
3.5.2 Comment utiliser l'attribut box-shadow (1)
Par rapport à la création d'images avec le logiciel PSD, box-shadow est beaucoup plus pratique pour modifier le effet d'ombre des éléments, car box-shadow peut modifier six paramètres pour obtenir des effets différents. Ce qui suit est une démonstration de la propriété box-shadow avec quelques cas simples.
1. L'effet d'ombre unilatéral
définit l'effet d'ombre unilatéral de l'élément et coordonne la couleur de la bordure unilatérale, par exemple :
>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-shadow设置单边阴影效果title>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
style>
head>
<body>
<p class="box-shadow top">p>
<p class="box-shadow right">p>
<p class="box-shadow bottom">p>
<p class="box-shadow left">p>
body>
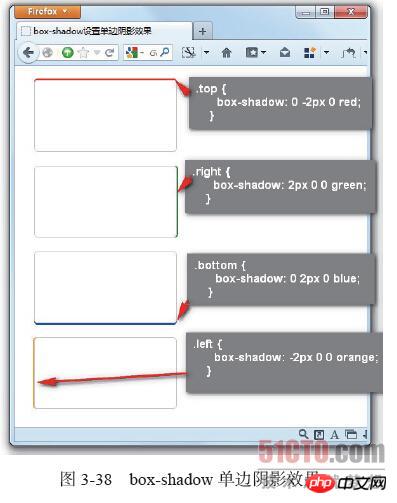
html>L'effet est illustré à la figure 3-38.

Dans ce cas, box-shadow est utilisé pour définir des effets d'ombre unilatérales sur les côtés supérieur, droit, inférieur et gauche de l'élément. Il est principalement implémenté via le décalage des ombres horizontales et verticales de la boîte-ombre. Lorsque le décalage x est une valeur positive, l'ombre droite est générée. Lorsqu'il s'agit d'une valeur négative, l'ombre gauche est générée. y-offset est une valeur positive, l'ombre inférieure est générée, sinon une valeur négative génère une ombre supérieure. Cet exemple est un effet de projection d'ombre solide unilatérale (le rayon de flou d'ombre est de 0), mais si le rayon de flou d'ombre n'est pas de 0, la méthode ci-dessus peut-elle toujours obtenir un effet d'ombre unilatéral ? Ne vous précipitez pas pour répondre, ajoutez un rayon de flou à l'exemple ci-dessus, par exemple :
.top {
box-shadow: 0 -2px 5px red;
}
.right {
box-shadow: 2px 0 5px green;
}
.bottom {
box-shadow: 0 2px 5px blue;
}
.left {
box-shadow: -2px 0 5px orange;
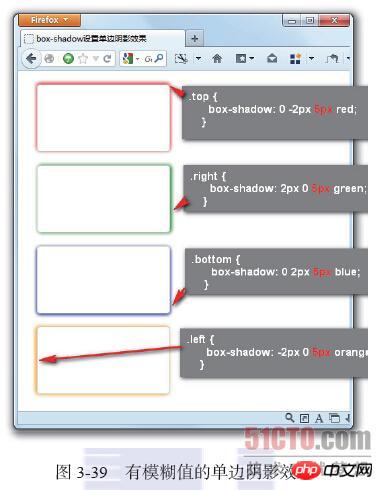
}La figure 3-39 montre que cet effet n'est pas idéal pour l'effet d'ombre unilatéral, lorsque l'ombre de boîte ajoute un rayon de flou d'ombre de 5 pixels, l'ombre n'est plus une projection d'ombre solide et la clarté de l'ombre s'étend vers l'extérieur, lui donnant un effet plus ombragé. Mais cela a causé un autre problème, en ajoutant un léger effet d’ombre aux trois autres côtés de l’élément, mais ce n’est pas l’effet requis par la conception.
Alors que devons-nous faire ? À l'heure actuelle, le rayon d'expansion de l'ombre (spread-radius) dans l'attribut box-shadow sera un attribut très critique pour obtenir un effet d'ombre unilatéral, cet attribut doit être équipé (en plus de l'ombre solide unilatérale). ).

.top {
box-shadow: 0 -4px 5px -3px red;
}
.right {
box-shadow: 4px 0 5px -3px green;
}
.bottom {
box-shadow: 0 4px 5px -3px blue;
}
.left {
box-shadow: -4px 0 5px -3px orange;
}Le code ci-dessus ajuste le déplacement de l'ombre et ajoute le rayon d'expansion de la boîte-ombre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 Comment dessiner un diagramme de Pert
Comment dessiner un diagramme de Pert
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Gestion des exceptions InvocationTargetException
Gestion des exceptions InvocationTargetException
 Quel est le nom chinois du fil coin ?
Quel est le nom chinois du fil coin ?
 Utilisation des commandes NTSD
Utilisation des commandes NTSD