
Cet article explique avec vous comment concevoir des boutons de navigation simples dans Dreamweaver. Comment concevoir des boutons de navigation simples dans Dreamweaver ? Généralement, il y a des barres de navigation ou des boutons de navigation dans les pages Web. Comment créer des boutons de navigation ? Jetons un coup d'œil à la méthode de production détaillée ci-dessous. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Lors de la conception d'une page Web, si vous souhaitez ajouter des boutons de navigation, comment devez-vous les réaliser ? Jetons un coup d'œil au didacticiel sur l'utilisation de Dreamweaver pour concevoir des boutons de navigation.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise (avec patch crack + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
05/11/2016
1. Ouvrez l'application logicielle Dreamweaver. L'interface est celle indiquée ci-dessous. La version cs6 est utilisée ici.

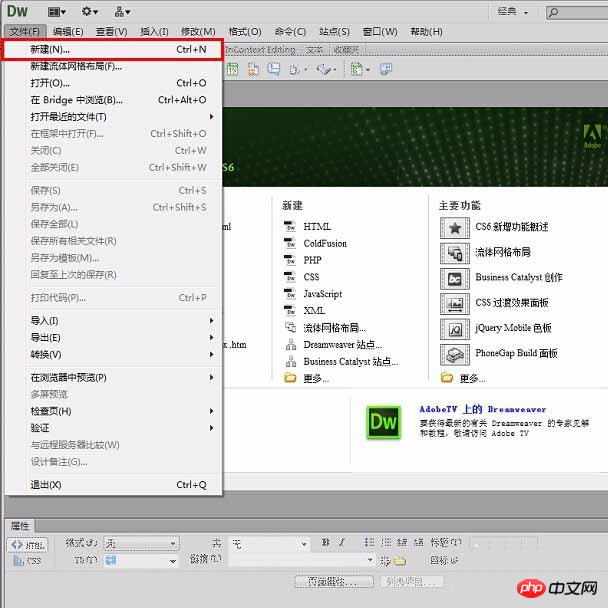
2. Ouvrez le menu "Fichier" et recherchez "Nouveau (N)" dans la liste déroulante, ou utilisez le raccourci "ctrl+n" pour créer un nouveau document HTML directement.

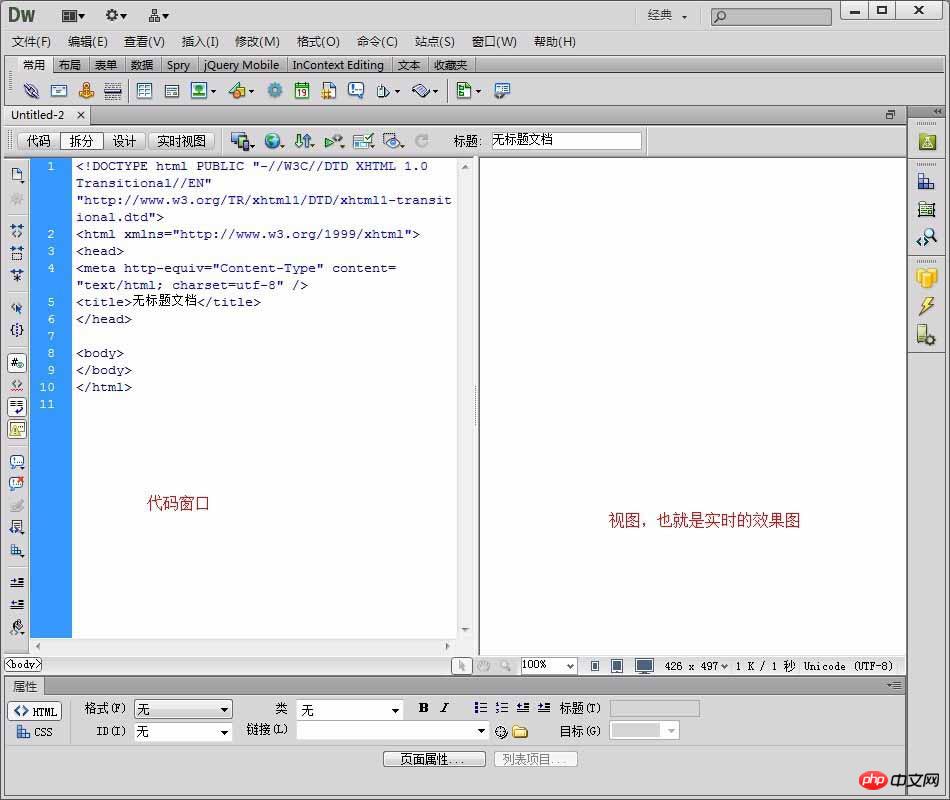
3. Sur le nouveau fichier html, j'ai cliqué sur le mode "split", donc le code est affiché à gauche et l'effet est affiché à droite, donc que vous pouvez écrire du code à gauche et prévisualiser à droite.

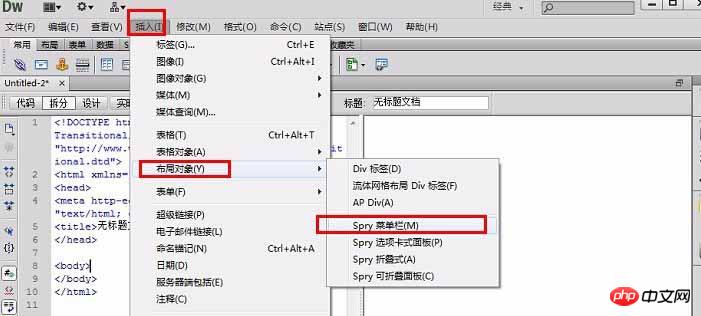
4. Il n'y a aucun objet de barre de navigation inséré dans Dreamweaver cs6. La barre de menu Spry est utilisée ici, ce qui est plus pratique à utiliser. Recherchez "Insérer" - "Objet de mise en page" - "barre de menu Spry" dans le menu, comme indiqué dans la figure ci-dessous.

5. La boîte de dialogue « Enregistrer ce document avant d'insérer le widget » apparaît, cliquez sur « OK », comme indiqué dans la figure ci-dessous.

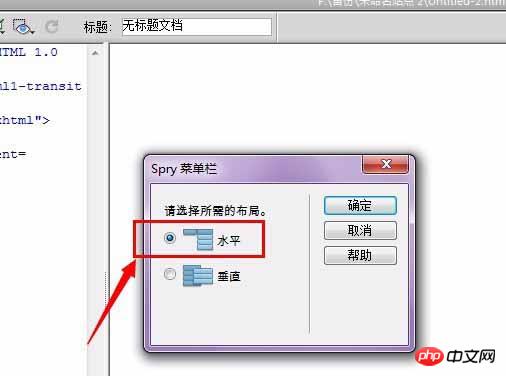
6. Sélectionnez le format que vous aimez selon vos besoins. Ici, nous utiliserons l'option par défaut, puis "OK".

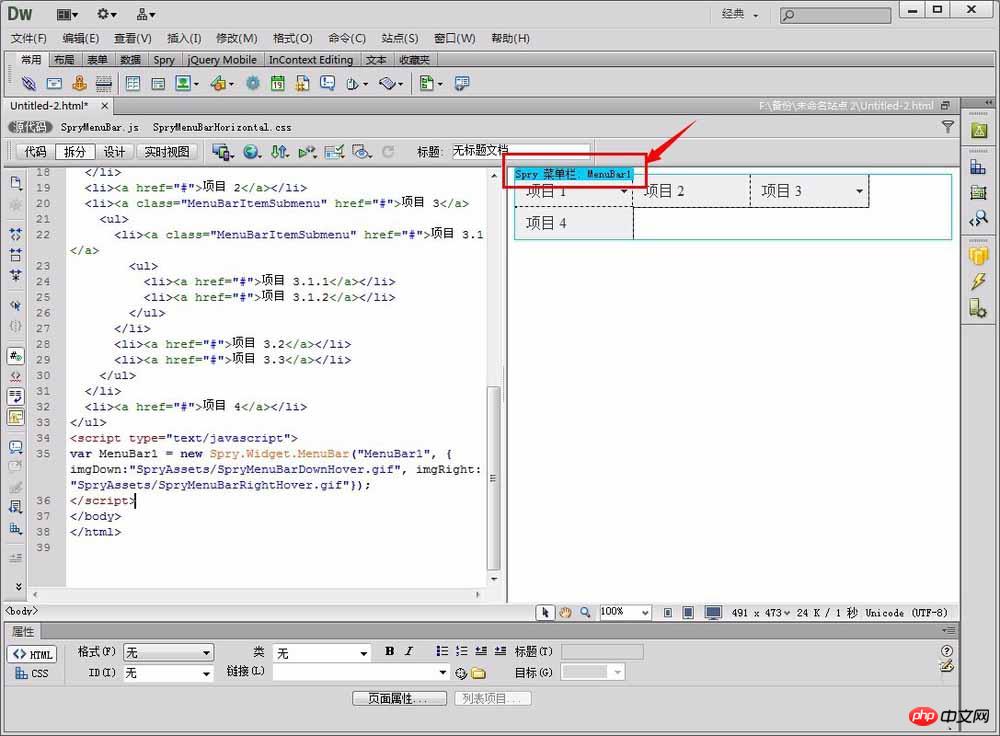
7. Cliquez sur la zone bleue pour afficher le panneau de dialogue des propriétés, puis définissez les paramètres du menu dans le panneau. Comme indiqué ci-dessous.

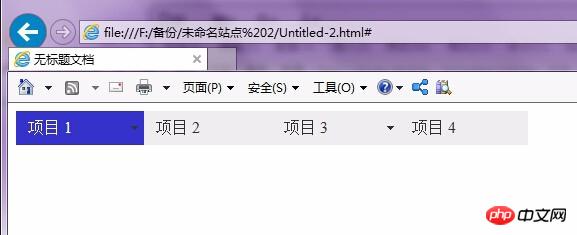
8. Appuyez sur "f12" pour prévisualiser l'effet comme indiqué ci-dessous. Ce n’est que l’opération la plus élémentaire. Si vous voulez quelque chose de plus beau, cela implique d’ajouter des styles.

Recommandations associées :
Introduction à la création de menus contextuels sur les pages Web Dreamweaver
Dreamweaver - Ajouter des effets de bannière dynamiques au site Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 quel nœud peut faire
quel nœud peut faire
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 sublime exécute le code js
sublime exécute le code js