
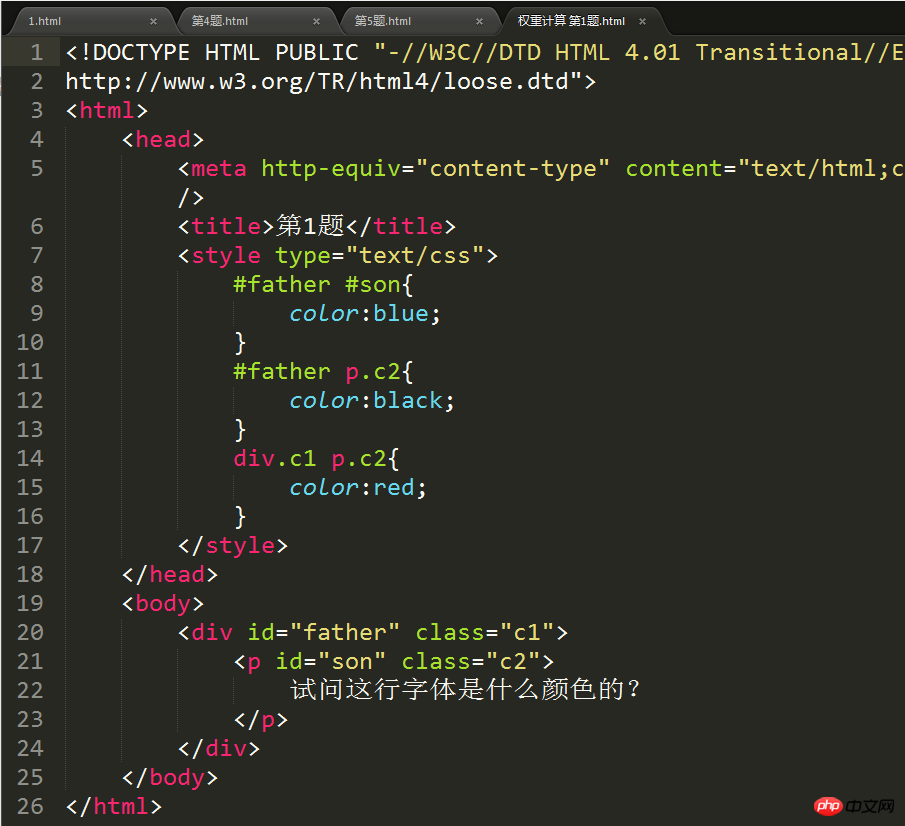
Première question :

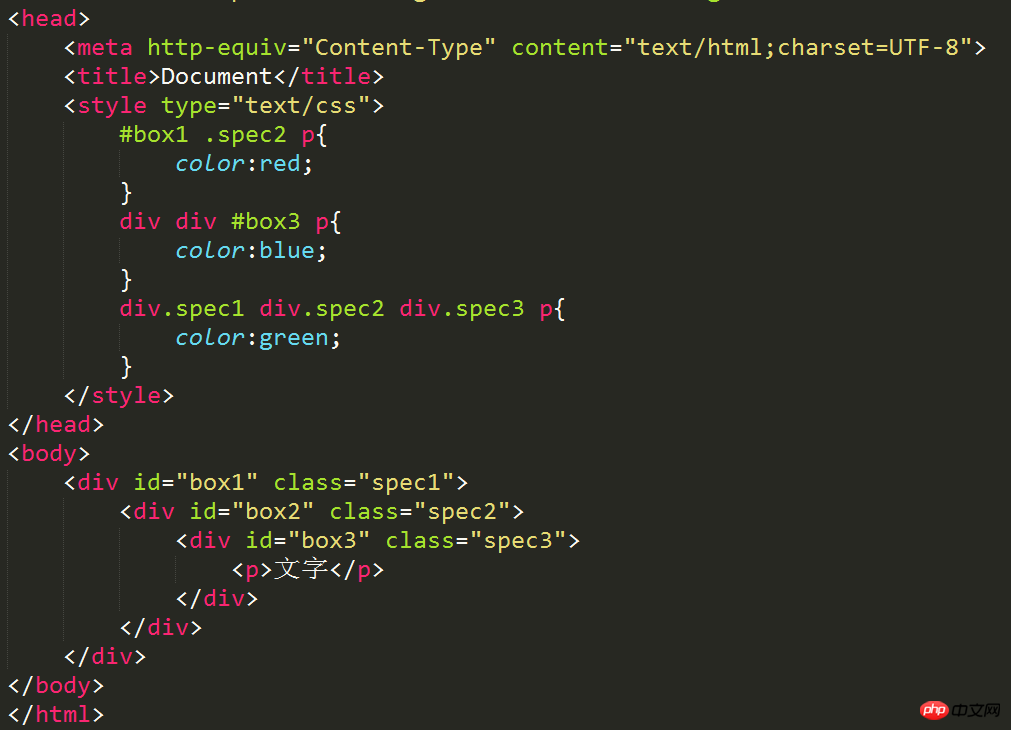
Sur la base du code ci-dessus, jugeons le "texte »De quelle couleur est-il ?
#box1 .spec2 p C'est le premier À en juger par le poids, on peut voir qu'il y a un sélecteur d'identifiant, un sélecteur de classe et un. label Selector, son poids doit être de 1,1,1
p p #box3 p C'est le deuxième, on voit qu'il y a un sélecteur d'identifiant et pas de sélection de classe , 3 sélecteurs de tags, leur poids doit être de 1,0,3
p.spec1 p.spec2 p.spec3 p C'est le troisième, nous je vois qu'il n'y a pas de sélecteur d'identifiant , il y a 3 sélecteurs de classe, 4 sélecteurs de balises, le poids doit être de 0,3,4
Comparez ces trois-là et choisissez en fonction du poids. Celui qui a le plus de poids doit être le premier, donc la couleur du "texte" doit être rouge.

Deuxième question :

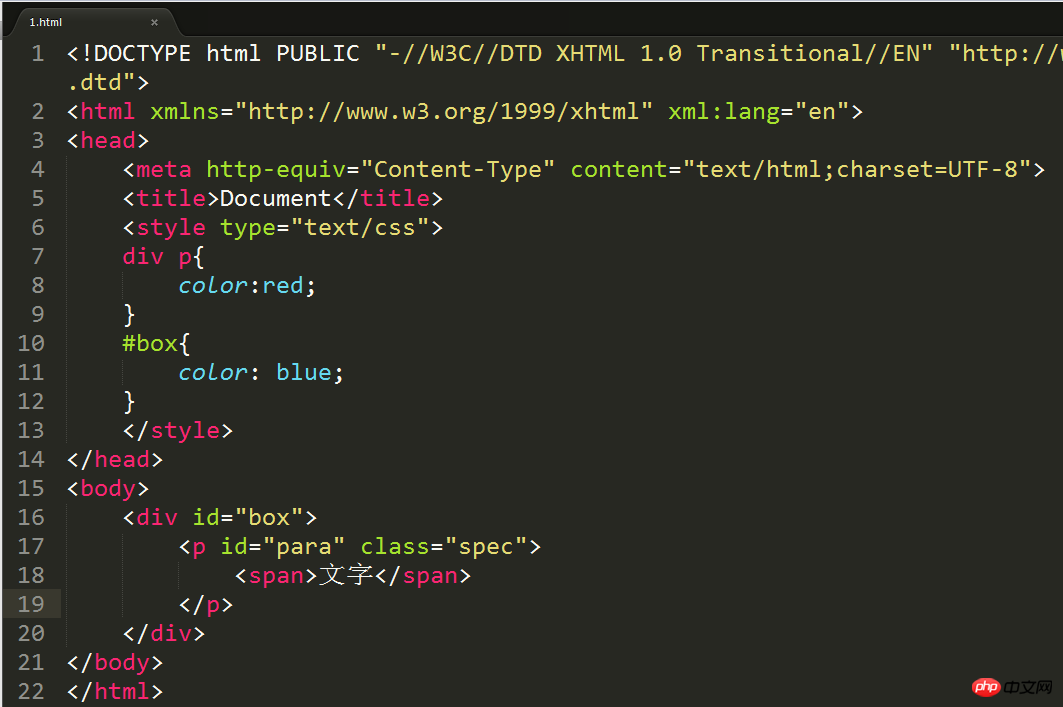
D'après le code ci-dessus, nous venir Déterminer de quelle couleur est le "texte " dans l'instruction span ?
En regardant les deux sélecteurs, on voit qu'aucun des deux n'a atteint la couche de travée, donc elle n'est pas calculée en fonction de son poids. Selon l'héritage, le premier est précis à p, tandis que le second n'est précis qu'à la boîte. Selon le principe de proximité, p devrait être relativement proche, donc le "texte" dans l'instruction span est rouge .
La troisième question :

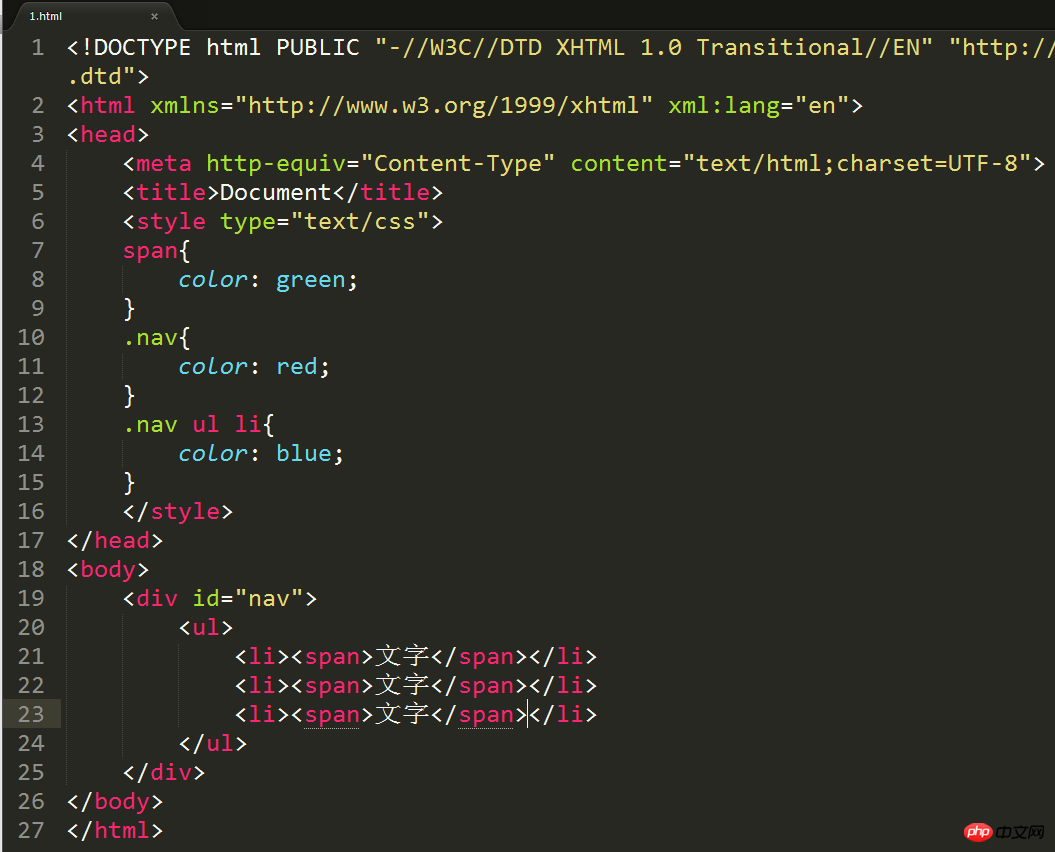
Selon ce qui précède code, Déterminons de quelle couleur est le "texte " dans l'instruction span ?
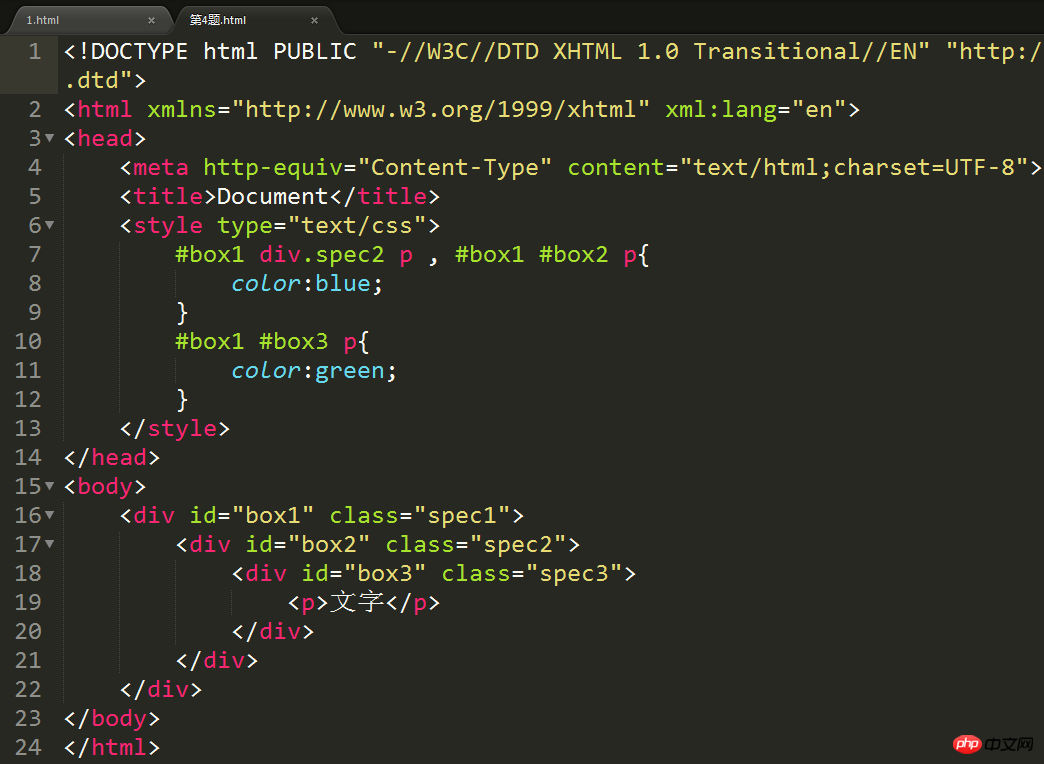
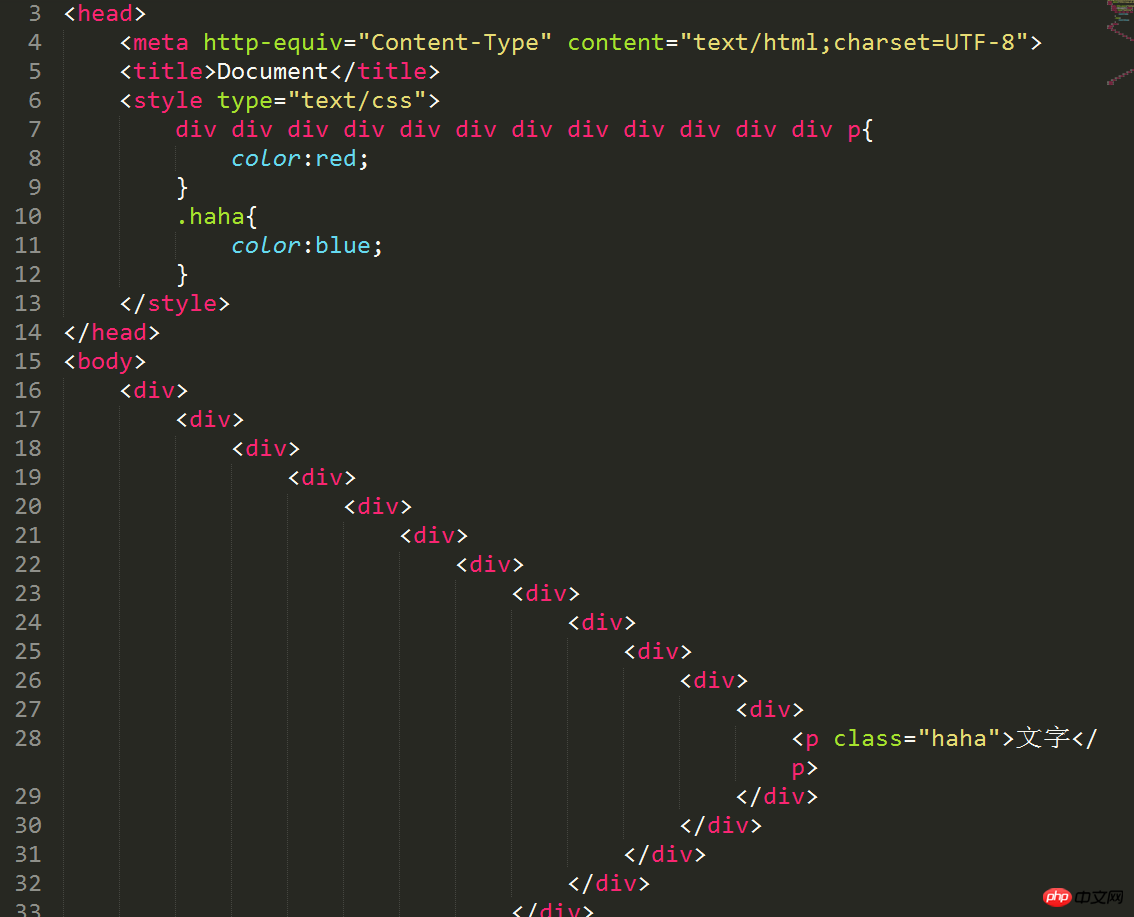
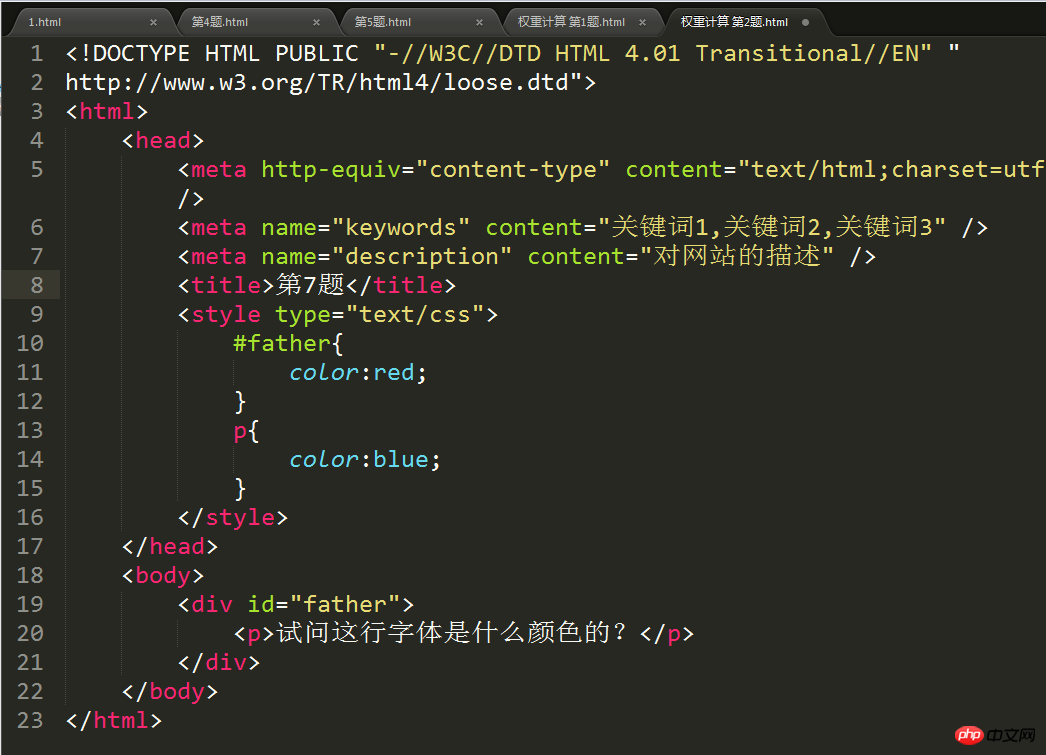
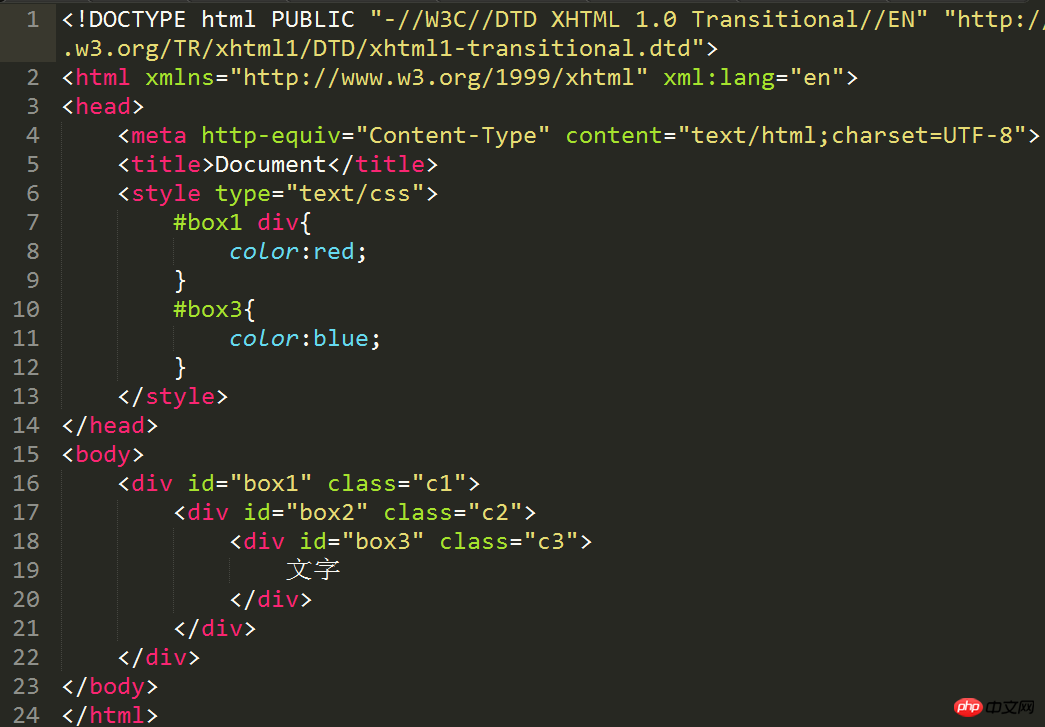
À en juger par s'il a atteint le niveau de portée, vous pouvez savoir qu'il est vert. Question 4 : D'après la virgule, il s'agit d'un sélecteur hiérarchique, les deux parties doivent donc être séparées et leurs poids calculés séparément : #box1 p.spec2 p, son poids est de 1,1,2 #box1 #box2 p, son le poids est de 2,0,1 #box1 #box3 p, son poids est de 2,0,1 Le poids est également basé sur le principe de proximité, il doit être le vert dans #box1 #box3 p. Question 5 : ne peut pas être transporté, il est donc jugé bleu. Question 6 : Selon la comparaison de poids, 2,0,0,1,1,1,0 ,2 ,2 on voit qu'il devrait être le premier et qu'il devrait être bleu. Question 7 : Analysons la couleur du contenu du texte dans le code : Le premier est l'héritage, le poids est 0 Le deuxième poids est 0, 0, 1 Il devrait donc être bleu. Question 8 : Analysons la couleur du contenu du texte dans le code : Semblable à la question 7, elle doit être bleue. Question 9 : Le premier poids est 0,0,2 Le deuxième poids est 0,0,1 La couleur doit donc être bleu. Question 10 : Analysons la couleur du contenu du texte dans le code : Semblable à ce qui précède, nous pouvons savoir que c'est Bleu. Question 11 : Le premier a un poids de 1 ,0 ,1 Le poids du deuxième est de 1,0,0 Donc ça devrait être le premier rouge. 
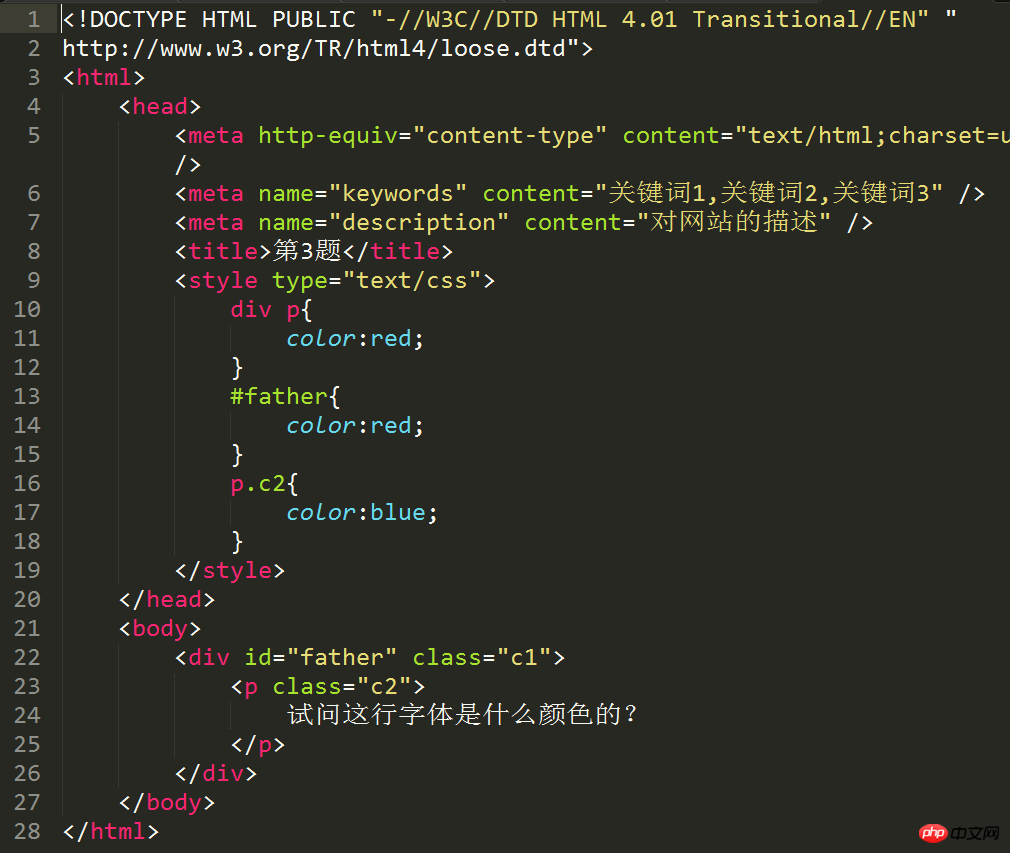
 Sur la base du code ci-dessus, déterminons de quelle couleur est le « texte » dans l'instruction P ?
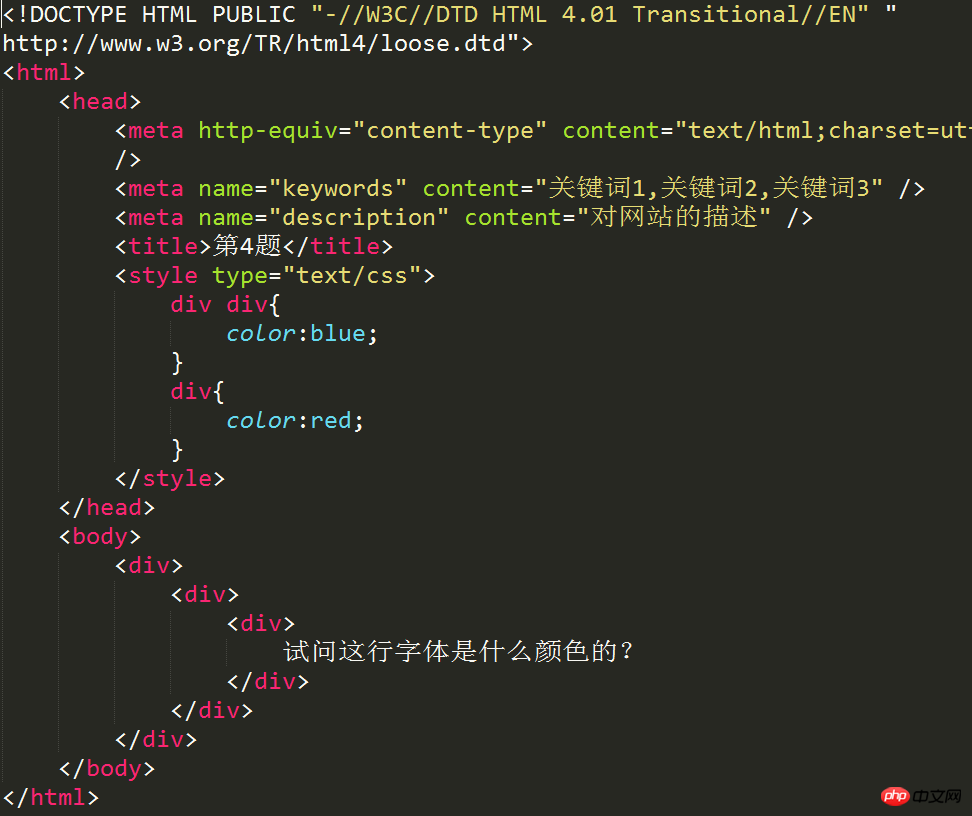
Sur la base du code ci-dessus, déterminons de quelle couleur est le « texte » dans l'instruction P ? 
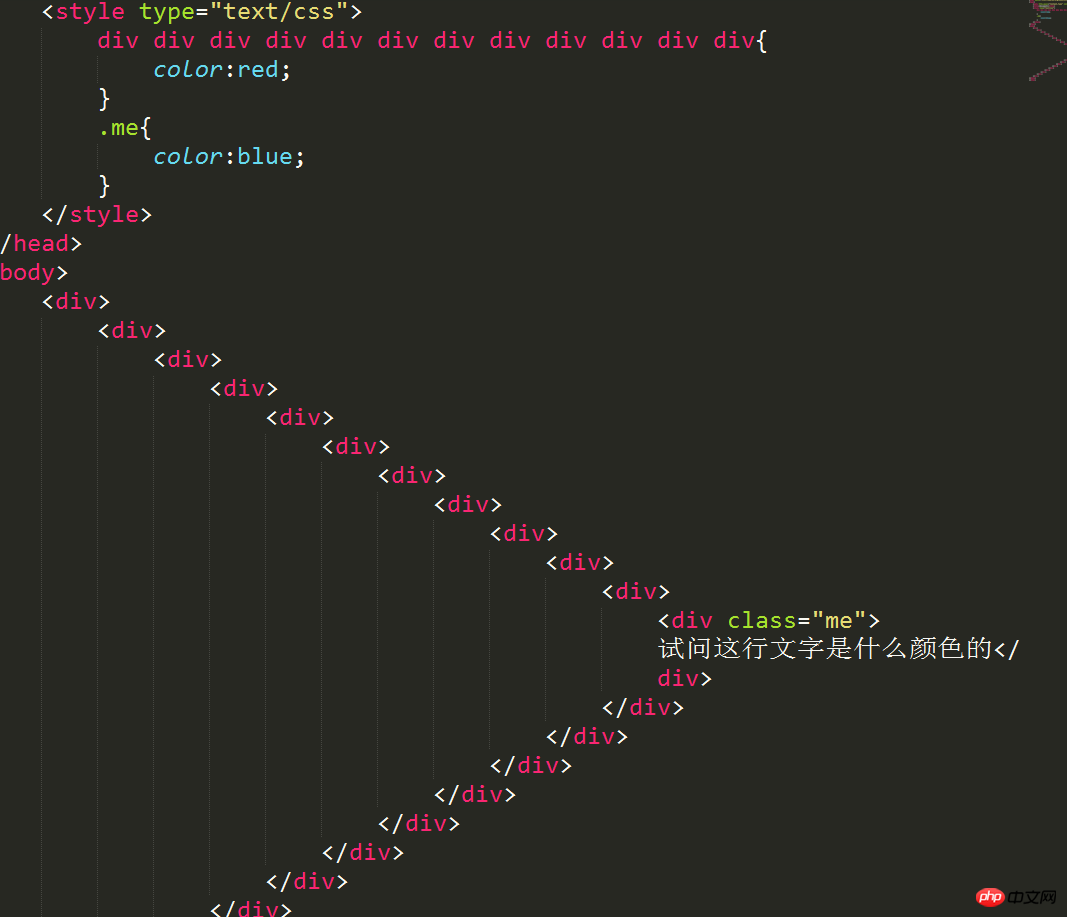
 Sur la base du code ci-dessus, jugeons le « texte » dans l'instruction P De quelle couleur est-il ?
Sur la base du code ci-dessus, jugeons le « texte » dans l'instruction P De quelle couleur est-il ? 
 Analysons la couleur du contenu du texte dans le code :
Analysons la couleur du contenu du texte dans le code : 



 Analysons la couleur du contenu du texte dans le code :
Analysons la couleur du contenu du texte dans le code : 

 Analysons la couleur du contenu du texte dans le code :
Analysons la couleur du contenu du texte dans le code : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!