
IE8 a provoqué des incompatibilités sur de nombreux sites Web depuis sa sortie. Dans IE8, en particulier Flash, des erreurs et un affichage incomplet se produisent souvent. Ci-dessous je vais vous présenter deux méthodes très simples pour résoudre ce problème d'incompatibilité IE8. C'est très pratique d'ajouter simplement quelques lignes de code.
Outils/Matériaux
• Code du programme :
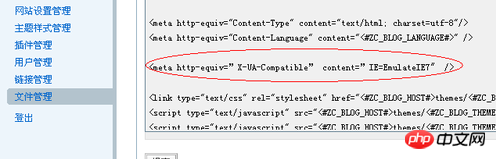
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• Si l'espace prend en charge iis, ajoutez-le directement à iis
Méthodes/étapes
1.1
Ajoutez la balise méta HTTP suivante<🎜 à la page >Code du programme<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
Dès que IE8 lit cette balise, il démarrera automatiquement le mode de compatibilité IE7 pour garantir l'intégrité du exposition de pages.
2. 2Pour l'ensemble du site Web, l'ajout du descripteur suivant à IIS peut avoir le même effet. Bien sûr, cela aura une portée plus large.
Code du programme
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
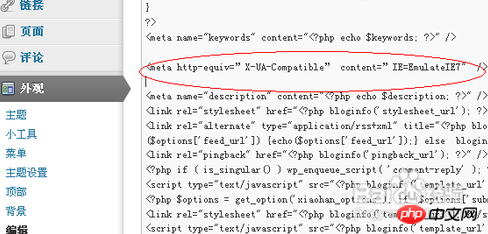
3. 3Pour le site wordpress, ajoutez-le directement dans la gestion du thème


Notes
Le site Web Wordpress n'a besoin que d'ajouter C'est tout. Le site Web zblog doit être ajouté sur chaque page de modèle. Ce qui précède est tout le contenu. Maintenant, j'ai pratiquement abandonné les navigateurs IE9 et ultérieurs. Vous pouvez y jeter un œil si vous en avez besoin.Recommandations associées :
Comment résoudre le problème selon lequel l'élément dom ne distingue pas la casse du nom attribut dans le navigateur IE8
Solution à l'incompatibilité de rgba() sous IE8
Solution au problème que IE6 IE7 IE8( Q) ne prend pas en charge la méthode de fonctionnalité de cellules vides
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 CDMA télécom
CDMA télécom
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel