
Cet article présente principalement en détail les informations pertinentes sur l'effet d'invite de bulle de vérification du formulaire Asp.net Mvc. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont pour tout le monde. Partage du code de production de la validation du formulaire Asp.net Mvc pour votre référence. Le contenu spécifique est le suivant
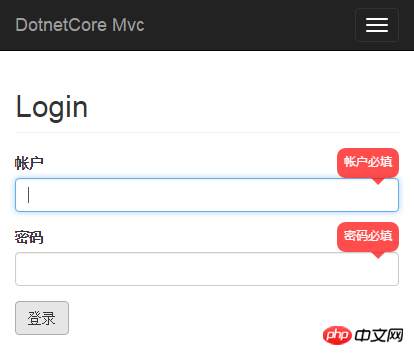
Modifiez la validation du formulaire ASP.NET MVC ou ASP.NET Core MVC en invites à bulles :

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></p>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}//Créez un nouveau fichier CSS (tel que : jquery.validate. Bubble.css), citez
dans toutes les pages pour être vérifié, puis votre formulaire pourra être affiché normalement sans aucune modification (les styles liés aux étiquettes de contrôle n'ont pas besoin d'être requis (lignes 1 à 6)).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Comment installer Pycharm
Comment installer Pycharm
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique