
Je me demande si vous rencontrerez le problème de décocher manuellement config.php et database.php chaque fois que vous soumettez du code. (Le fichier config.php ouvre et ferme le mode de débogage hors ligne et en ligne, et affiche et ferme les erreurs de configuration database.php pour les bases de données hors ligne et en ligne)
Quoi qu'il en soit, j'avais l'habitude de décocher manuellement leurs sélections à chaque fois que je soumettais du code à git auparavant en le soumettant. (Avec svn, vous pouvez les déplacer vers l'emplacement où les fichiers sont ignorés, mais git apparaîtra toujours pour que vous puissiez les valider même s'il ignore les modifications...).
Ne parlons pas de l'ennui de cela. Parfois, lorsque vous êtes occupé à soumettre du code, vous oubliez de l'annuler puis de le soumettre.
Mais une fois soumis à l'environnement officiel, les conséquences seront. vraiment désastreux !
Donc, sans plus tarder, thinkphp5 intègre gulp dans le projet pour réaliser la fusion, la compression et le suffixe MD5 des ressources statiques et écrit ma propre solution (les experts qui ont de meilleures solutions sont invités à en discuter).
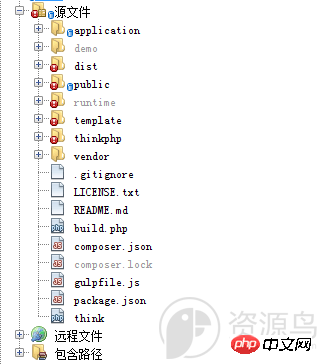
Jetez d'abord un œil à ma structure de répertoires :  Étape 1
Étape 1
: Ouvrez le fichier de démarrage thinkphpstart dans le répertoire racine de Thinkphp5 et ajoutez le code suivant :
// Définir les ressources et le répertoire d'utilisation des modèles
// 定义资源和模板使用目录
if($_SERVER['HTTP_HOST'] == 'm.sbmmt.com'){
//控制文件的调用
define('STATICS', '/dist'); //静态文件调用路径
define('TEMPL', '../dist/'); //模板文件调用路径
//控制是否需要显示错误信息
define('IS_DEBUG', false); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'error.tpl'); //错误模板
//数据库配置
define('HOST_NAME', 'xxx.xx.xx.x'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxxxx'); //密码
}else{
//控制文件的调用
define('STATICS', '/static/assets');
define('TEMPL', '../template/');
//控制是否需要显示错误信息
define('IS_DEBUG', true); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'think_exception.tpl'); //错误模板
//数据库配置
define('HOST_NAME', '127.0.0.1'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxx'); //密码
} (Remarque : xxx sont des données qui doivent être modifiées en fonction de votre situation réelle)
1. Ajoutez ou modifiez le fichier config.php. sous le module d'index au code suivant :
//配置文件
return [
'template' => [
//模板路径
'view_path'=> TEMPL,
//定义模板布局
'layout_on' => true,
'layout_name' => 'layout',
'layout_item' => '{__CONTENT__}'
],
];2. Remplacez ou ajoutez le code suivant dans le fichier config.php global :
// 应用调试模式
'app_debug' => IS_DEBUG,
// 视图输出字符串内容替换
'view_replace_str' => [
'__STATIC__' => STATICS,
],
// 异常页面的模板文件
'exception_tmpl' => ERR_TPL,
// 显示错误信息
'show_error_msg' => IS_DEBUG,3. Utilisez ensuite __STATIC__ pour remplacer. le chemin de la ressource dans toutes les références de ressources. :
Par exemple : __STATIC__/js/jquery.min.js
Voici quelques configurations pour Thinkphp5
Ce qui suit commence à intégrer gulp dans le projet thinkphp5.
La deuxième étape : dans thinkphp5, créez package.json dans le répertoire racine du projet
{
"name": "zhuzong",
"version": "0.0.1",
"description": "资源鸟",
"scripts": {},
"author": "zhuzong",
"license": "Apache2",
"devDependencies": {
"browser-sync": "^2.14.0",
"del": "^2.2.1",
"gulp": "^3.9.1",
"run-sequence":"^1.2.2",
"gulp-clean-css": "^2.0.12",
"gulp-csscomb": "^3.0.7",
"gulp-cleanhtml": "^1.0.1",
"gulp-minify-inline-scripts":"0.0.6",
"gulp-imagemin": "^3.0.2",
"gulp-rev": "^7.1.0",
"gulp-rev-collector": "^1.0.5",
"gulp-uglify": "^2.0.0"
}
}Mettez src dans gulpfile.js et remplacez la variable dist par le répertoire réel de votre projet ;
Remplacez le proxy par votre nom de domaine personnalisé local// gulpfile.js
var gulp = require('gulp');
runSequence = require('run-sequence'),
clearnHtml = require('gulp-cleanhtml'),
minifyInline = require('gulp-minify-inline-scripts'),
imagemin = require('gulp-imagemin');
uglify = require('gulp-uglify');
cleanCss = require('gulp-clean-css');
rev = require('gulp-rev');
del = require('del');
revCollector = require('gulp-rev-collector');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
var dir = './bolg/dist';
var dir2= './bolg/public/dist';
//复制html
gulp.task('copyHtml', function(){
return gulp.src('./bolg/template/**/*.html')
.pipe(clearnHtml())
.pipe(minifyInline())
.pipe(gulp.dest(dir));
});
//复制Css
gulp.task('copyCss',function(){
return gulp.src(['./bolg/public/static/assets/css/*.css','./bolg/public/static/assets/demo/css/*.css'])
.pipe(cleanCss({conpatibility: 'ie8'}))
.pipe(rev())
.pipe(gulp.dest(dir2+'/css'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/css'));
});
//复制字体
gulp.task('copyFont',function(){
return gulp.src('./bolg/public/static/assets/fonts/*')
.pipe(gulp.dest(dir2+'/fonts'))
});
//复制JS
gulp.task('copyJs', function(){
return gulp.src(['./bolg/public/static/assets/js/*.js','./bolg/public/static/assets/demo/js/*.js'])
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dir2+'/js'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/js'));
});
//复制图片
gulp.task('copyImg', function () {
return gulp.src('./bolg/public/static/assets/images/**/*')
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest(dir2+'/images'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/images'));
});
//对html中的静态资源(css,js,image)进行MD5后的文件引用替换
gulp.task('rev', function(){
return gulp.src([dir+'/manifest/**/*.json', dir+'/**/*.html']) //找到json,和目标html文件路径
.pipe(revCollector({
replaceReved: true,
}))
.pipe(gulp.dest(dir));
});
//监视文件,并进行自动操作 task : server
gulp.task('server',function(){
browserSync.init({
proxy : 'http://www.blog.com',
notify: false, // 刷新不弹出提示
});
gulp.watch('./bolg/template/**/*.html', ['html']);
gulp.watch('./bolg/public/static/assets/css/*.css', ['css']);
gulp.watch('./bolg/public/static/assets/js/*.js', ['js']);
gulp.watch('./bolg/public/static/assets/images/**/*.{jpg,png}',['img']);
});
//设置默认任务 task : default
gulp.task('default', function (done) {
condition = false;
//依次顺序执行
runSequence(
['clear'],
['copyImg'],
['copyHtml'],
['copyCss'],
['copyFont'],
['copyJs'],
['rev'],
['server'],
done);
});
//html
gulp.task('html', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyHtml'],
['rev'],
['bwrel'],
done);
});
//css
gulp.task('css', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyCss'],
['rev'],
['bwrel'],
done);
});
//js
gulp.task('js', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyJs'],
['rev'],
['bwrel'],
done);
});
//img
gulp.task('img', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyImg'],
['rev'],
['bwrel'],
done);
});
//reload
gulp.task('bwrel', function(){
gulp.watch(dir+'/**/*.html').on("change", reload);
});
//清除开发文件夹(dist)
gulp.task('clear', function(){
del(dir);
del(dir2);
});Étape 4 : Exécutez la commande suivante sur le ; ligne de commande (à condition que node.js et gulp aient été installés) :
Si rien ne va pas, il compilera et ouvrira automatiquement le navigateur
# 安装各种包 cnpm install # 运行gulp gulp
Jusqu'à présent, l'introduction de l'intégration de thinkphp5 avec gulp est terminée. S’il y a des erreurs ou des points inappropriés, n’hésitez pas à les signaler et avançons tous ensemble !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile