
Il y a boutons radio utilisés à plusieurs endroits sur la même page et configurés pour être sélectionnés par défaut En conséquence, lors de l'exécution, il a été constaté que le bouton radio n'était pas sélectionné par. par défaut
Depuis que j'ai copié et modifié des attributs individuels, puis que je les ai utilisés directement, la valeur du nom a été oubliée pour être modifiée. Le bouton radio est sélectionné en fonction du nom
Avant modification Similaire à ceci :

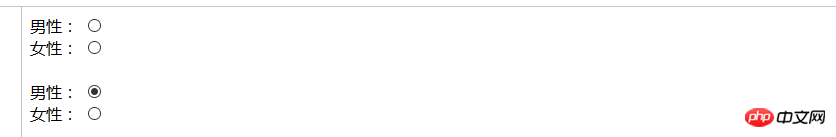
Étant donné que les boutons radio sont utilisés à plusieurs endroits, tous p utilisent la radio des boutons seront ajoutés en même temps. Lorsqu'il est affiché, l'effet est similaire au suivant :

Deux ensembles de boutons radio ont le même attribut de nom. Chaque groupe est configuré pour être sélectionné par défaut. Par conséquent, seul le bouton du dernier groupe est sélectionné par défaut et le bouton est configuré pour être sélectionné par défaut ) :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
 Comment utiliser la fonction plot en Python
Comment utiliser la fonction plot en Python
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein