Cet article présente principalement en détail le didacticiel de construction de l'environnement vue+node+webpack. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Configuration de l'environnement
1.1. Accédez au site officiel pour installer node.js (http://www.runoob.com/nodejs/nodejs-install-setup.html)
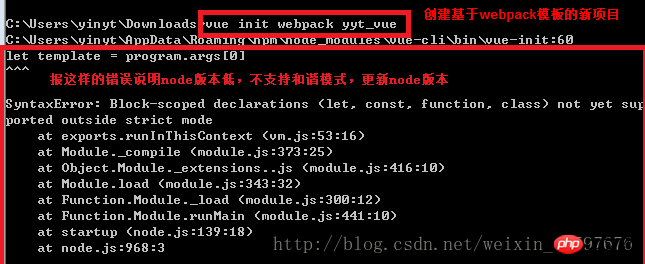
Faites attention à la version du nœud. Seul le nœud qui prend en charge le mode harmonie prendra en charge es6, et aucune erreur ne sera signalée lors de la construction du nom du projet basé sur webpack. La dernière version est recommandée.
Après avoir téléchargé le package d'installation, cliquez simplement pour l'installer. L'interface pour tester une installation réussie est la suivante :

1.2 Utilisez npm pour installer webpack L'instruction de ligne de commande est npm install webpack -g. L'interface pour une installation de test réussie est la suivante :

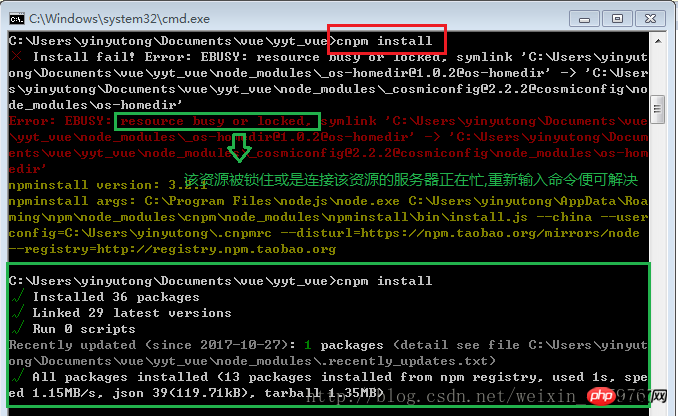
1.3 Ce qui suit consiste à installer l'image Taobao, comme indiqué ci-dessous :
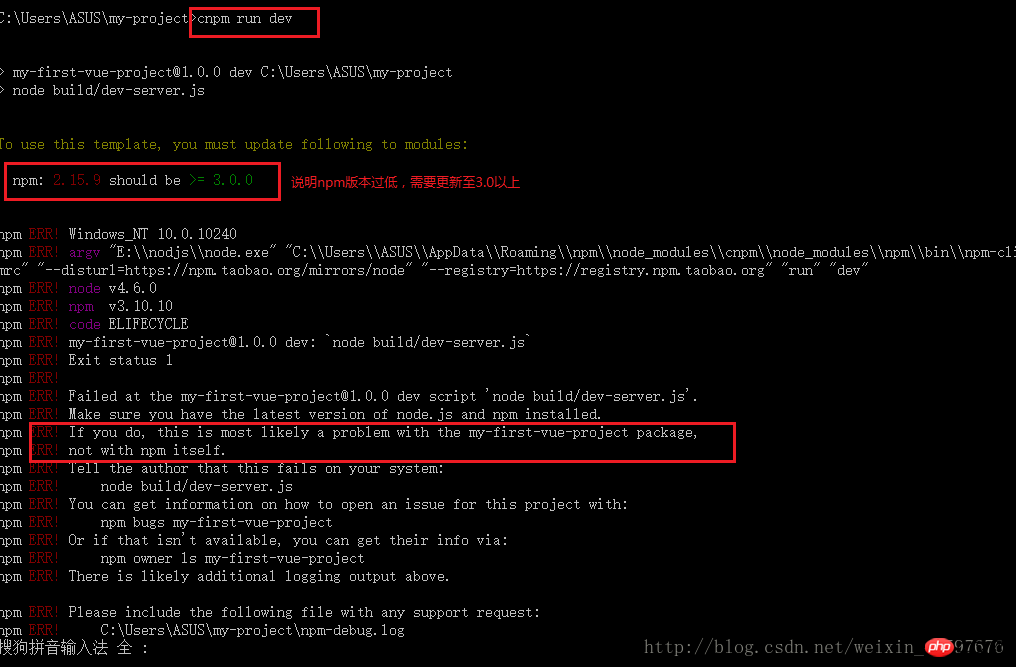
 <.>
<.>





La solution est : 
Solution : 
a. Entrez la commande : npm install -g npm
b. Copiez les fichiers sous C:Users{votre nom d'utilisateur Windows}AppDataRoamingnpmnode_modulesnpm dans node_modulesnpm dans votre répertoire d'installation NodeJS, en écrasant l'original. Certains fichiers
(ou utilisez la méthode de comparaison du benzène et refaites les étapes précédentes)
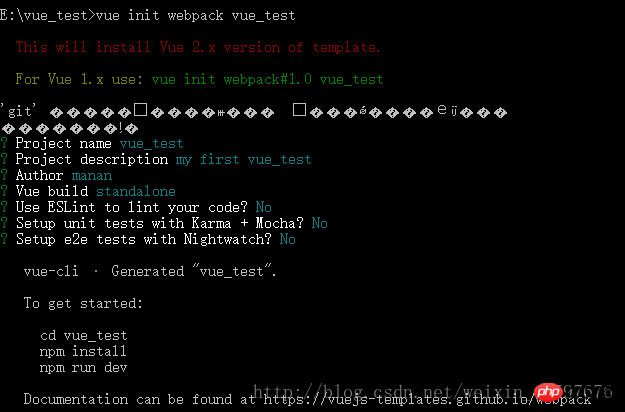
L'effet après l'exécution est le suivant :

2. Modifications en fonction des besoins personnels
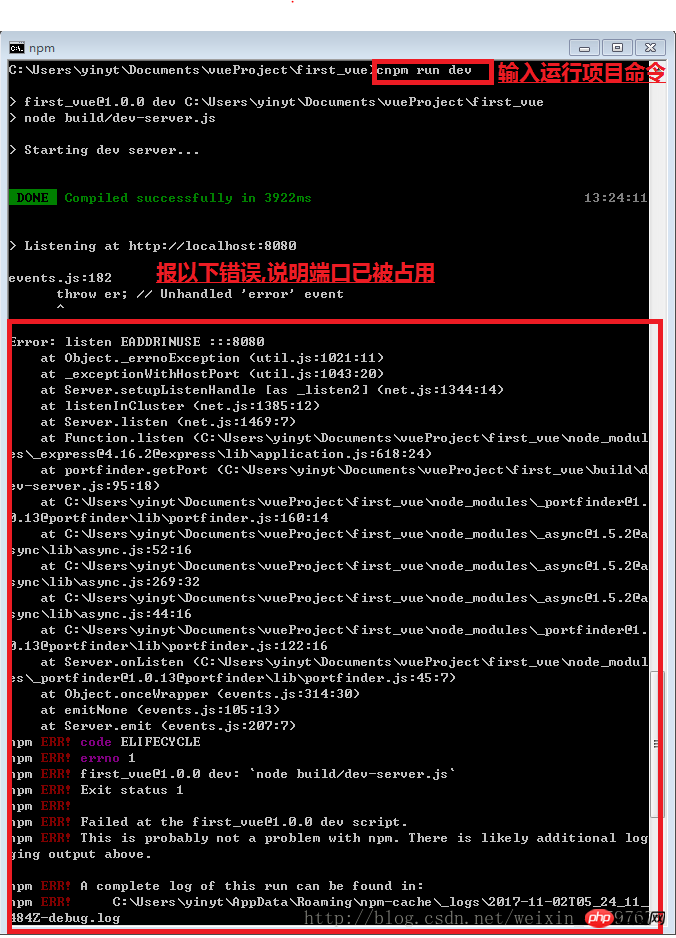
1. vue.js remplace le numéro de port par défaut 8080 par le port spécifié :
L'exécution de npm run dev appelle en fait le package racine.json dans le répertoire.
Après avoir ouvert package.json, vous pouvez trouver un tel morceau de code
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}À partir de là, nous devrions vérifier le fichier dev-server.js dans le répertoire de construction
Peut être trouvé dans le fichier dev-server.js
varuri='http://localhost:'+port
Le port ici est ce que nous recherchons, Au début de dev-server.js on peut trouver
varpath=require('path')
Et d'où vient le chemin ?
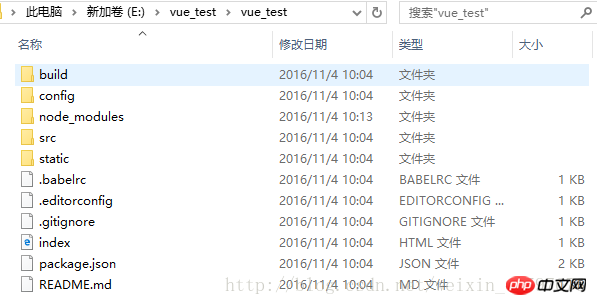
Il y a un dossier de configuration dans le répertoire racine. Vous pouvez dire à partir du nom qu'il est lié à la configuration. Ouvrez index.js dans le répertoire de configuration
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}Non seulement vous pouvez le faire. modifiez le port ici, vous pouvez également le modifier si nécessaire.
Recommandations associées :
Un tutoriel simple sur la façon de créer un environnement vue avec des exemples détaillés
Le schéma le plus clair de comment créer un environnement de serveur PHP Tutoriel texte
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux