).LineStyle=0;
for(i=1;i<=3;i++){//行
//第一列
with (myTable.Cell(i,1).Range){
font.Size = 8;//调整字体大小
InsertAfter("博客园"+i);//插入的内容
}
//第二列
with(myTable.Cell(i,2).Range){
font.Size = 8;
InsertAfter(i);
ParagraphFormat.Alignment=1;//表格内容对齐:0-左对齐 1-居中 2-右对齐
}
//第三列
with(myTable.Cell(i,3).Range){
font.Size = 8;
InsertAfter("无价");
ParagraphFormat.Alignment=2;
}
}
wddoc.saveAs("f:\\PrinterTemp_cnblogs.doc"); //保存临时文件word
wddoc.Bookmarks("TotalPrice").Range.Text = "无价" + "\n";
wddoc.Bookmarks("Time").Range.Text = Time;
//wdapp.ActiveDocument.ActiveWindow.View.Type = 1;
wdapp.visible = false; //word模板是否可见
wdapp.Application.Printout(); //调用自动打印功能
wdapp.quit();
wdapp = null;
}最后:

注意:
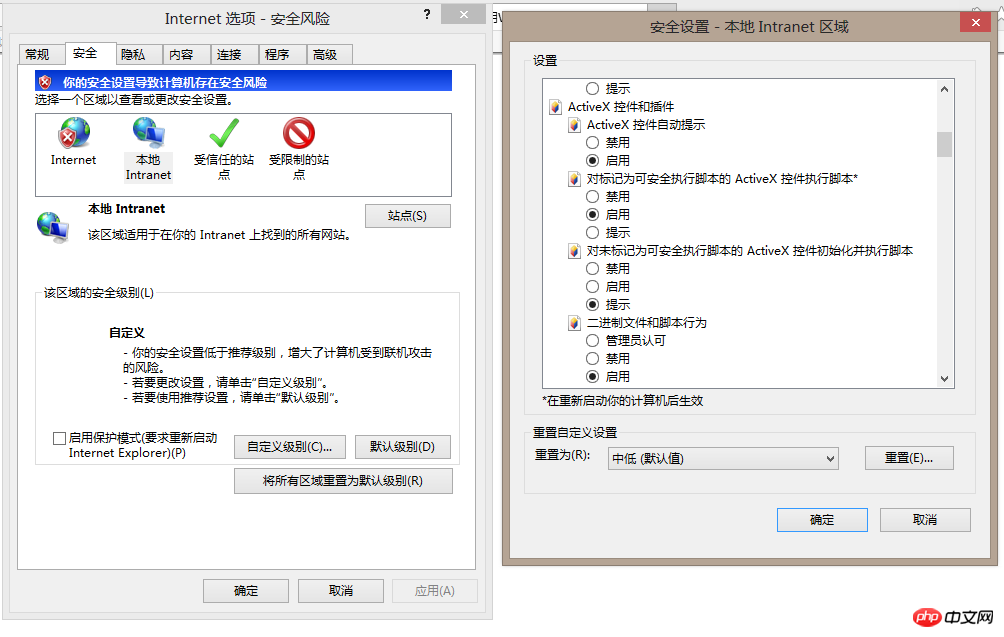
首先要调整好IE浏览器的 Internet选项-自定义级别(右边『ActiveX控件和插件』下,能启用的都启用)

『打印机脱机工作』一般是usb没有插好,换插口,重启打印机即可
有关ActiveX控件,简单介绍下:ActiveX是Microsoft对于一系列策略性面向对象程序技术和工具的称呼,其中主要的技术是组件对象模型(COM)。在有目录和其它支持的网络中,COM变成了分布式COM(DCOM)。ActiveX 控件是用于互联网的很小的程序,有时称为插件程序。它们会允许播放动画,或帮助执行任务,如在 Microsoft Update 安装安全更新,因此可以增强您的浏览体验。下面附本站免费下载地址:
OCX控件 [activex控件] 中文版
js之ActiveX控件使用说明 new ActiveXObject()
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!