
Cet article présente principalement jquery pour réaliser en détail l'effet carrousel gauche et droit. Il est souvent utilisé sur la page d'accueil des sites Web d'achat et a une certaine valeur de référence. J'espère qu'il pourra aider tout le monde.
Nous voyons souvent des images de carrousel sur la page d'accueil des sites Web commerciaux, tels que Certain East et Beijing

Comme le montre la figure, nous pouvons voyez-le lorsque nous ouvrons la page Web du carrousel de Jingdong
Ensuite, ce petit cas consiste à présenter comment obtenir cet effet, c'est-à-dire tous les événements sur ce carrousel
Tout d'abord, nous voyons. qu'il y en a 1. Les petits boutons à gauche et à droite (l'image se déplacera avec les clics gauche et droit) 2** Contenu clé Il y a aussi un petit point au milieu (clic). le petit point sautera à cette image) 3Contenu clé** L'image du carrousel glissera d'elle-même vers la gauche (il y a une minuterie à l'intérieur pour jouer automatiquement)
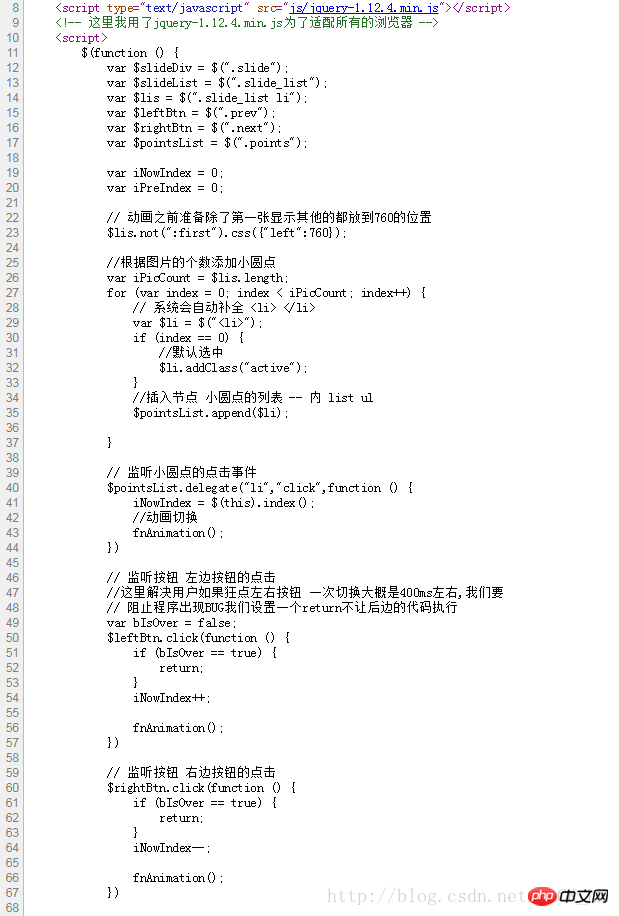
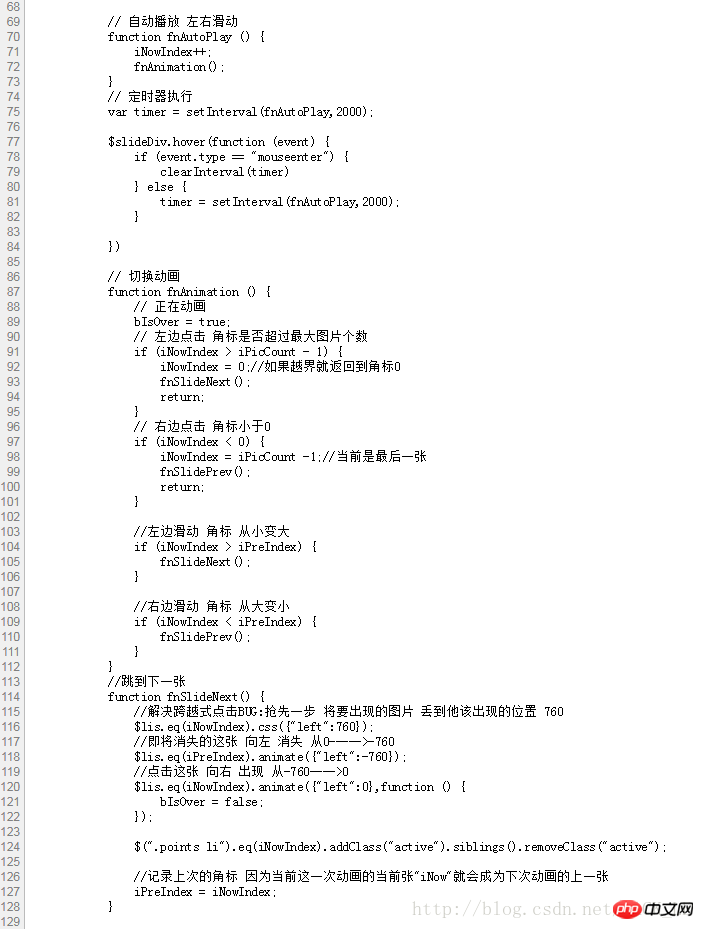
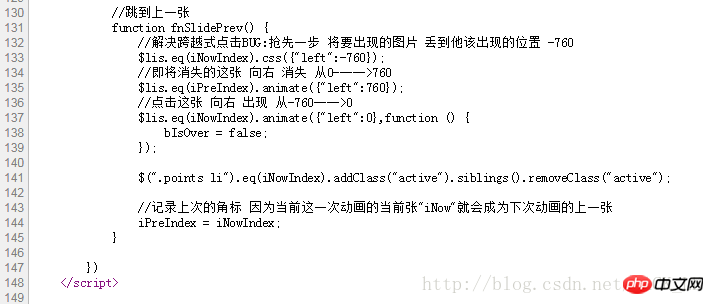
Après l'analyse, nous écrivons le code (ce est une image de carrousel imitant JD.com)
Contenu HTML

Pièce de code



Recommandations associées :
Tutoriel d'exemple de carrousel d'écriture en js natif
JS, HTML, CSS pour réaliser un effet carrousel
Implémentation de l'effet carrousel de curseur avec sous-menus et contrôles en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT