
Le but de cet article : analyser la barre de navigation bootstrap et sa mise en œuvre réactive, afin d'améliorer votre technologie de programmation à un niveau supérieur
Voyons analysez-le d'abord Comment l'implémenter ? La première étape consiste à coller un modèle de barre de navigation bootstrap
2 Le code est le suivant
1 <nav class="navbar navbar-default navbar-fixed-top"> 2 <div class="container-fluid"> 3 <div class="navbar-header"> 4 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 5 <span class="sr-only">Toggle navigation</span> 6 <span class="icon-bar"></span> 7 <span class="icon-bar"></span> 8 <span class="icon-bar"></span> 9 </button>10 <a class="navbar-brand" href="#">Project name</a>11 </div>12 <div id="navbar" class="navbar-collapse collapse">13 <ul class="nav navbar-nav">14 <li class="active"><a href="#">Home</a> </li>15 <li><a href="#">About</a></li>16 <li><a href="#">Contact</a></li>17 <li class="dropdown">18 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>19 <ul class="dropdown-menu">20 <li><a href="#">Action</a></li>21 <li><a href="#">Another action</a></li>22 <li><a href="#">Something else here</a></li>23 <li role="separator" class="divider"></li>24 <li class="dropdown-header">Nav header</li>25 <li><a href="#">Separated link</a></li>26 <li><a href="#">One more separated link</a></li>27 </ul>28 </li>29 </ul>30 <ul class="nav navbar-nav navbar-right">31 32 </ul>33 </div><!--/.nav-collapse -->34 </div><!--/.container-fluld -->35 </nav>
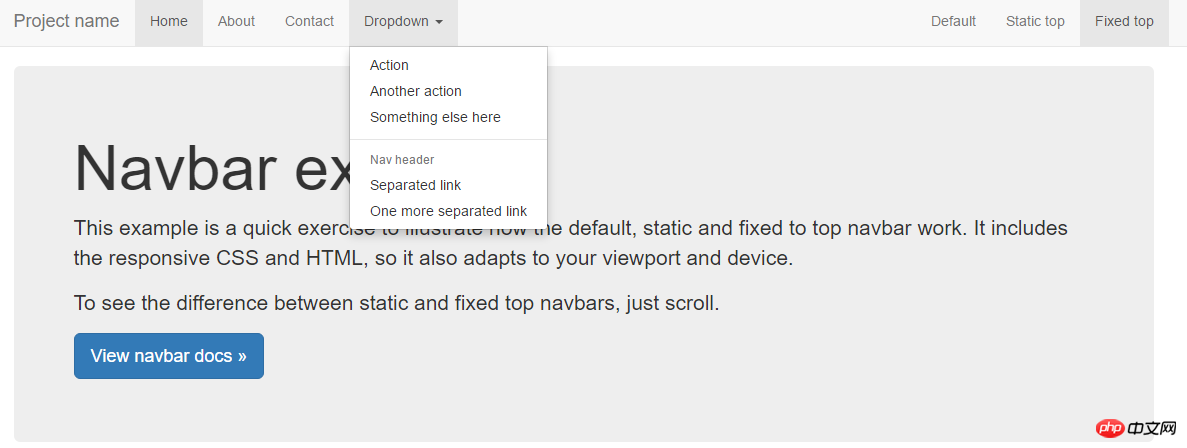
L'effet est le suivant ;

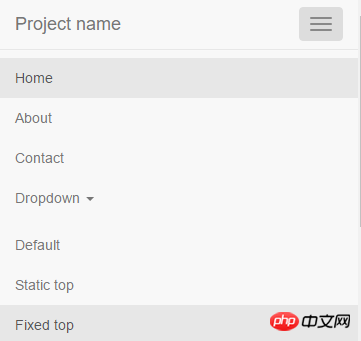
Version mobile :

3. Analyse du code
Analyser le rôle de chaque balise et son style de l'extérieur vers l'intérieur
3.1 Le conteneur div le plus externe (le style est navbar navbar-default navbar-fixed-top ):
Code source
.navbar {
position: relative;
min-height: 50px;/**导航条最小宽度为50px**/
margin-bottom: 20px;/****/
border: 1px solid transparent;
}@media (min-width: 768px) {/**>=768的设备,其实就是pc,移动设备width属性都小于768px**//**可能有很多人不理解,实际上移动端的width属性是以device-width来计量的,不是单纯的像数的概念,建议有疑问的同学自行搜索device-width关键字**/
.navbar {
border-radius: 4px;/****/
}}
.navbar-default {/**设备导航栏的配色**/
background-color: #f8f8f8;
border-color: #e7e7e7;
}.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;/**相对浏览器定位**/
right: 0;
left: 0;
z-index: 1030;/**样式层叠在上层的优先级**/
}Comme le montre le code source, la fonction principale du conteneur div le plus externe est de créer un conteneur de barres (. navbar) d'une hauteur minimale de 50px, qui est positionnée par rapport au navigateur (.navbar-fixed-top), déterminez la couleur de la barre de navigation (.navbar-default)
Pour des connaissances pertinentes sur l'appareil- largeur, veuillez vous référer à cet article
3.2 Le style est la barre de navigation - Le conteneur div de l'en-tête
a le code source CSS comme suit
<br>
/**在pc端显示时向右浮动,在移动端此样式无效**/
@media (min-width: 768px) {
.navbar-header {
float: left;
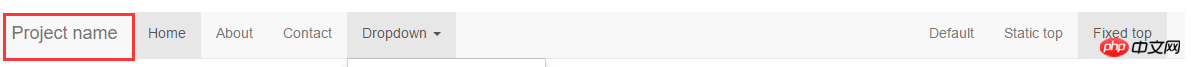
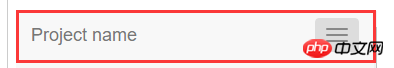
}}L'effet d'affichage de ce div sur PC et mobile est le suivant
Côté PC :

Côté mobile :

On constate que côté PC, la largeur du navigateur est suffisante, le div n'existe que comme un petit élément de niveau bloc côté mobile, du fait d'une largeur d'écran insuffisante, d'autres éléments de la barre de navigation sont implémentés sous forme de menus déroulants, et ce div remplit à lui seul le conteneur parent.
Il y a deux éléments de texte sous navbar-header :
Le code source CSS est le suivant :
.navbar-toggle {/**在最右侧画了一个圆角矩形**/
position: relative;
float: right;
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}.navbar-toggle:focus {
outline: 0;
}@media (min-width: 768px) {/**此button在pc端不显示**/
.navbar-toggle {
display: none;
}}
.navbar-toggle .icon-bar {/**icon-bar负责在button盒子里画横线**/
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}À ce stade, nous avons compris le composant navbar-header. Il s'agit d'une mise en page réactive côté PC, navbar-header affiche uniquement le texte de la marque. côté mobile, barre de navigation- L'en-tête occupera exclusivement toute la barre de navigation, et les autres parties seront masquées.
3.3 Continuez à examiner le composant de réduction navbar-collapse
Code source :
/**由于.navbar-collapse,.navbar-collapse.in,.collapse在(@meida min-width:768px)pc端均有定义,故一下的属性只对移动端有效**/
.navbar-collapse { padding-right: 15px; padding-left: 15px; overflow-x: visible; -webkit-overflow-scrolling: touch; border-top: 1px solid transparent; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1); box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1); }.navbar-collapse.in {/**点击navbar-header的navbar-toggle的button后, navbar-collapse collapse会被js修改成。navbar-collapse collapse in**/ overflow-y: auto; }.collapse {/**决定了本组件在移动端时不显示**/ display: none;/**点击事件发生后将被覆盖**/ }<br>
.collapse.in {/**Une fois l'événement click survenu, il est affiché en tant qu'élément de niveau bloc, couvrant l'affichage : aucun** /<br> display: block;<br>}
@media (min-width: 768px) {/**pc端**/
.navbar-collapse {
width: auto;border-top: 0;-webkit-box-shadow: none;box-shadow: none;
}
.navbar-collapse.collapse {display: block !important;/**作为块级显示,由于兄弟节点navbar-header是浮动元素,所以navbar-collapse会占满父元素的宽高**/height: auto !important;padding-bottom: 0;overflow: visible !important;
}
.navbar-collapse.in {overflow-y: visible;
}
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {padding-right: 0;padding-left: 0;
}}À ce stade, nous avons également compris comment le composant navbar-collapse Réduire est masqué du côté mobile. navbar-collapse est responsable du style d'apparence du composant, et .collapse est responsable de l'affichage de l'intégralité du composant (normalement affiché du côté PC, non affiché du côté mobile (affichage : aucun) et affiché au niveau du bloc). élément après qu'un événement de clic se produit)
4. Résumé
De l'analyse du code source de la barre de navigation bootstrap, nous pouvons voir les points suivants
4.1 : Le style de taille et le style de couleur du bootstrap sont définis séparément. On peut imaginer que ces paramètres peuvent être combinés à volonté, ce qui augmente la complexité du code. Facile à utiliser, vous pouvez également modifier la correspondance des couleurs à volonté en fonction de vos propres besoins.
4.2 : Implémentation de la barre de navigation : La barre de navigation est fixée par navbar-fixed-top Les autres valeurs incluent navbar-static-top et la valeur par défaut. . L'effet d'affichage est également différent (détermine la position d'affichage de toute la barre de navigation)
L'implémentation des couleurs est implémentée par navbar-default, et toute la correspondance des couleurs peut être modifiée en modifiant navbar-defau (détermine le . correspondance des couleurs de toute la barre de navigation) 〉
parCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 analyses statistiques
analyses statistiques
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Comment réparer la base de données SQL
Comment réparer la base de données SQL
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL