
Comment utiliser habilement HTML5 pour concevoir différents effets d'animation pour les arrière-plans des boutons. Dans cet effet spécial, lorsque la souris glisse sur le bouton, utilisez CSS3 animation pour animer taille d'arrière-plan. et l'attribut background-position pour obtenir divers effets d'animation d'arrière-plan. Cet article partagera avec vous un exemple simple de conception de différentes animations pour les arrière-plans de boutons en HTML5. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
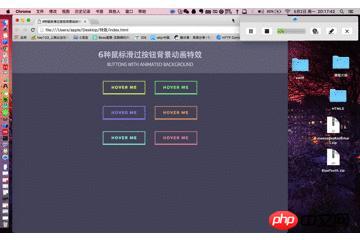
Regardons le rendu global :

Implémentation spécifique :
1. Style CSS
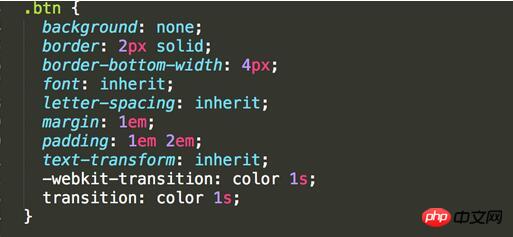
Définissez d'abord un style commun pour le bouton. Supprimez l'arrière-plan du bouton, définissez une bordure pleine de 2 pixels et définissez la bordure inférieure sur 4 pixels. Utilisez le remplissage pour définir la taille du bouton et définir un effet de transition d'animation fluide pour la couleur du texte du bouton.

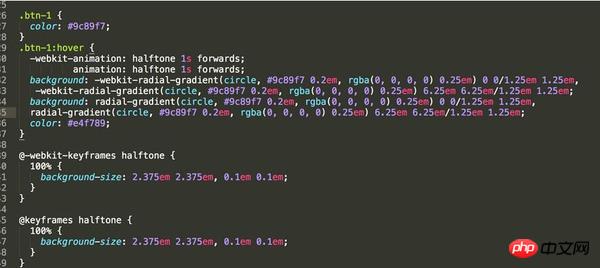
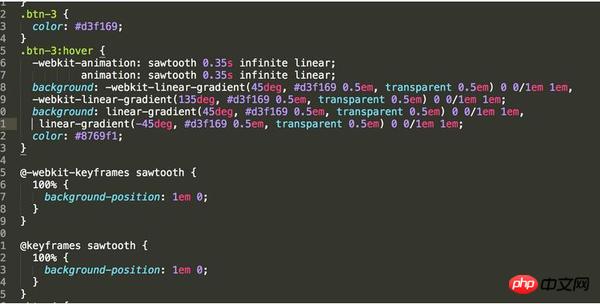
L'animation d'arrière-plan du premier bouton :
Dans l'animation d'arrière-plan du premier bouton, le bouton L'arrière-plan a été créé à l'aide de 2 calques dégradés. Lorsque la souris glisse sur le bouton, une animation d'image en demi-teinte est effectuée, ce qui modifie la propriété background-size du bouton. Cela réduit la taille de l’image d’arrière-plan afin que tous les points soient connectés.

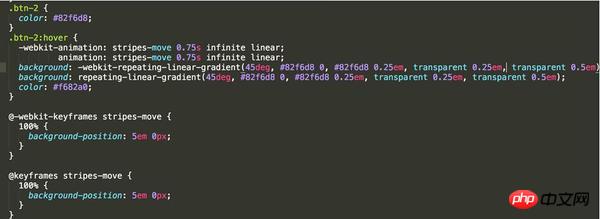
L'animation d'arrière-plan du deuxième bouton :
Dans l'animation d'arrière-plan du deuxième bouton, utilisez le dégradé linéaire comme l'image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant l'attribut background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de passage zébré .

L'animation d'arrière-plan du troisième bouton :
Non. Parmi les trois animations d’arrière-plan des boutons, le dégradé de points est utilisé comme image d’arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de mouvement ponctuel.

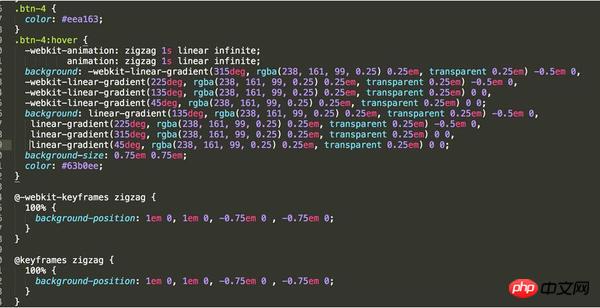
L'animation d'arrière-plan du quatrième bouton :
Dans l'animation d'arrière-plan du quatrième bouton, utiliser des vagues devient le l'image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de mouvement dynamique ondulé.

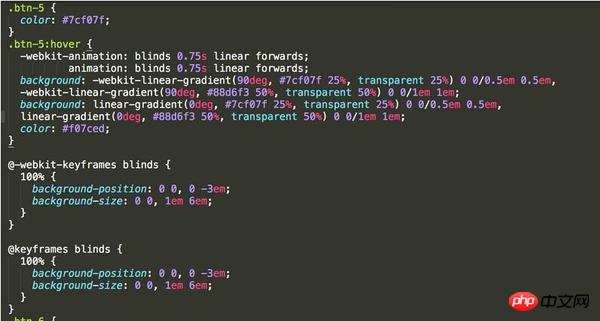
L'animation d'arrière-plan du cinquième bouton :
Dans l'animation d'arrière-plan du cinquième bouton, utilisez oblique La ligne devient l'image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de mouvement diagonal.

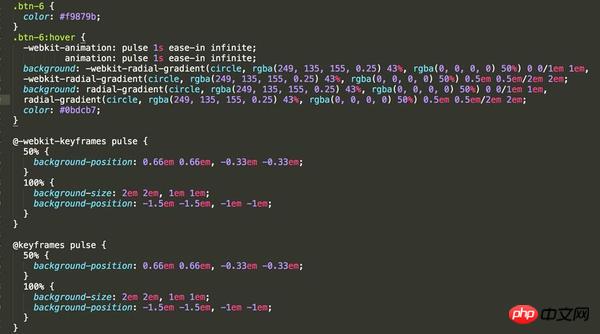
L'animation d'arrière-plan du sixième bouton :
Dans l'animation d'arrière-plan du sixième bouton, utilisez un cercle A dégradé clignotant comme image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet clignotant circulaire.

Voici l'effet et le code de chacun des six boutons. En plus de ce style CSS, vous pouvez également utiliser certains composants standards pour le créer.
Recommandations associées :
Un résumé des articles sur la conception des arrière-plans de boutons
modèle XML, arrière-plan du bouton personnalisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 Comment vérifier la mémoire
Comment vérifier la mémoire
 Trouver des fichiers rapidement
Trouver des fichiers rapidement
 Linux est-il un système embarqué ?
Linux est-il un système embarqué ?