
Lorsque nous ajoutons des attributs aux images, nous pouvons confondre la différence entre alt et titre lorsque nous apprenons pour la première fois, afin que nous puissions examiner la différence entre les deux à partir de leur signification originale -
Le mot original de alt est "Alternate", ce qui signifie changer et remplacer. La commutation de méthode de saisie couramment utilisée utilise la touche Alt pour basculer entre le chinois et l'anglais. Selon Youdao, l'interprétation standard est la suivante :

le titre est le titre, le thème, le titre d'un certain objet si l'article a un titre d'article. , sa fonction est de fournir une description sommaire de l'article.
Donc, c'est facile à distinguer. Dans la balise img d'édition de document HTML, alt est utilisé pour remplacer la description lorsque img ne peut pas être affiché, indiquant aux gens ce qui est ici et le titre sert à décrire l'image. peu importe si l'image est affichée ou non, tant que la balise img existe, lorsque la souris pointe sur l'emplacement de img, le contenu du titre apparaîtra.
Regardons l'exemple :
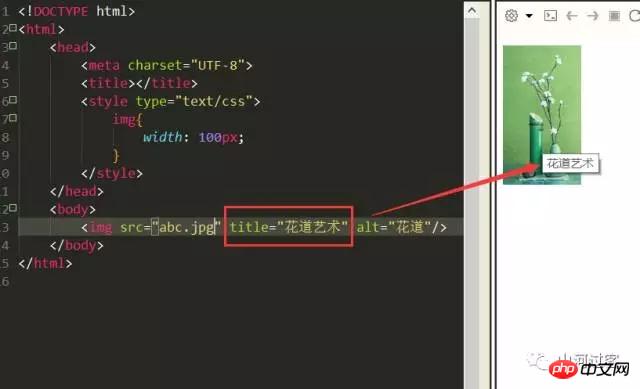
Exemple 1, l'image peut être affichée,

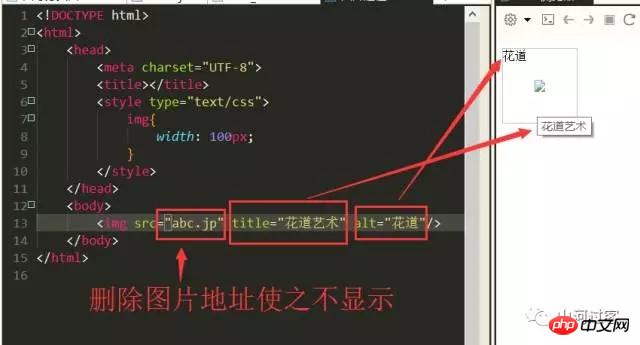
Exemple 2, l'image ne s'affiche pas,

En bref
alt est une description de l'objet ; qui ne peut pas être affiché lorsque l'image ne peut pas être affichée. Fonction : il n'apparaît pas lorsque l'image est affichée.
le titre est le thème du titre de l'image, que la balise img existe ou non. l'image est affichée ou non, elle apparaîtra lorsque la souris s'arrêtera ici
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 que signifie le titre
que signifie le titre
 Balises HTML courantes
Balises HTML courantes
 La signification du titre en HTML
La signification du titre en HTML
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 Comment apprendre le C# à partir de zéro
Comment apprendre le C# à partir de zéro
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?