
Pour les enfants qui apprennent le front-end, maîtriser CSS est indispensable. Aujourd'hui, nous allons dessiner un sapin de Noël en utilisant CSS.
La pratique principale est la pratique et la maîtrise des bordures en CSS.
Créer une zone principale dans le corps : Le triangle que nous avons construit avec la bordure se trouve dans la zone principale.

Changer la couleur de fond de la zone principale : Vous pouvez définir une hauteur

Créez le premier triangle :

 Chaque zone ici représente un rectangle, puis le triangle est obtenu en modifiant le rectangle
Chaque zone ici représente un rectangle, puis le triangle est obtenu en modifiant le rectangle
Modifiez les propriétés CSS pour obtenir le triangle :
 La largeur et la somme ici. La hauteur est en fait la longueur de la bordure intérieure, puis définit respectivement les propriétés des bordures supérieure, inférieure, gauche et droite, et utilise le transparent pour masquer les bordures qui n'ont pas besoin d'être affichées.
La largeur et la somme ici. La hauteur est en fait la longueur de la bordure intérieure, puis définit respectivement les propriétés des bordures supérieure, inférieure, gauche et droite, et utilise le transparent pour masquer les bordures qui n'ont pas besoin d'être affichées.

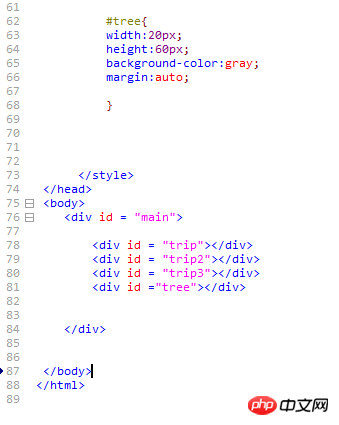
Utilisez ensuite la zone p pour réaliser le coffre : 
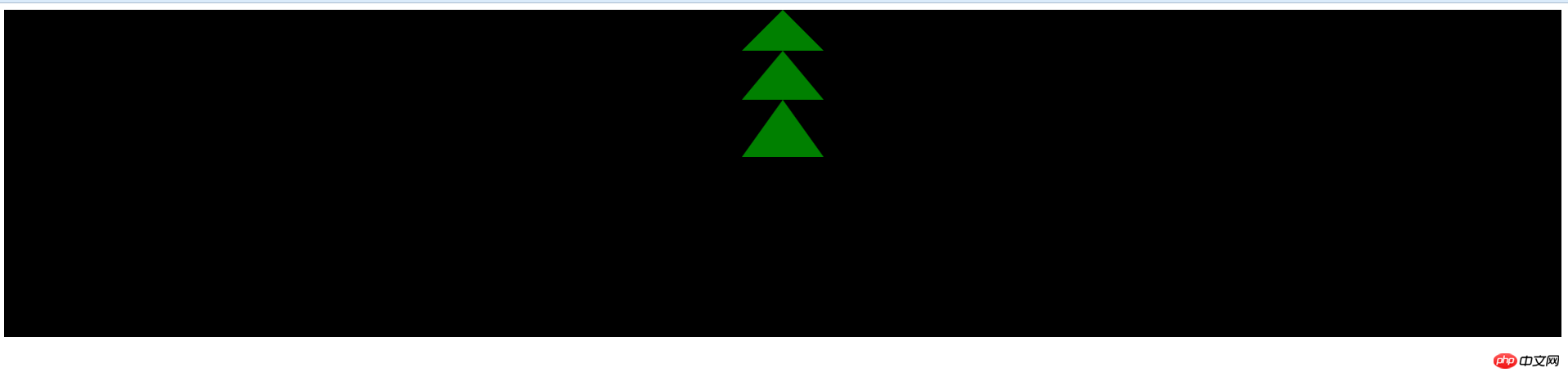
Effet final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!