
The following editor will bring you an article on WebStorm ES6 syntax support settings & babel usage and automatic compilation (detailed explanation). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look.
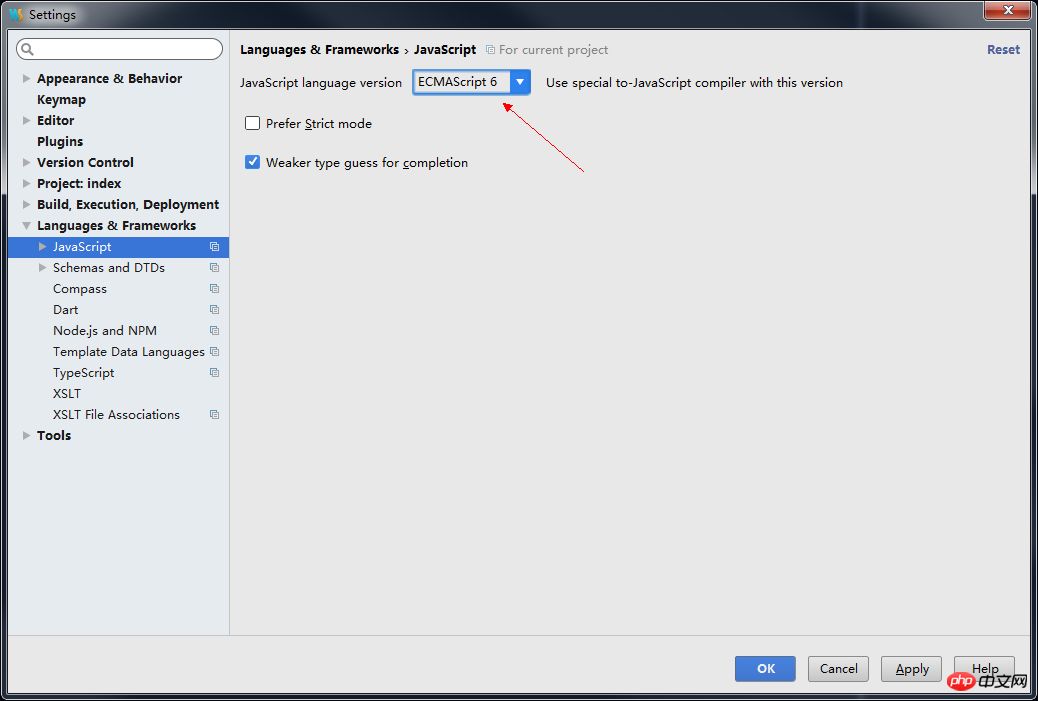
1. Grammar support settings

2. Babel installation
1. Global installationnpm install -g babel-cli
npm install --save-dev babel-cli
3. Basic usage of Babel
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
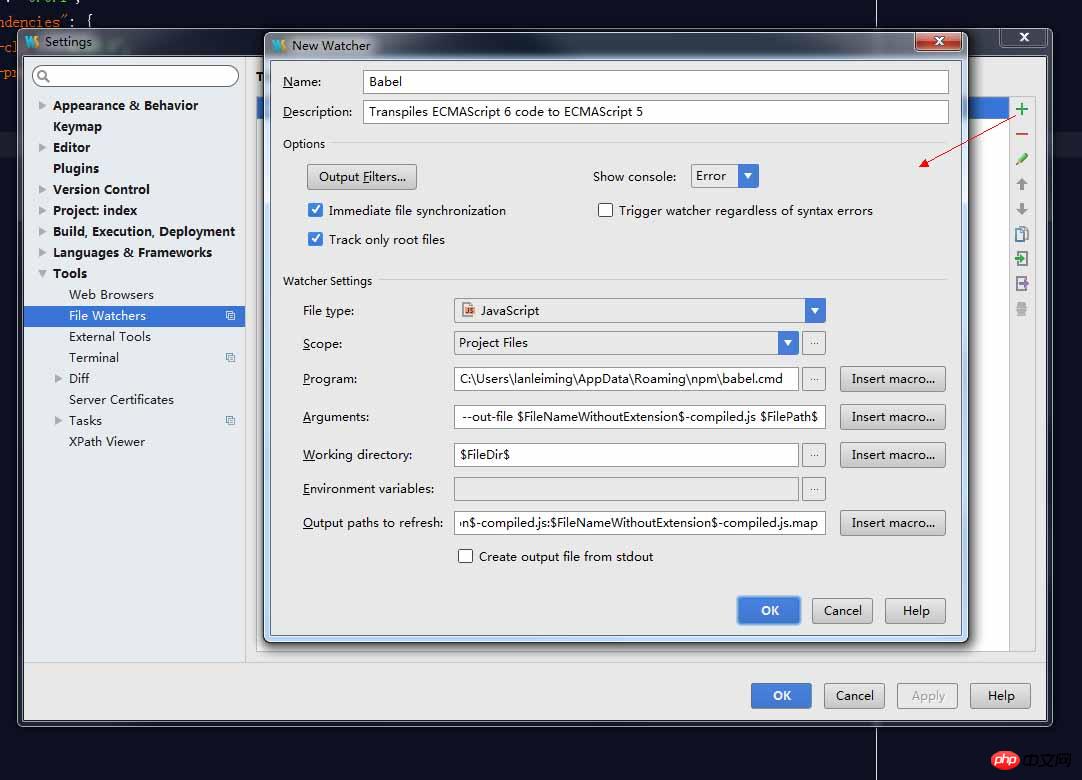
4. Using babel in webstorm
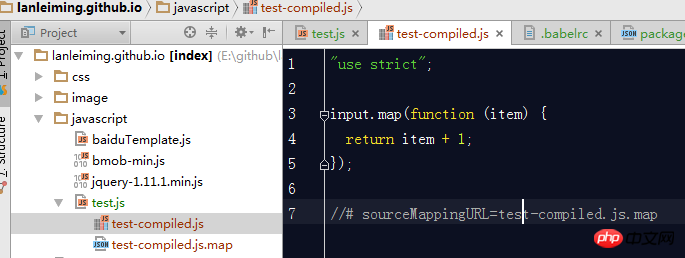
0. Create a new test.js file , used as a test caseinput.map(item => item + 1);
{ "name": "application-name", "version": "0.0.1"}npm install --save-dev babel-cli
 #4. Add the configuration file
#4. Add the configuration file
.babelrc<span style="color:#000000;font-family:NSimsun"></span>Babel’s configuration file is
.babelrc<span style="font-family:NSimsun">, stored in the root directory of the project. The first step in using Babel is to configure this file. </span>This file is used to set transcoding rules and plug-ins. The basic format is as follows.
{ "presets": [], "plugins": []}presets<span style="font-family:NSimsun"> field to set the transcoding rules , the official provides the following rule sets, you can install them according to your needs. </span>
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
npm install --save-dev babel-preset-es2015
6. Update the configuration file.babelrc
Save the corresponding rules to the configuration file.
{
"presets": [
"es2015"
],
"plugins": []
}After the above steps are completed, you can automatically convert the ES6 code to ES5 after modifying the code.

5. Use the command to manually compile the code1. Change the package.json file
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}npm run build
will be The code in the directory is compiled into the lib directory.
The above is the detailed content of WebStorm ES6 syntax settings and introduction to babel usage. For more information, please follow other related articles on the PHP Chinese website!




