
Récemment, je travaille sur un petit projet sur WeChat. Une fois le code front-end écrit, je l'ai mis sur le téléphone mobile pour le tester. Il n'y a pas de problème, mais l'effet de chargement et de rendu de la page est un problème. C'est un peu désagréable. Bien que ce soit un petit projet, je suis grand. Vous n'êtes pas obligé de faire ça, mais en regardant la page clignoter, vous ne pouvez pas vous empêcher de vouloir faire quelque chose.
Parlons d'abord du problème :

Ce qui précède est le rendu de la page d'accueil. En fait, la version web n'a pas été prise en compte au début. Cette image est pour IOS utilisé avec l'application native Android. Afin de faciliter le développement de deux applications locales, dans l'image ci-dessus, à l'exception de ces sujets et de la barre de tabulation ci-dessous, le reste sont des images.
Comme ce sont toutes des images, la mise en page est vraiment simple, mais des problèmes surviennent également via l'attribut src de la balise img, donc lors de l'actualisation ou du saut, il y aura un clignotement vide évident.
Comme il y aura une demande pour chaque image, il y aura un temps d'attente en file d'attente. Une fois l'image obtenue, elle sera rendue et dessinée. Cela entraînera la pageChaque zone d'image aura. un court flash vide .
Ma solution est d'utiliser base64 pour comparer les conditions du réseau des deux :

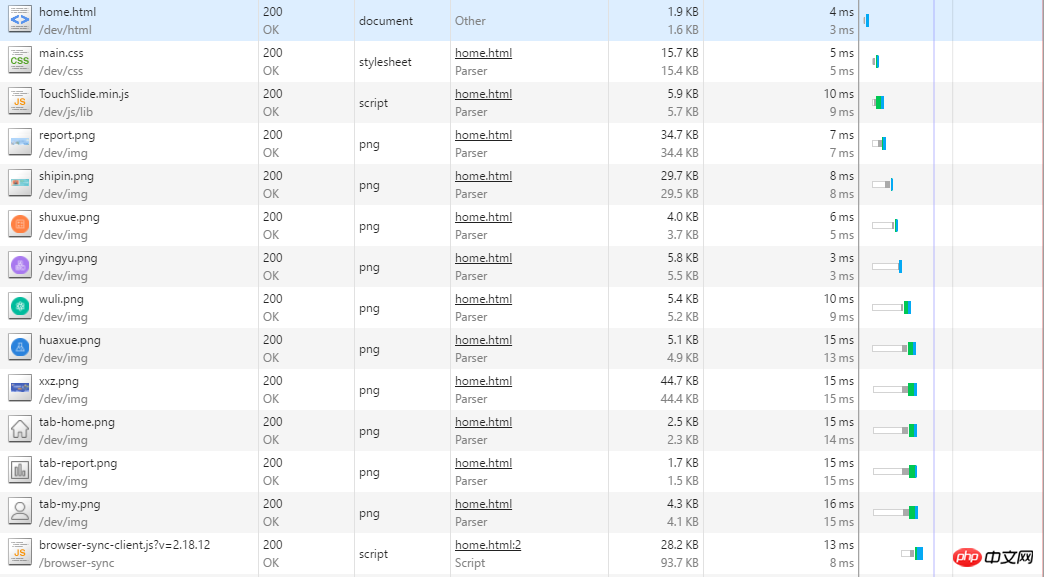
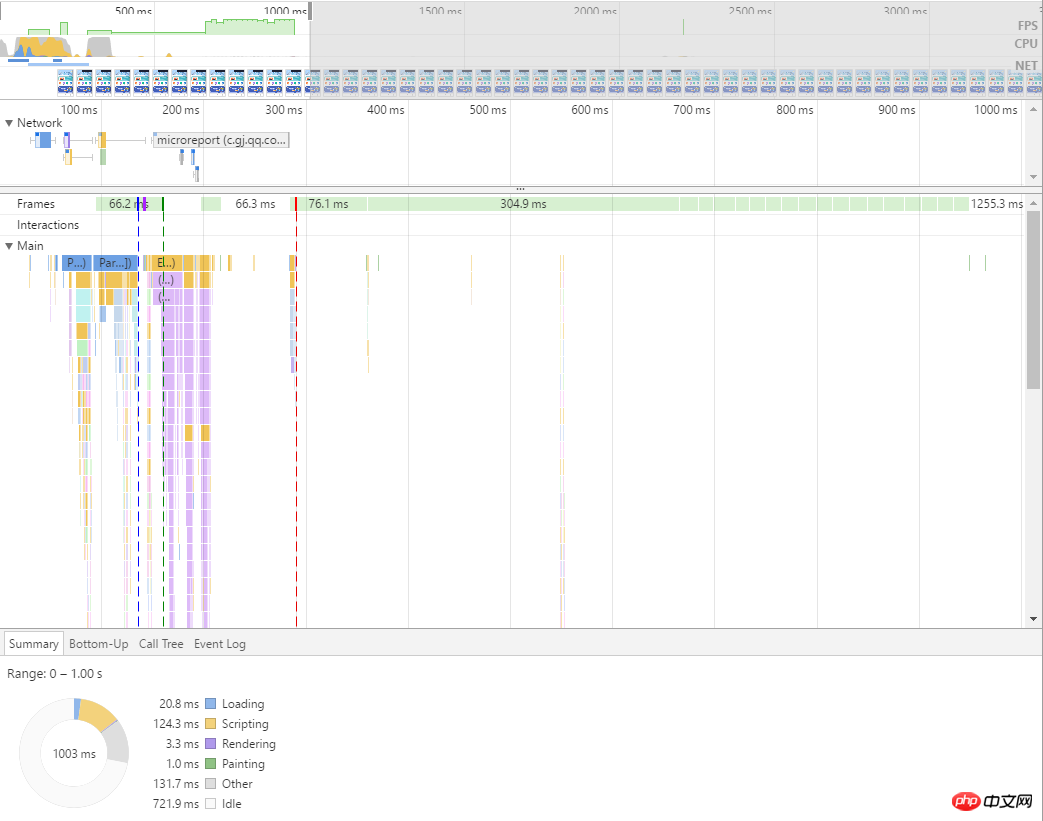
(lorsque l'image est obtenue sur demande)

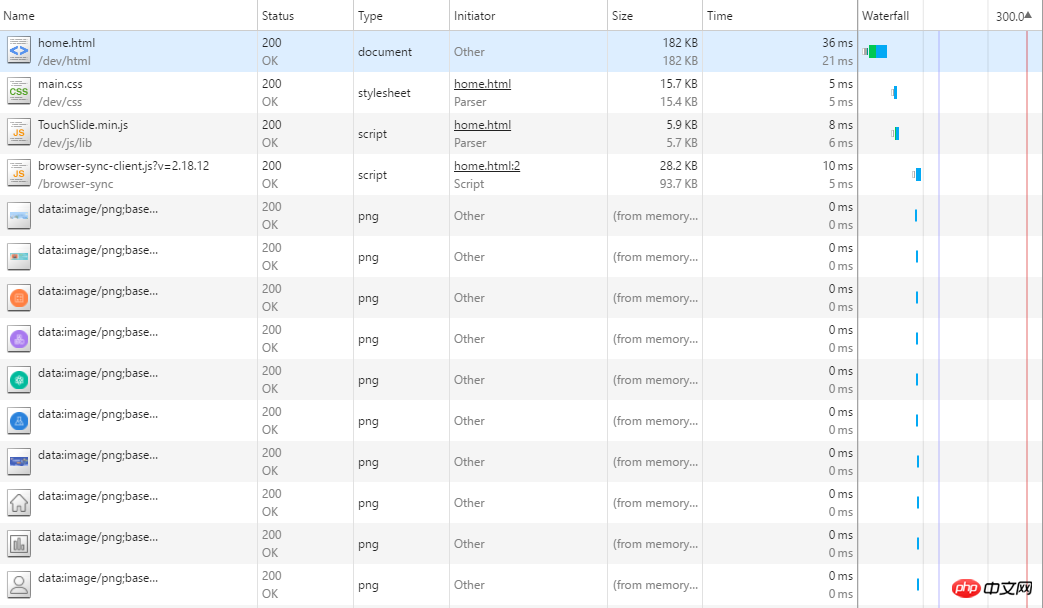
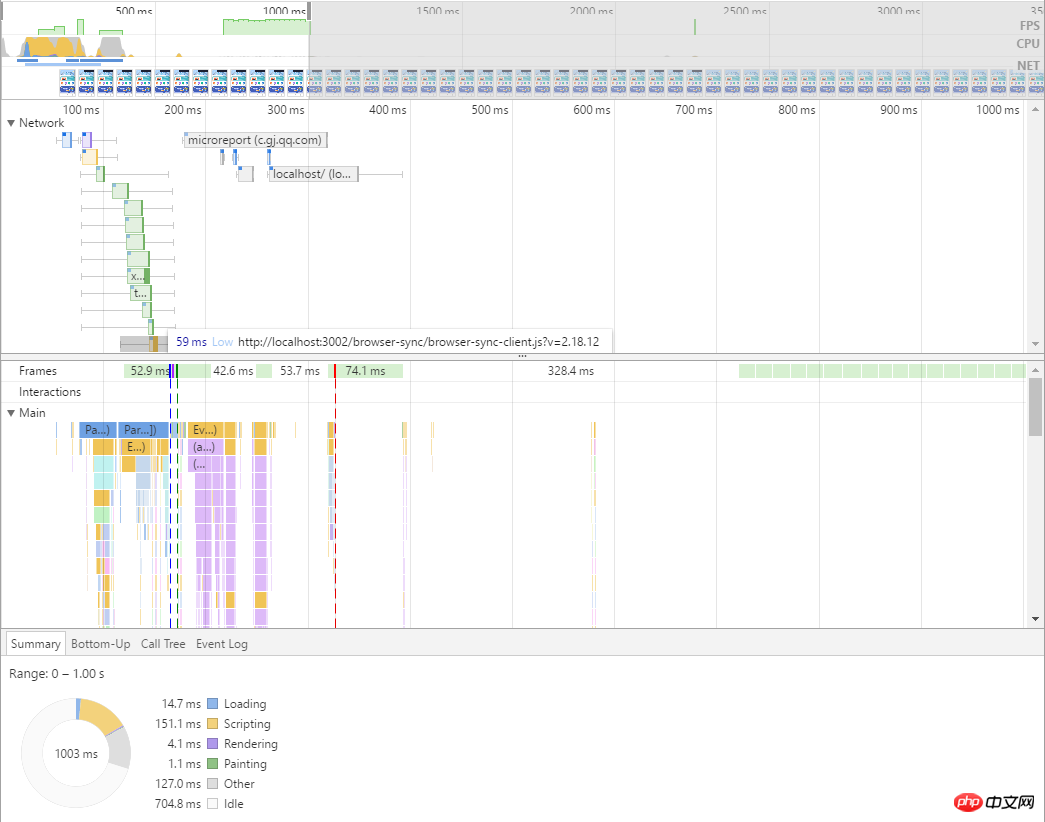
(lorsque l'image est convertie en base64)
Comme le montre l'image, lorsqu'il n'y a pas de cache pour la première fois, les requêtes img ordinaires auront un long temps d'attente, qui est le temps d'attente qui provoque le clignotement du blanc lors du rendu de la page.
Après la conversion de l'image en base64, bien que le temps de chargement du HTML devienne plus long en raison de la taille plus grande, le temps global est plus court.

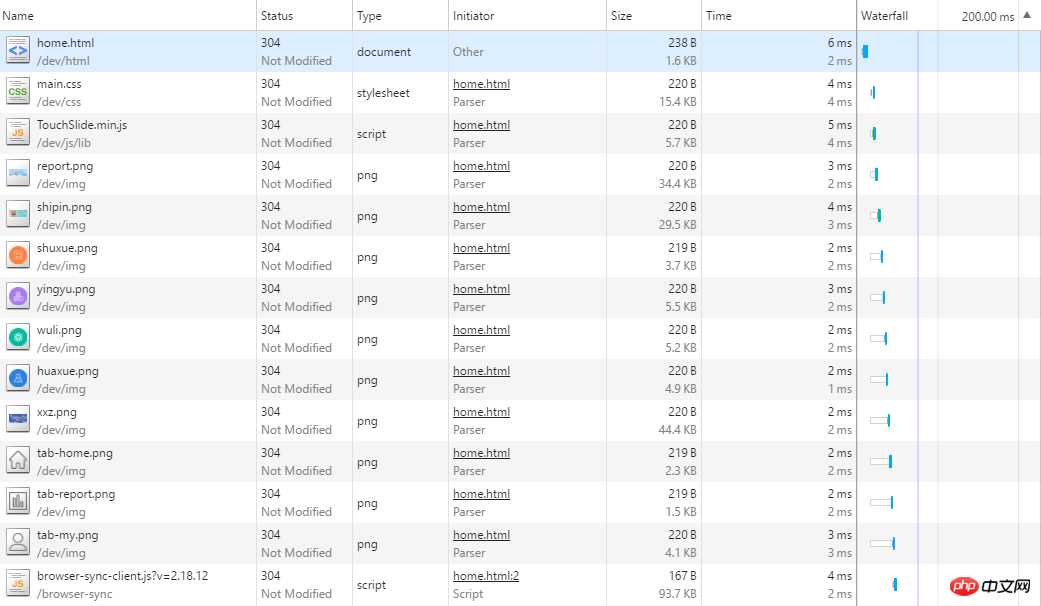
(lorsque l'image est obtenue par demande)

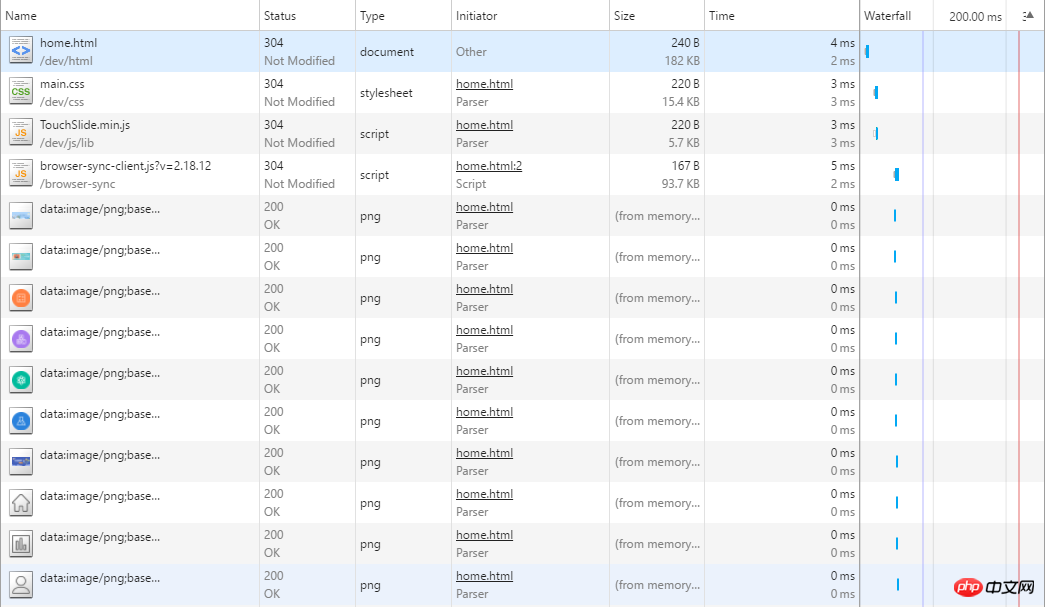
(Conversion de l'image en base64)
Après la mise en cache, le temps des deux est considérablement réduit, mais dans le cas d'une requête img ordinaire, l'image a toujours un temps d'attente, donc la page existe toujours dans le cas du clignotement à blanc, bien que le temps de clignotement devienne plus court.
Lors de la conversion de l'image en base64, il n'y a presque aucune sensation de battement. De plus, le html est également obtenu à partir du cache de négociation, donc le temps est considérablement réduit.
Concernant les performances, je n'ai pas spécifiquement écrit de page de test qui doit charger de nombreuses pages, j'ai quand même utilisé cette page uniquement à des fins de comparaison.
Voici les cas de conversion en base64 et le cas de demande multiple normale d'images :

(Convertir l'image en base64)

(photo obtenue sur demande)
Comme le montre la figure, la conversion de l'image en base64 rendra le document plus long, mais lors de l'analyse, du rendu et du dessin, le temps requis n'est pas supérieur au temps passé à demander des images png, et. J'ai collecté les enregistrements de chargement de la page à plusieurs reprises, et la situation était à chaque fois la même.
J'ai donc lu en ligne que les performances des navigateurs en matière d'analyse en base64 sont bien pires que celles en png, mais avec la mise à niveau, cette partie des performances a peut-être été améliorée. Bien entendu, cela peut aussi être lié au fait que le nombre de mes images de test est trop faible.
En bref, au moins si votre première image d'écran ne change pas fréquemment et que vous n'avez pas besoin d'aller sur le serveur pour l'obtenir, cela devrait être une bonne idée de la convertir en base64.
De plus, pour les petites icônes comme tabBar, qui ne sont pas modifiées fréquemment et seront utilisées sur plusieurs pages, une meilleure approche devrait être d'en faire une police d'icône, afin que votre style de police d'icônes peuvent être mis en cache et il n'est pas nécessaire de convertir les images publiques en base64, ce qui peut également réduire la taille de la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Comment installer Pycharm
Comment installer Pycharm
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique