
上回书说道,JS中变量、运算符、分支结构、循环和嵌套循环等内容。本回就由本K给大伙唠唠JS中的BOM、DOM和事件。
BOM(Browser Object Model) 是指浏览器对象模型,在JS中BOM是个不折不扣的花心大萝卜,因为它有很多个对象,其中代表浏览器窗口的Window对象是BOM的“正室”、也就是最重要的,其他对象都是正室的下手、或者叫侧室也不足为过。
window对象代表浏览器窗口,是JS的BOM中最常用到的对象,下面就跟大家介绍一下领悟window对象的常用方法。
① prompt:弹窗接受用户输入;
② alert:弹窗警告;
③ confirm:带有确认/取消按钮的提示框;
④ close:关闭浏览器窗口;
⑤ open:重新打开新窗口,传入参数URL/窗口名称/窗口特征;
⑥ setTimeout:设置延时执行,只会执行一次(两个参数:需要执行的function/毫秒数);
⑦ setInterval:设置定时器,循环每隔N毫秒执行一次(传入参数:调用setInterval时返回一个ID,通过变量接受ID,传入clearInterval);
⑧ clearTimeout:清除延迟;
⑨ clearInterval:清除定时器;
在这九种方法中,最常用到也是这里面最麻烦的四种是setTimeout/clearTimeout和setInterval/clearInterval,它们两两对应,常放在一起搭配使用。下面就给大伙举一个这方面的栗子~
(栗子:setTimeout/clearTimeout)
因为除window对象外的其他BOM对象在实际的JS撰写中很少出现,所以本K就以代码的形式给大家简单提一下。
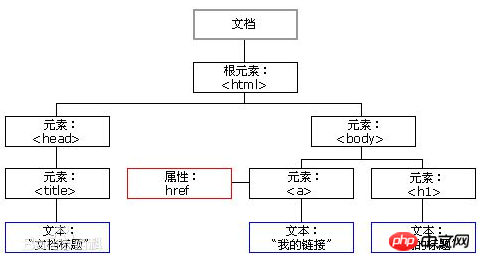
DOM(DocumentObject Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型,而DOM中的每一条分支都被称作一个“节点”,所有节点及节点属性构成的结构图会呈现出很强的层次性(栗子如下图,源于万能的度娘)。
DOM节点分为三大类:元素节点,文本节点,属性节点。文本节点、属性节点为元素节点的两个子节点,通过gelElement系列方法,可以取到元素节点。

DOM操作是JS中应用性非常强的一部分,所以本K就以代码的形式来给大家叙述。
click 单击
dblclick 双击
mouseover 鼠标移入
mouseout 鼠标移出
mousemove 鼠标划过
mousedown 鼠标按下
mouseup 鼠标抬起
1.2 键盘事件
keydown:键盘按下时触发
keypress:键盘按下并松开的瞬间触发
keyup:键盘抬起时触发
【注意事项】
①执行顺序:keydown keypress keyup
②长按时,会循环不断的执行keydown keypress
③有keydown事件,不一定有keyup事件(事件触发过程中,鼠标移走,可能就没有keyup)
④keypress事件只能捕获字母、数字、符号(包括回车和空格),不能捕获功能键;keydown keyup基本可以捕获所有功能键,特殊例外
⑤keypress区分大小写,keydown keyup不区分;
⑥keypress不区分主键盘和小键盘,keydown keyup区分;
【如何确定键盘触发按键】
⑴ 在触发函数中触发参数e代表按键事件;
⑵ 通过e.keyCode 确认案件Ascii码值,进而确定按键;
⑶ 兼容所有浏览器的写法(一般不必要):
var evn = e||event; //取到按键
var code = evn.keyCode||evn.which||evn.charCode; //取到按键编码
2.1 DOM0事件模型
2.1.1 内联模型:直接将函数名作为HTML标签的某个事件属性的属性值;
栗子
缺点:违反了W3C关于HTML与JS分离的基本原则!
2.1.2 脚本模型:在JS脚本中通过事件属性进行绑定;
栗子 window.onload = function(){}
局限性:同一节点只能绑定一个同类型事件;
2.2 DOM2事件模型(后面有栗子!)
优点:同一节点,可以添加多个同类型事件的监听器;
①添加事件绑定:
IE10之前:btn1.attachEvent("onclick",函数);
其他浏览器:btn1.addEventListener("click",函数,true/false);
true:表示事件捕获;false(默认):表示事件冒泡
兼容写法:if(btn1.attackEvent){btn1.attachEvent("onclick",函数);}else{btn1.addEventListener("click",函数,true/false);}
②取消事件绑定:
.detachEvent("onclick",函数名);
.removeEventListener("click",函数名);
注:如果取消时间帮顶,回调函数必须使用有名函数,而不能使用匿名函数。因为在取消事件帮顶时,需要传入函数名;
当某DOM元素触发某事件时,会从当前DOM元素开始,逐个触发其祖先元素的同类型事件,直到DOM根节点;
DOM0事件流均为事件冒泡;
IE中使用.attachEvent()事件,均为冒泡;
其他浏览器.addEventListener()添加的事件,当第三个参数为false时,为冒泡。
当某DOM元素触发某事件时,会从DOM根节点,逐个触发其祖先元素的同类型事件,直到触发到当前DOM元素开始;
只有使用.addEventListener()添加的事件,并且当第三个参数为true时,才进行捕获。
IE浏览器:将e.cancelBubble属性设为true;
其他浏览器:调用e.stopPropagation();方法
IE浏览器:将e.returnValue属性设为false;
其他浏览器:调用e.preventDefault(); 方法
(这里有栗子)
事件流举栗
3
2 1 跳转页面
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!