
Je travaille dans une compagnie d'électricité depuis deux ans, et toutes les applications développées sont basées sur des applications H5. La référence H5 est développée à partir de la bibliothèque cordova.js Lorsque diverses sociétés d'externalisation ont reçu l'application, elles étaient toutes confuses et ne savaient pas comment la développer. Cet article explique principalement l'utilisation d'un front-end construit sur la base de seajs. bibliothèque et le framework Bootstrap.
Le framework front-end étudie principalement quatre points
1 ÉtudierLa technologie de chargement dynamique du framework Web
<.>Destiné à Dans l'environnement Internet mobile, les terminaux mobiles ont des ressources de mémoire, de trafic et de batterie limitées. En utilisant la technologie de chargement dynamique, les fichiers de programme sont divisés en plusieurs petits fichiers et la technologie de chargement paresseux (LazyLoading) est utilisée pour. réaliser un chargement à la demande pour améliorer l'expérience utilisateur. Réduire l'utilisation des ressources sur les terminaux mobiles. En termes d'activité et de style, les développeurs front-end n'ont qu'à référencer la bibliothèque js et le style CSS requis en tête du bloc de code JS. Logiquement, les développeurs n'ont qu'à appeler l'interface fournie par le backend pour lire et afficher. Les principaux avantages de cette technologie incluent une maintenabilité élevée, un chargement dynamique rapide et une bonne optimisation des performances frontales.
2.Étudier la technologie de construction modulaire
Basée sur le développement de projets d'applications mobiles par le personnel front-end, en utilisant la technologie de construction modulaire, Chaque page est divisée en plusieurs fonctions de traitement de bloc, qui peuvent non seulement obtenir rapidement la page sur le terminal mobile, mais également localiser rapidement les problèmes associés lors du débogage sur le terminal mobile. En définissant plusieurs modules pour s'appeler, cela garantit non seulement qu'il n'y a pas de conflit entre les modules, mais améliore également l'efficacité du codage des développeurs. Ses principaux avantages sont la responsabilité unique et la proximité de la dépendance. 3.Recherche sur la technologie d'adaptation d'interface de terminal mobile multi-résolutions et multi-tailles
Pour divers terminaux côté mobile, basée sur le framework bootstrap Sur la base de , un style unifié est défini via la fonction de requête multimédia (Medie Query), et des fenêtres à proportion égale sont définies via le contenu de l'attribut window (meta). Cela résout le problème des terminaux de différentes résolutions et tailles. Les différents modèles de téléphones mobiles ne peuvent pas s'adapter, ce qui réduit encore la redondance et le réaménagement des codes.
4.Recherche sur l'encapsulation de composants publics sur le terminal mobile
Basée sur l'encapsulation limitée de certains composants sous le framework bootstrap, via le plug-in temporel (datatime), le plug-in de fenêtre pop-up (dialogue), le plug-in graphique (echarts), l'actualisation déroulante et le plug-in de chargement pull-up (Rafraîchir) , plug-in coulissant (swiper), plug-in de sélection de province et de ville (citypicker), plug-in d'information rapide (UED)) et d'autres plug-ins sont encapsulés, appelés à la demande et chargés à la demande, de sorte que différentes pages peut référencer différents plug-ins et réaliser l'appel de composants, ce qui réduit considérablement le temps des développeurs front-end et améliore également l'expérience utilisateur.
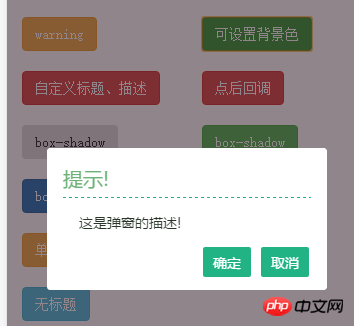
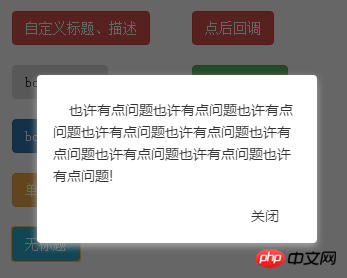
Ici, nous utiliserons l'un des plug-ins - la fenêtre pop-up pour expliquer Laissez-moi d'abord vous montrer les rendus







<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 Est-il difficile d'apprendre Java par soi-même ?
Est-il difficile d'apprendre Java par soi-même ?
 La relation entre js et vue
La relation entre js et vue
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Comment utiliser la fonction abdominaux
Comment utiliser la fonction abdominaux