
Cet article présente principalement les informations pertinentes sur le code d'implémentation .Net de la fonction de partage WeChat JS-SDK. Les amis dans le besoin peuvent s'y référer
Qu'est-ce que l'interface JS-SDK ?
Afin de faciliter aux développeurs la mise en œuvre des fonctions de page Web dans WeChat (pages Web accessibles en fonction du navigateur WeChat), telles que la prise de photos, la sélection d'images, la voix, la localisation et d'autres fonctionnalités du système de téléphonie mobile, et pour faciliter les développeurs Pour utiliser directement WeChat pour partager et numériser. Grâce aux capacités uniques de WeChat telles que la numérisation, WeChat a lancé un package de développement global de JS-SDK que les développeurs peuvent utiliser facilement.
Fonction de partage
La documentation officielle fournit des exemples de codes pour php, java, node.js et python, mais il n'y a pas de version c# pour compenser. le grand nombre de .net Pour répondre aux besoins des utilisateurs, j'ai copié l'exemple de logique de code de la version PHP dans la version .net et j'ai ajouté une fonction de partage au front-end Web, j'espère que cela sera utile à tout le monde.
Mise en œuvre du programme
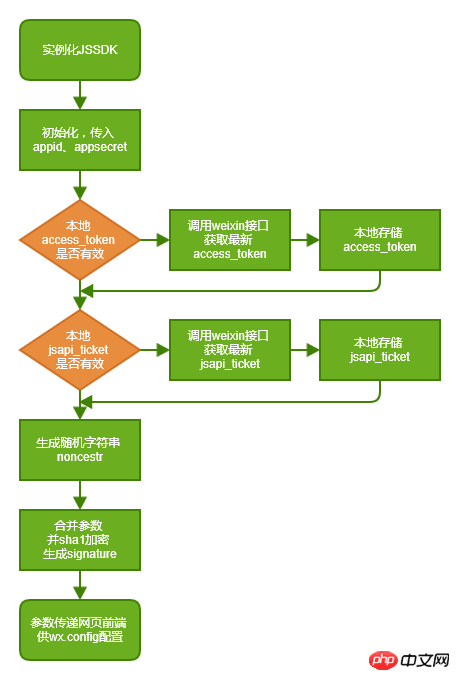
Organigramme
La classe clé du programme est JSSDK, qui contient toutes les requêtes côté serveur Processus logique d'authentification, voici l'organigramme du processus :

Analyse du code clé
Pour assurer la connexion entre le serveur tiers et serveur WeChat Pour la sécurité de la transmission des données, toutes les interfaces WeChat sont appelées en utilisant https, donc .net fait référence à un package réseau version supérieure (.Net 4.5+) pour les requêtes http.
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}Pour obtenir le access_token, recherchez-le d'abord à partir du access_token.aspx local. S'il n'existe pas ou expire (7000 secondes), accédez au serveur WeChat. pour l'obtenir à nouveau.
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}Récupérez jsapi_ticket, le principe est le même que access_token.
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!