
Dans Node.js, toutes les fonctions sont divisées en modules et un mécanisme complet de chargement de modules est fourni, afin que nous puissions diviser l'application en différentes parties et bien coordonner ces parties. En écrivant divers codes réutilisables dans divers modules, la quantité de code dans l'application peut être considérablement réduite, l'efficacité de développement de l'application et la lisibilité du code de l'application peuvent être améliorées. Grâce au mécanisme de chargement des modules, divers modules tiers peuvent être introduits dans nos applications. Cet article présente principalement le module de nœud et l'outil de gestion de packages npm. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Dans node.js, l'outil de gestion de packages npm est fourni pour télécharger divers packages Node.js à partir de sites Web tiers.
1. Modules
1.1 Chargement des modules
Dans Node.js, toutes les fonctions sont divisées en modules, un. L'application Node.js se compose d'un grand nombre de modules, chaque module est un fichier JavaScript, pour charger le module de base prédéfini dans node.js, il suffit de require ('nom du module'), par exemple require ('http'), lors de l'introduction d'une bibliothèque tierce dans notre application, nous devons spécifier le chemin complet et le nom du fichier, par exemple require('./script/foo.js')
1.2 Accès module
1.2.1 Utiliser l'objet exports pour accéder aux
Les variables, fonctions ou objets définis dans un fichier de module ne sont valides qu'au sein du module. vous devez référencer ces variables, fonctions ou objets depuis un module externe, vous devez changer de module. Par exemple, créez un testModule.js avec le code suivant :
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;Ensuite Si on veut utiliser ces variables, fonctions ou objets dans http.js, on peut écrire le code suivant dans http.js :
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
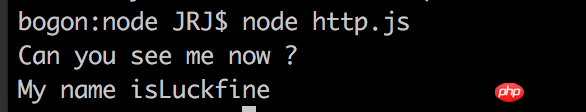
node Exécutez ce nœud http.js http.js
Les résultats d'exécution sont les suivants

1.2.2 Utilisez le Objet module.exports pour accéder
Lorsque vous avez besoin de référencer ces variables, fonctions ou objets à partir d'un module externe, utilisez l'objet exports. Vous pouvez également utiliser module.exports. définissez une classe pour le module, vous ne pouvez utiliser que module.exports.
Par exemple, définissez une classe testModule avec le code suivant dans testModule.js :
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;Ensuite, nous voulons utiliser cette classe en http. js Pour les variables, fonctions ou objets, vous pouvez écrire le code suivant dans http.js :
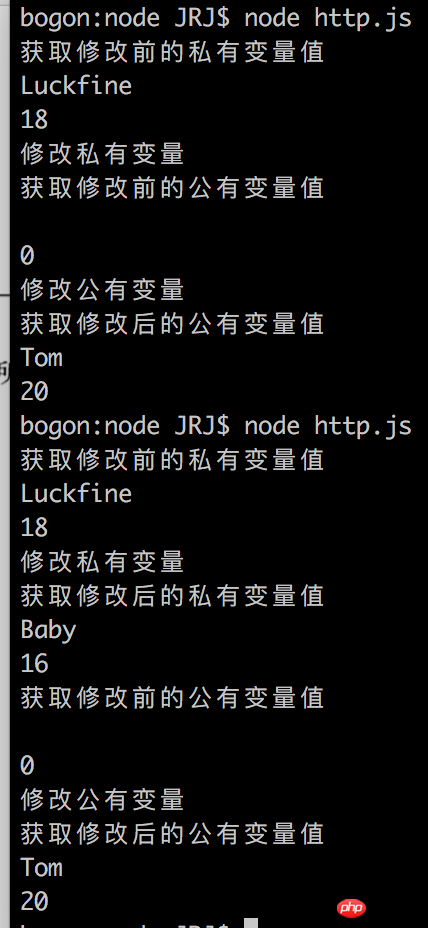
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
Ensuite, exécutez la commande node http.js dans iTerm. sont les suivants

Pour résumer ce qui précède :
En d'autres termes, il existe deux modes de coopération entre les fichiers js et js fichiers :
1) Dans un certain fichier js, des fonctions sont fournies pour que d'autres puissent les utiliser. Exposez simplement la fonction ; exports.msg=msg;
2) Un certain fichier js décrit une classe. module.exports = People;
2. Gestion des packages npm
npm est un outil de gestion de packages qui suit Node.js et peut résoudre les problèmes du code Node.js. déploiement Il existe de nombreux problèmes. Lorsque nous utilisons npm pour installer certaines bibliothèques tierces, le package d'installation sera placé dans le dossier node_modules dans le répertoire où la commande npm est exécutée. S'il n'y a pas de node_modules dans le répertoire actuel, le node_modules. Le répertoire sera généré dans le répertoire courant et placera les bibliothèques tierces dont nous avons besoin dans node_modules.
Ainsi, lors de l'installation, faites attention à l'emplacement de l'invite de commande.
Commande pour installer les bibliothèques tierces npm install module name, si nous devons installer express, il nous suffit de saisir npm install express dans la ligne de commande
1. être mis à jour à tout moment Mettre à jour, nous voulons toujours le maintenir à jour ou maintenir une certaine version
2. Lorsque le projet devient de plus en plus grand, il n'est pas nécessaire de partager à nouveau les modules tiers auxquels nous faisons référence lors de l'affichage ; cela aux autres.
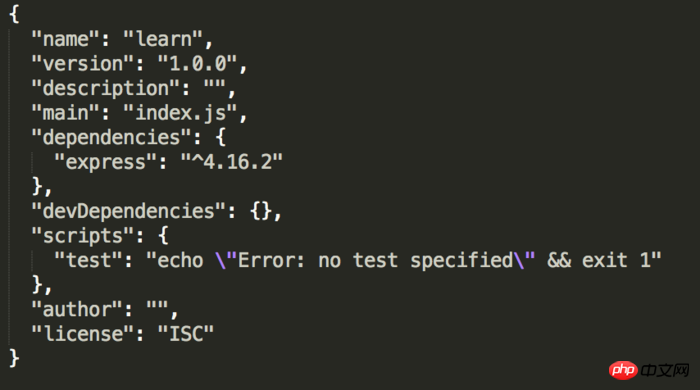
Nous pouvons donc utiliser package.json pour gérer les packages dépendants.
Dans cmd, utilisez npm init pour initialiser un fichier package.json et générer un nouveau fichier package.json en répondant aux questions.
Le but de la génération de package.json est que si nous perdons accidentellement des dépendances, nous pouvons installer les dépendances manquantes dans package.json tant que nous installons directement npm ; 🎜>Il y a un angle aigu devant le numéro de version dans package.json, indiquant une version fixe, c'est-à-dire que la version que j'ai installée maintenant est corrigée

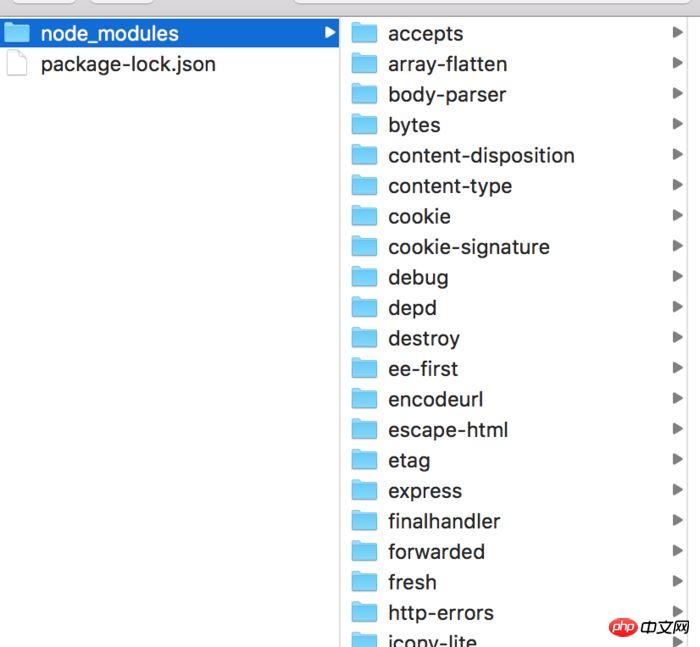
Nous devons maintenant installer une bibliothèque tierce express. Entrez d'abord dans ce dossier, ouvrez la ligne de commande et entrez npm install express'' ici Une fois la ligne de commande terminée, nous verrons qu'une nouvelle est créée. dans le dossier .node_modules, et les bibliothèques dont nous avons besoin ont été installées dans le dossier

2. Contenu dans le dossier après l'installation
Ensuite, si nous avons besoin d'un package.json pour gérer nos packages, nous pouvons entrer npm init sur la ligne de commande. À ce stade, nous pouvons répondre aux questions en fonction des invites sur la ligne de commande pour créer package.json
<.>






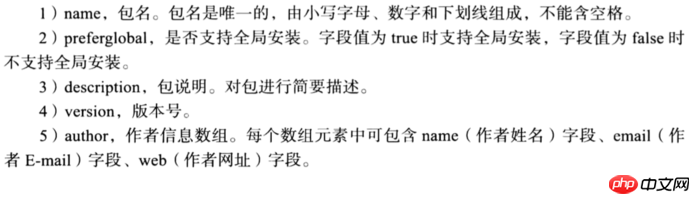
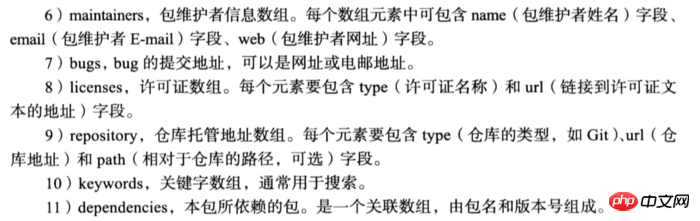
3. Objets du module Attributs
Cela sert à une compréhension plus profonde. Dans le fichier du module, vous pouvez accéder aux propriétés suivantes du module actuel. module.id : représente le chemin absolu du fichier du module. module.filename : La valeur de l'attribut est le nom de fichier du module actuel. module.loaded : La valeur de l'attribut est une valeur booléenne. Lorsque la valeur de l'attribut est fausse, cela signifie que le. Le module n'a pas été chargé, sinon cela signifie qu'il a été chargé. module.parent : La valeur de l'attribut est l'objet module parent du module actuel, c'est-à-dire l'objet module qui appelle le module actuel. module.children : La valeur de l'attribut est un. tableau, qui stocke tous les enfants du module actuel, c'est-à-dire tous les objets module chargés dans le module actuel.Utilisez nvm pour gérer différentes versions de node et npm
Comment publier vue composants vers npm
À propos de l'utilisation de NPM
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 analyses statistiques
analyses statistiques
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Comment exporter des images au format PDF
Comment exporter des images au format PDF
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé