
Le cas mis en œuvre cette fois est que lorsque les utilisateurs ouvrent une page Web dans WeChat, ils peuvent également appeler le paiement WeChat pour terminer la fonction de commande. Bien sûr, le site officiel de WeChat et les documents de développement ont également une introduction très détaillée, mais aujourd'hui nous allons vous apprendre à développer manuellement l'interface de paiement .
Prenez le processus de soumission de questions comme exemple pour décrire le processus de paiement WeChat h5
1 Soumettez une question méthode domobiletutor
(1) Frais
. (2) Instructions de paiement
(3) Transmettez les frais et les instructions de paiement à getwopt
2 Générez les paramètres de paiement de la méthode getwopt
(1) Obtenez l'appid et le secret de. le compte officiel WeChat actuel et la clé secrète du numéro de commerçant
(2) génèrent le numéro de commande commerciale tid, génèrent uniontid, et en même temps transmettent le paramètre coût, les instructions de paiement et l'utilisateur à wechat_build
(3) Transmettez les informations ci-dessus à wechat_build
3. Demandez la méthode wechat_build de commande de prépaiement
(1) Construisez les paramètres de demande de commande de prépaiement : ip. adresse, heure de début et de fin, URL de notification, type de transaction
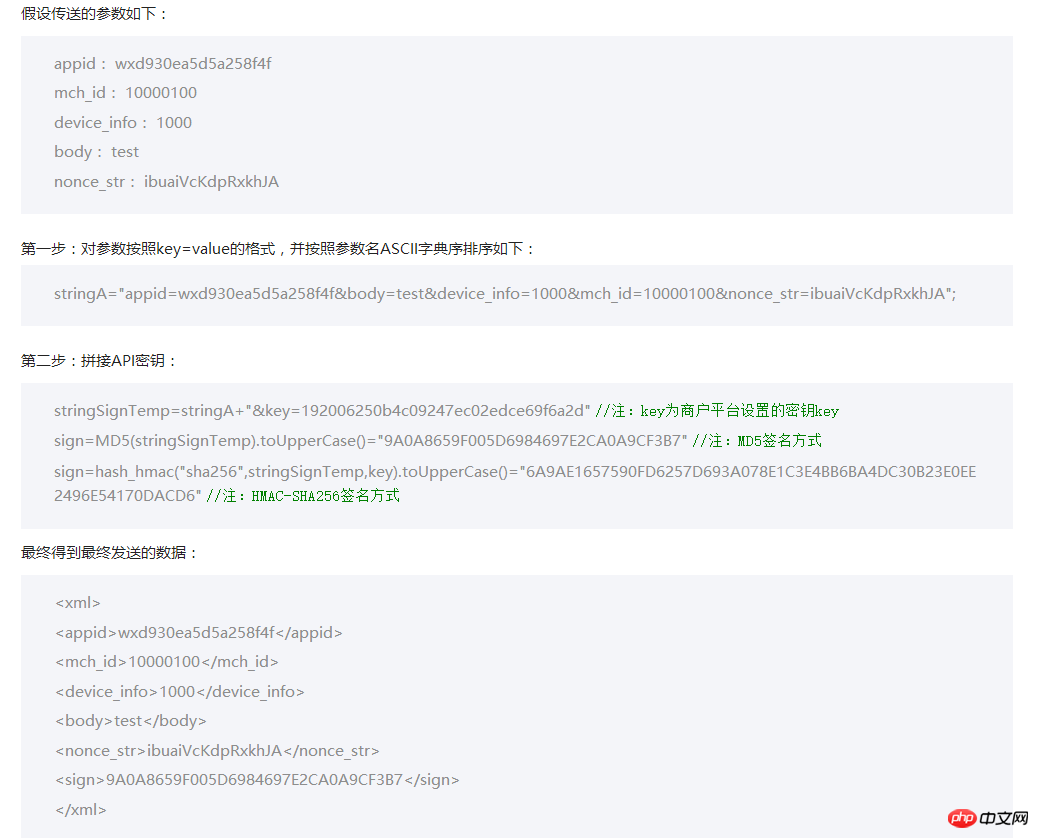
(2) Générer une signature selon les exigences de l'API "Commande unifiée" pour générer des commandes prépayées

(3) Générer une signature de paiement js WeChat
appid Timestamp Algorithme de signature du numéro de commande prépayé à caractères aléatoires, ajouter la clé secrète du commerçant à la fin après le tri
md5cryptage;
Convertir tout en lettres majuscules;Encapsuler les paramètres ci-dessus dans woptobject;
4. Le paiement de la page H5 est généré à l'aide des paramètres de paiement en arrière-plan, implémentez le paiement h5 WeChat Je pense que vous maîtrisez la méthode après avoir lu ces cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres cas connexes. articles sur le site PHP chinois ! Lecture connexe :Introduction détaillée aux règles d'imbrication des balises HTML5
Explication graphique et textuelle détaillée de l'API postMessage dans H5 Introduction
Tutoriel HTML5 pour créer un jeu de dégustation de gâteaux de lune
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Téléchargement et installation officiels de l'application Euro-Italian Exchange
Téléchargement et installation officiels de l'application Euro-Italian Exchange
 La différence entre les ports d'accès et les ports réseau
La différence entre les ports d'accès et les ports réseau
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML