
ECMAScript 6 est le standard de nouvelle génération pour le langage JavaScript et a été officiellement publié en juin 2015. Mozilla lancera JavaScript 2.0 basé sur ce standard. L'objectif d'ES6 est de permettre au langage JavaScript d'être utilisé pour écrire des applications volumineuses et complexes et de devenir un langage de développement au niveau de l'entreprise. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, donc si vous souhaitez utiliser les nouvelles fonctionnalités d'ES6 directement dans le navigateur, vous devez utiliser d'autres outils. Cet article présente principalement l'explication détaillée de la configuration de Webstorm et de l'utilisation de Babel pour transcoder automatiquement ES6 en ES5. J'espère que cela pourra aider tout le monde.
Aujourd'hui, je vais vous expliquer comment configurer Webstorm pour utiliser Babel pour transcoder automatiquement ES6 en ES5. Babel est un transcodeur largement utilisé. Babel peut parfaitement convertir le code ES6 en code ES5, afin que nous puissions utiliser les fonctionnalités ES6 dans nos projets sans attendre la prise en charge du navigateur.
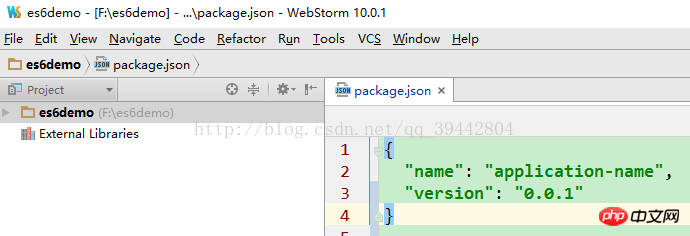
1. Créez un nouveau projet vide dans Webstorm et nommez-le es6demo.
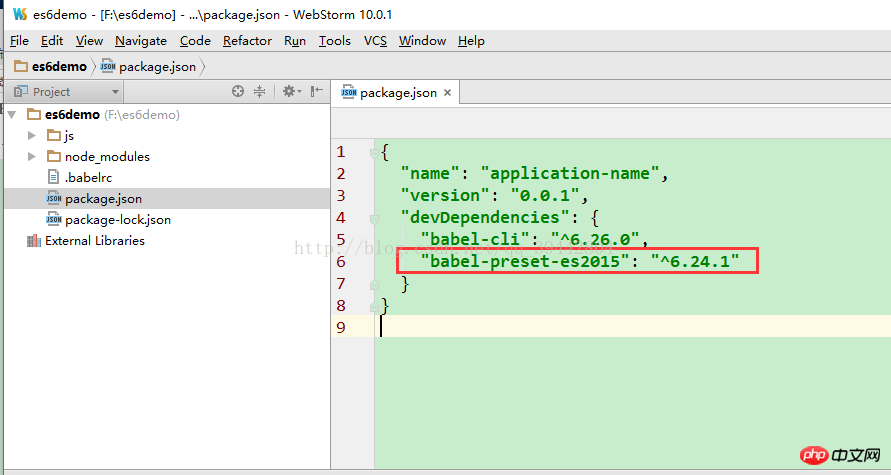
2. Créez ensuite un nouveau package.json sous le répertoire racine. Il vous suffit de spécifier deux attributs, à savoir le nom. et version.

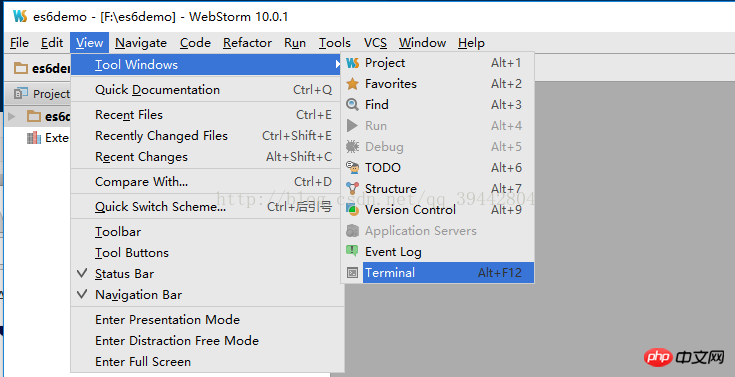
3. Ouvrez le terminal webstorm (Terminal), la touche de raccourci est Alt+F12 et installez babel-cli. Il peut également être installé à l’échelle mondiale.
Ou ouvrez-le comme ceci :

Installez babel-cli : npm install --save-dev babel-cli
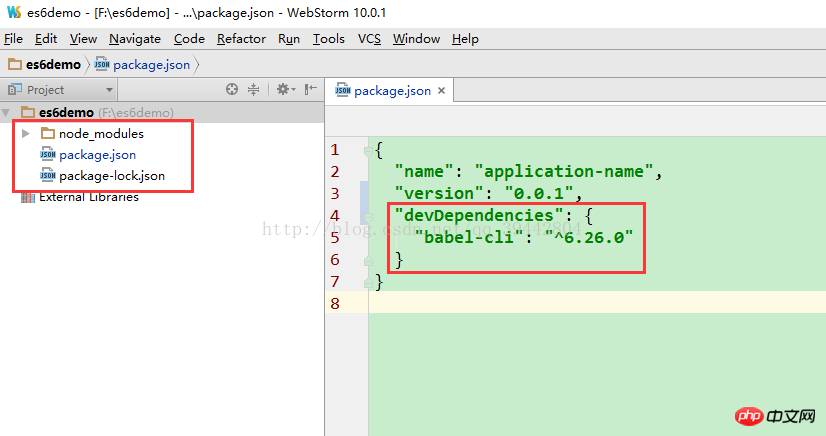
4 .Après avoir installé babel-cli, vous pouvez voir qu'un fichier node_modules et un fichier package-lock.json sont nouvellement générés. En même temps, on constate qu'il y a un
supplémentaire.
"devDependencies": {
"babel-cli": "^6.26.0"
}

<. 🎜>
npm install --save-dev babel-preset-es2015
"babel-preset-es2015": "^6.24.1" dans le fichier package.json, indiquant que babel- preset-es2015 a également été installé avec succès.

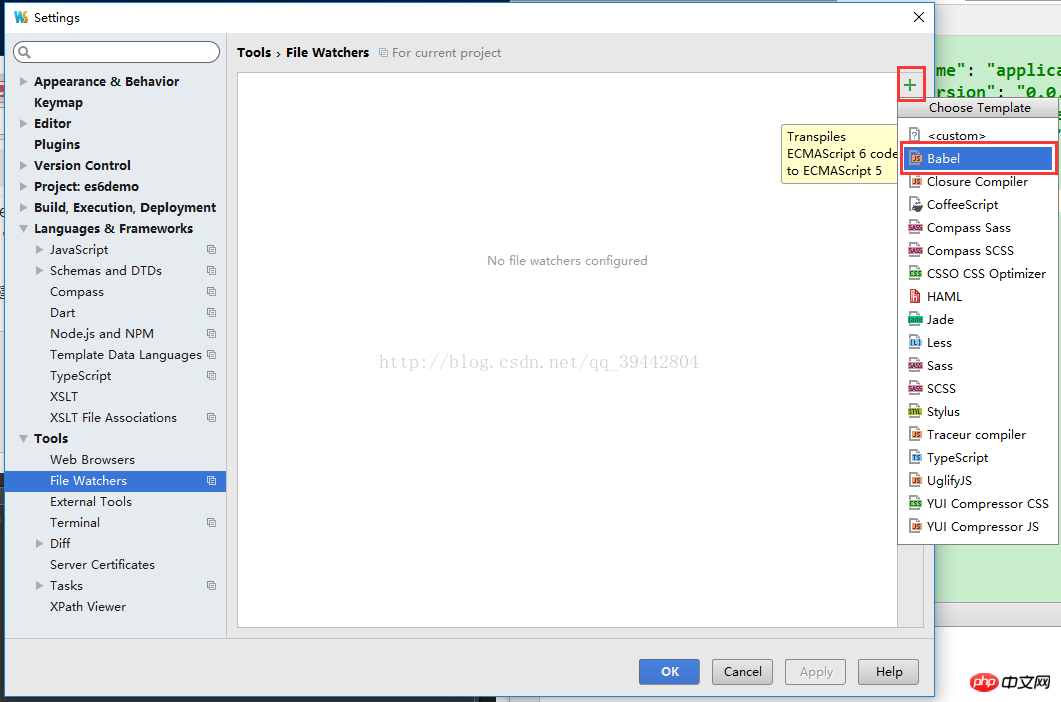
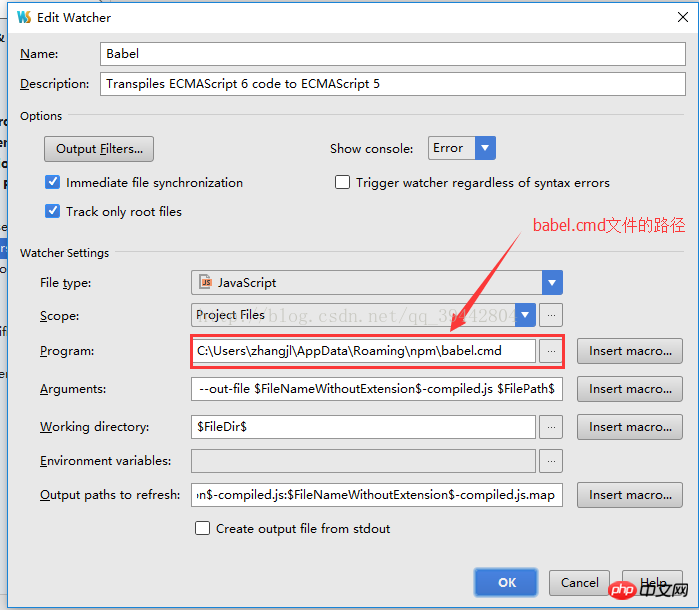
7. Créez un nouveau fichier nommé .babelrc sous le répertoire racine avec le contenu suivant :
{
"presets": [
"es2015"
]
}

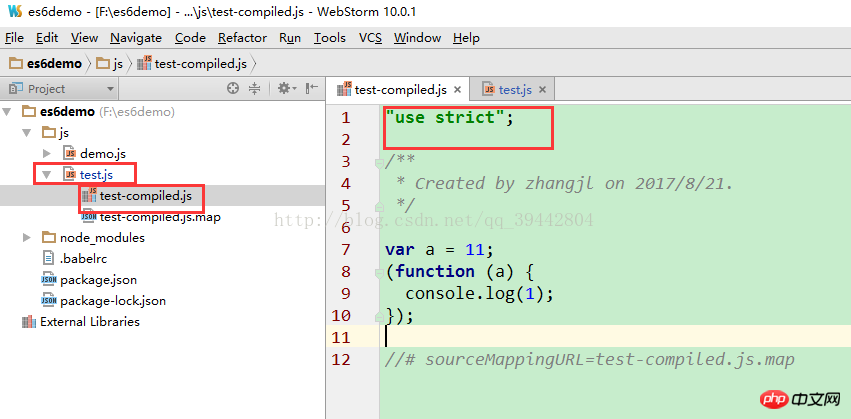
9. Créez un fichier appelé test.js, écrivez-y la syntaxe es6 et ne faites plus de rapport. erreurs. test-compiled.js est un fichier compilé dans es5 et la valeur par défaut est le mode strict.

Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise