
Cet article vous explique principalement en détail comment JS natif peut contrôler plusieurs barres de défilement pour suivre le défilement de manière synchrone. Lorsque le contenu des deux éléments du conteneur dépasse la hauteur du conteneur, c'est-à-dire lorsque les deux boîtes de défilement apparaissent, comment. l'un des conteneurs peut-il défiler? Lorsqu'un élément défile, laissez un autre élément défiler avec lui.
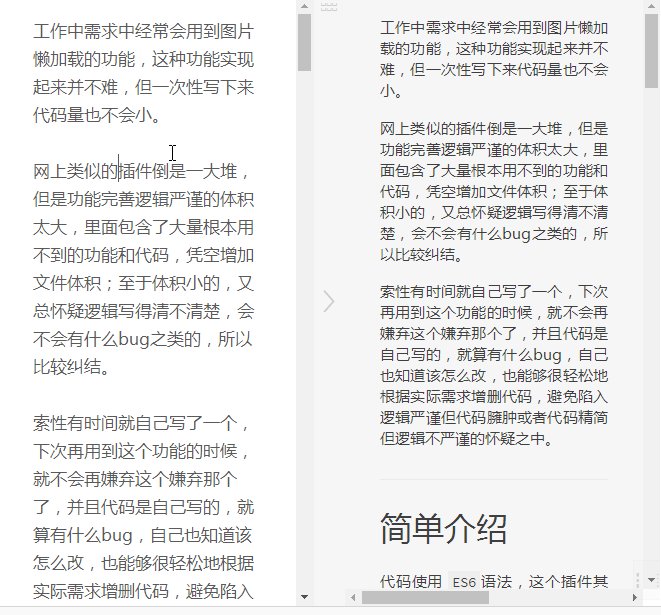
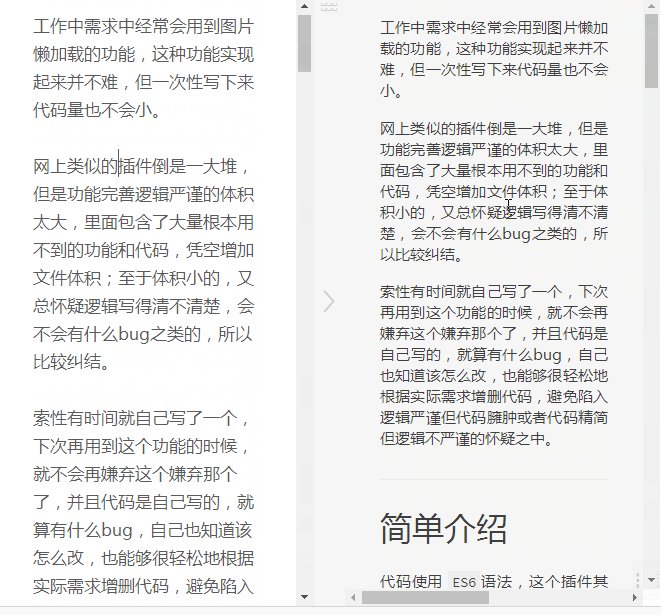
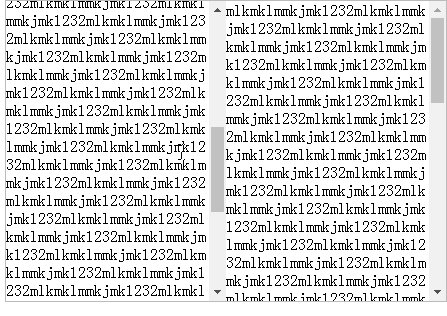
Dans certains sites Web prenant en charge l'utilisation de markdown pour rédiger des articles, la page de rédaction en arrière-plan prend généralement en charge markdown l'aperçu en temps réel, c'est-à-dire que la page entière est divisée en deux parties et la moitié gauche est ce que vous saisissezmarkdown texte, la moitié droite affichera instantanément la page d'aperçu correspondante. Par exemple, voici l'effet d'aperçu instantané markdown de la page d'écriture du backend CSDN :

Pour obtenir cet effet (il est très probable que 0 publiera un article séparé à l'avenir), mettez de côté d'autres choses et regardez simplement les deux conteneurs éléments à gauche et à droite dans le corps principal de la page, à savoir l'élément boîte de saisie et l'élément boîte d'affichage d'aperçu markdownCe que cet article va discuter, c'est lorsque le contenu des deux éléments conteneurs dépasse la hauteur du conteneur, c'est-à-dire que lorsqu'une boîte de défilement apparaît, comment faire défiler l'autre élément lorsqu'un des éléments du conteneur défile également ?
Structure DOM Puisqu'elle est liée à la barre de défilement, la première chose qui me vient à l'esprit est un attribut dans
qui contrôle la hauteur de la barre de défilement : , tant que vous pouvez contrôler la valeur de cet attribut, vous pouvez naturellement contrôler le défilement de la barre de défilement. jsscrollTopPour la structure
DOM
<p id="container"> <p class="left"></p> <p class="right"></p> </p>
est l'élément conteneur de la moitié droite de la boîte d'affichage, et .left est leur élément parent commun. .right.containerLe défilement par débordement étant requis, vous devez également définir les styles correspondants (uniquement les styles clés, pas tous) :
#container {
display: flex;
border: 1px solid #bbb;
}
.left, .right {
flex: 1;
height: 100%;
word-wrap: break-word;
overflow-y: scroll;
} contiennent suffisamment de contenu pour faire apparaître des barres de défilement sur les deux, ce qui donne l'effet suivant : .left.right
 Le style est grossièrement dessiné, comme suit Une série d'opérations peuvent être effectuées sur ces
Le style est grossièrement dessiné, comme suit Une série d'opérations peuvent être effectuées sur ces
DOM
Première tentativeL'idée générale est d'écouter les événements de défilement de deux éléments conteneurs, et lorsque l'un des éléments défile, obtenir le contenu de cet élément
valeur d'attribut, et définissez cette valeur sur la valeur d'un autre élément de défilement. scrollTopscrollTopPar exemple :
var l=document.querySelector('.left')
var r=document.querySelector('.right')
l.addEventListener('scroll',function(){
r.scrollTop = l.scrollTop
}) Il semble bien, mais maintenant Non seulement je veux que le côté droit défile avec le côté gauche, mais je veux aussi que le côté gauche défile avec le côté droit, j'ajoute donc le code suivant :
Il semble bien, mais maintenant Non seulement je veux que le côté droit défile avec le côté gauche, mais je veux aussi que le côté gauche défile avec le côté droit, j'ajoute donc le code suivant :
addEventListener('scroll',function(){
r.scrollTop = l.scrollTop
})À ce stade, lorsque vous utilisez la molette de la souris pour faire défiler, vous trouvez que le défilement est un peu difficile. Le défilement des deux éléments du conteneur semble être bloqué par quelque chose, ce qui rend le défilement difficile.
Analysez bien, la raison est très simple. Lorsque vous faites défiler vers la gauche, l'événement de défilement à gauche est déclenché, donc la droite suit le défilement, mais en même temps, le défilement suivant à droite. fait également défiler, donc il déclenche également le défilement vers la droite, donc le côté gauche doit suivre le côté droit pour faire défiler... Ensuite, il entre dans une situation similaire au déclenchement mutuel, vous constaterez donc que le défilement est très difficile. .
Résoudre le problème des événements de défilement déclenchés simultanément Pour résoudre le problème ci-dessus, il existe actuellement deux solutions.
Remplacez l'événement scroll par l'événement mousewheel Car l'événement
ne sera pas seulement déclenché par le défilement actif de la souris, mais également changer le de l'élément conteneur. 🎜> sera également déclenché. Le défilement actif des éléments est en fait déclenché par la molette de la souris, donc l'événement scroll peut être remplacé par un événement sensible au défilement de la souris plutôt que par la molette de la souris. défilement de l'élément : 'mousewheel', donc le code d'écoute ci-dessus devient : scrollTopscroll
addEventListener('mousewheel',function(){
r.scrollTop = l.scrollTop
})
r.addEventListener('mousewheel',function(){
l.scrollTop = r.scrollTop
})  Cela semble être quelque peu utile, mais il y a en fait deux problèmes .
Cela semble être quelque peu utile, mais il y a en fait deux problèmes .
Lorsque l'un des éléments du conteneur défile, bien que l'autre élément du conteneur défile également, le défilement n'est pas fluide et la hauteur a un rebond instantané évident
J'ai cherché sur Internet. Aucun contenu lié à la fréquence de défilement de l'événement
n'a été trouvé. Je suppose qu'il peut s'agir d'unwheel de cet événement.
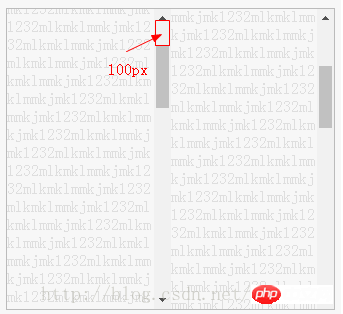
鼠标每次滚动基本上都并不是以 1px 为单位的,其最小单元远比 scroll 事件小的多,我用我的鼠标在 chrome 浏览器上滚动,每次滚过的距离都恰好是 100px ,不同的鼠标或者浏览器这个数值应该都是不一样的,而 wheel 事件其实真正监听的是鼠标滚轮滚过一个齿轮卡点的事件,这也就能解释为何会出现弹跳的现象了。

一般来说,鼠标滚轮每滚过一个齿轮卡点,就能监听到一个 wheel 事件,从开始到结束,被鼠标主动滚动的元素已经滚动了 100px ,所以另外一个跟随滚动的容器元素也就瞬间跳动了 100px
而之所以上述 scroll 事件不会让跟随滚动元素出现瞬间弹跳,则是因为跟随滚动元素每次 scrollTop 发生变化时,其值不会有 100px 那么大的跨度,可能也没有小到 1px ,但由于其触发频率高,滚动跨度小,最起码在视觉上就是平滑滚动的了。
wheel 只是监听鼠标滚轮事件,但如果是用鼠标拖动滚动条,就不会触发此事件,另外的容器元素也就不会跟随滚动了
这个其实很好解决,用鼠标拖动滚动条肯定是能触发 scroll 事件的,而在这种情况下,你肯定能够很轻易地判断出这个被拖动的滚动条是属于哪个容器元素的,只需要处理这个容器的滚动事件,另外一个跟随滚动容器的滚动事件不做处理即可。
wheel 事件的兼容问题
wheel 事件是 DOM Level3 的标准事件,但是除了此事件之外,还有很多非标准事件,不同的浏览器内核使用不同的标准,所以可能还需要按情况来进行兼容,具体可见MDN MouseWheelEvent
 实时判断
实时判断
如果你难以忍受 wheel 的弹跳,以及各种兼容,那么其实还有另外的路可以走得通,依旧是 scroll 事件,只不过需要做一些额外的工作。
scroll 事件的问题在于,没有判断当前主动滚动的是哪一个容器元素,只要确定了主动滚动的容器元素,这事就好办了,例如上述使用 wheel 事件中,用鼠标拖动滚动条之所以能够使用 scroll 事件,就是因为能够很容易地确定当前主动滚动容器元素是哪一个。
所以,问题的关键在于,如何判断出当前主动滚动的容器元素,只要解决了这个问题,剩下的就很好办了。
不论是鼠标滚轮滚动还是鼠标按在滚动条上拖动滚动条滚动,都会触发 scroll 事件,并且这个时候,在坐标系 Z 轴上,鼠标的坐标肯定是位于滚动容器元素所占的面积之内的,也就是说,在 Z 轴上,鼠标肯定是悬浮或者位于滚动容器元素之上。
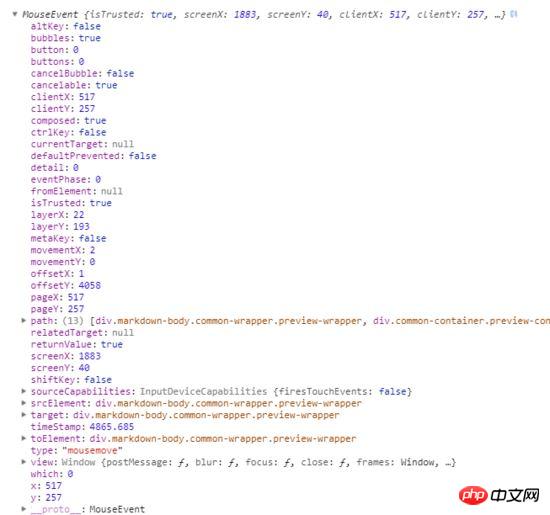
鼠标在屏幕上移动的时候,是可以获取到鼠标当前坐标的。

其中, clientX 和 clientY 就是当前鼠标相对于视口的坐标,可以认为,只要这个坐标在某个滚动容器的范围内,则认为这个容器元素就是主动滚动容器元素,容器元素的坐标范围可以使用 getBoundingClientRect 进行获取。
下面是鼠标移动到 .left 元素中的示例代码:
if (e.clientX>l.left && e.clientX<l.right && e.clientY>l.top) {
// 进入 .left元素中
}这样确实是可以的,不过考虑到两个滚动容器元素几乎占据了整个屏幕面积,所以 mousemove 所要监听的面积未免有点大,对于性能可能要求较高,所以其实可以换成 mouseover 事件,只需要监听鼠标有没有进入到某个滚动容器元素即可,也省去上述的坐标判断了。
addEventListener('mouseover',function(){
// 进入 .left滚动容器元素内
})当确定了鼠标主动滚动的容器元素是哪一个时,只需要处理这个容器的滚动事件,另外一个跟随滚动容器的滚动事件不做处理即可。

嗯,效果很不错,性能也很好, perfect ,可以收工喽~
按比例滚动
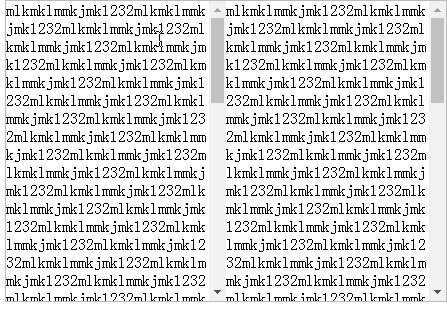
上述示例全部是在两个滚动容器元素的内容高度完全一致的情况下的效果,如果这两个滚动容器元素的内容高度不同呢?
那就是下面这种效果:

可见,由于两个滚动容器元素的内容高度不同,所以最大的 scrollTop 也就不同,就会出现当其中一个 scrollTop 值较小的元素滚到底时,另外一个元素还停留在一半,或者当其中一个 scrollTop 值较大的元素才滚到一半时,另外一个元素就已经滚到底了。
这种情况很常见,例如你用 markdown 写作时,一个一级标题标记 # 在编辑模式下占用的高度,一般都是小于预览模式占用的高度的,这样就出现了左右两侧滚动高度不一致的情况。
所以,如果将这种情况也考虑进来的话,那么就不能简单地为两个滚动容器元素相互设置 scrollTop 值那么简单。
虽然无法固定住滚动容器内容的高度,但是有一点可以确定,滚动条最大滚动高度,或者说 scrollTop 的值,肯定是与滚动容器内容的高度与滚动容器本身的高度呈一定的关系。
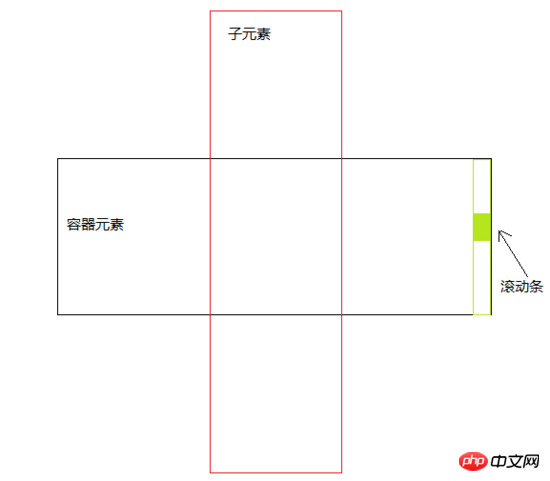
由于需要知道滚动容器内容的高度,还要存在滚动条,所以需要给此容器元素加个子元素,子元素高度不限,就是滚动容器内容的高度,容器高度固定,溢出滚动即可。
<p id="container"> <p class="left"> <p class="child"></p> </p> <p class="right"> <p class="child"></p> </p> </p>
结构示例如下:

通过我的观察推论与实践验证,已经确定下来了它们之间的关系,很简单,就是最基本的加减法运算:
滚动条的最大滚动高度(scrollTopMax) = 滚动容器内容的高度(即子元素高度ch) - 滚动容器本身的高度(即容器元素高度ph)
即

也就是说,如果已经确定了滚动容器内容的高度(即子元素高度ch)与滚动容器本身的高度(即容器元素高度ph),那么就一定能确定滚动条的最大滚动高度( scrollTop ),而这两个高度值基本上都是可以获取到的,所以就能得到 scrollTop
因此,想要让两个滚动元素容器等比例上下滚动,即其中一个元素滚到头或者滚到底,另外一个元素也能对应滚到头和滚到底,那么只要得到这两个滚动容器元素之间的 scrollTop 最大值的比例( scale )就行了。

确定了 scale 之后,实时滚动时,只需要获取主动滚动容器元素的 scrollTop1 ,就能得到另外一个跟随滚动的容器元素对应的 scrollTop2 :

思路弄清晰了,写代码就是很容易的事情了,效果如下:

很顺滑~
小结
上述本上已经实现了需求,可能在实践过程中还需要根据实际情况来进行一定的修改,例如如果你编写一个 markdown 的在线编辑和预览页面,就需要根据输入内容的高度实时更新 scale 值,不过主体已经搞定,小修小改就没什么难度了。
另外,本文所述不仅是针对两个滚动容器元素的跟随滚动,同时也可扩展开来,更多的元素间的跟随滚动都是可以根据本文思路来实现的,本文只是为了方便讲解而具体到了两个元素上。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!