
Souvent, lorsque nous réalisons des effets d'ombre spéciaux, la manière d'utiliser les images comme arrière-plans est en fait très médiocre. Sans envisager de s'adapter aux anciennes versions des navigateurs, nous pouvons utiliser CSS3 pour personnaliser notre propre style d'ombrage souhaité.
Ce qui suit prendra comme exemples les ombres courbes et les ombres déformantes pour expliquer le processus de personnalisation des ombres.
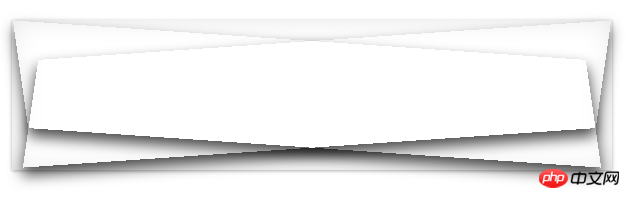
Jetons d'abord un coup d'œil aux rendus
L'ombre de courbe peut en fait être obtenue en superposant des ombres à double couche
Nous annulerons le image d'ombre Cela devrait être plus facile à comprendre si vous le décomposez. Le diagramme schématique est le suivant : 

Comme indiqué ci-dessus, sous l'ombre de base de la figure 1, ajoutez simplement une image d'ombre. ombre incurvée.
1. L'ombre de base de la figure 1 est facile à mettre en œuvre, ombre intérieure + ombre extérieure
.box-shadow1{
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}2 Utilisez ensuite des pseudo-classes pour ajouter une ombre "adaptable" derrière l'élément. pour être adaptable Pour correspondre, nous devons utiliser le positionnement relatif, et le code d'implémentation est le suivant
.box-shadow1{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}.box-shadow1:after{
content:"";
position:absolute;
background:transparent;
top:50%;
//设置宽高仅仅设置上下左右边距是为了让系统自动定位。
bottom: 1px;
left: 10px;
right: 10px;
z-index: -1;
//将副阴影置于主阴影下
box-shadow: 0 0 20px rgba(0,0,0,0.7);
border-radius: 100px/10px;}De cette façon, l'effet d'ombre de courbe est obtenu.
<p class="box box-shadow1">将box-shadow1作为类使用即可</p>
De même, une ombre déformée peut être superposée sur deux parallélogrammes sous l'ombre de base.
Ici, nous allons passer directement au schéma de répartition et au code source sans plus d'explications 



.box-shadow2{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
.box-shadow2:before,.box-shadow2:after{
content: "";
position:absolute;
top:20px;bottom: 22px;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.7);
z-index: -1;
background: #fff;
}.box-shadow2:before{
left: 22px;
right:12px;
transform: skew(-12deg) rotate(-4deg);
}.box-shadow2:after{
left: 12px;
right:22px;
transform: skew(12deg) rotate(4deg);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!