
Cet article présente principalement la fonction de colonne gelée Bootstrap Table de la série de composants JS Compatible avec le navigateur IE Solutions aux problèmes sexuels, les amis dans le besoin peuvent s'y référer
Avant-propos : Projets récents Vous Vous devez utiliser la fonction de gel de colonne du tableau. Ce que l'on appelle « geler la colonne » signifie que dans certains cas, le tableau comporte de nombreuses colonnes, et les premières colonnes doivent être corrigées et les colonnes suivantes défilent. Malheureusement, la fonction de colonne fixe fournie avec la table d'amorçage présente un bug, j'ai donc discuté avec mes collègues de la façon de le résoudre, et cet article est sorti.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Revue des causes
Il existe une exigence de table dans un projet récent. Les colonnes du tableau sont générées dynamiquement, et une fois le nombre de colonnes manipulé jusqu'à une certaine valeur, une barre de défilement horizontale apparaîtra lors du défilement, les premières colonnes. besoin d'être réparé. Il s’agit de la fonction dite de colonne gelée d’Excel. Comment y parvenir ? Inutile de dire que bien sûr, j'ai vérifié la documentation et trouvé ce issue.wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html. L'effet de Google Chrome est le suivant :
La première colonne est corrigée


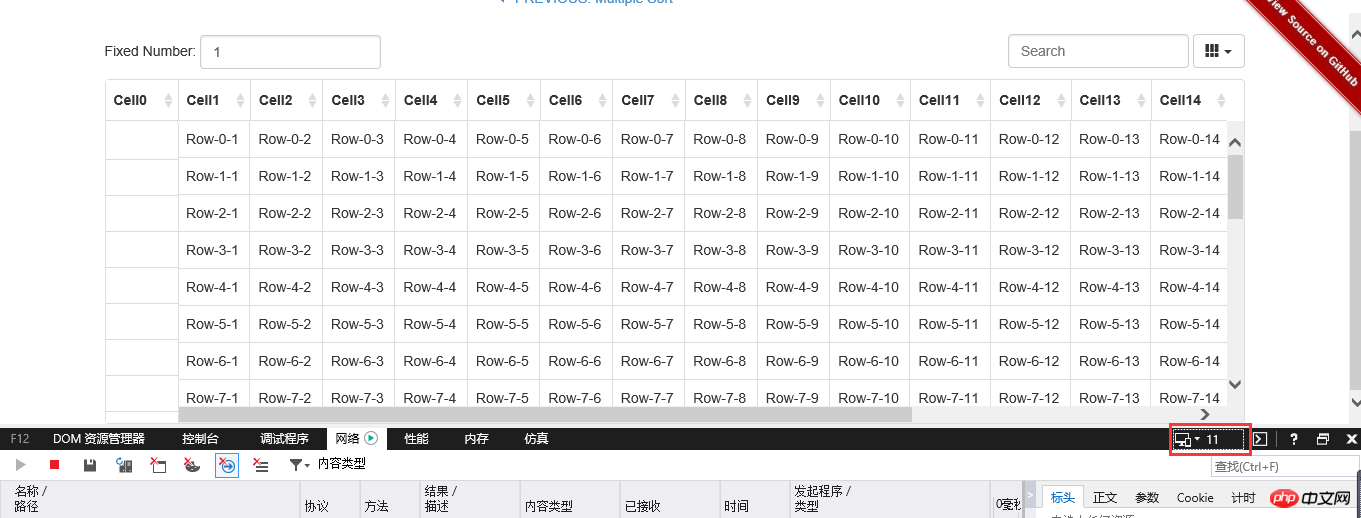
Il semble que le problème soit parfaitement résolu ! Malheureusement, comme mentionné ci-dessus, c'est l'effet de Google Chrome et il n'y a aucun problème. Jetons un coup d'œil à l'effet
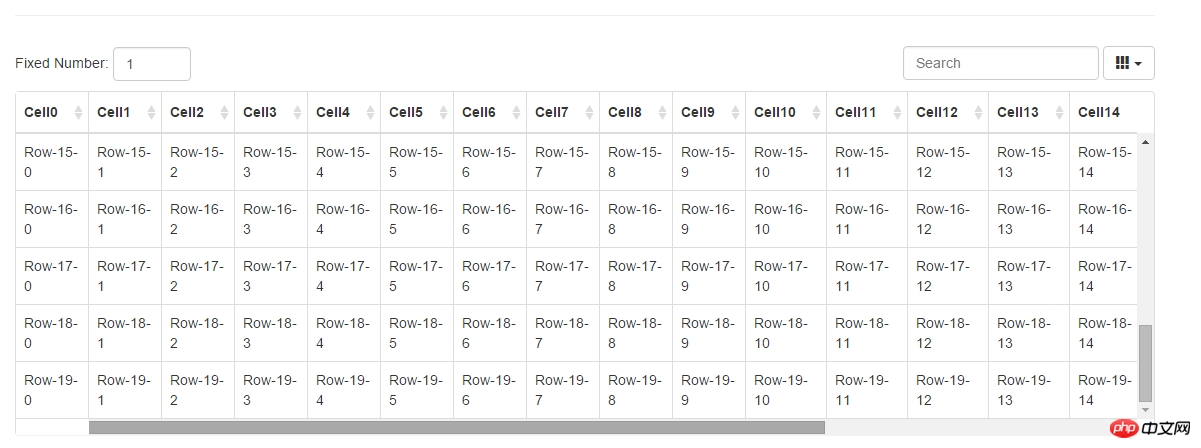
IE11 dans IE :

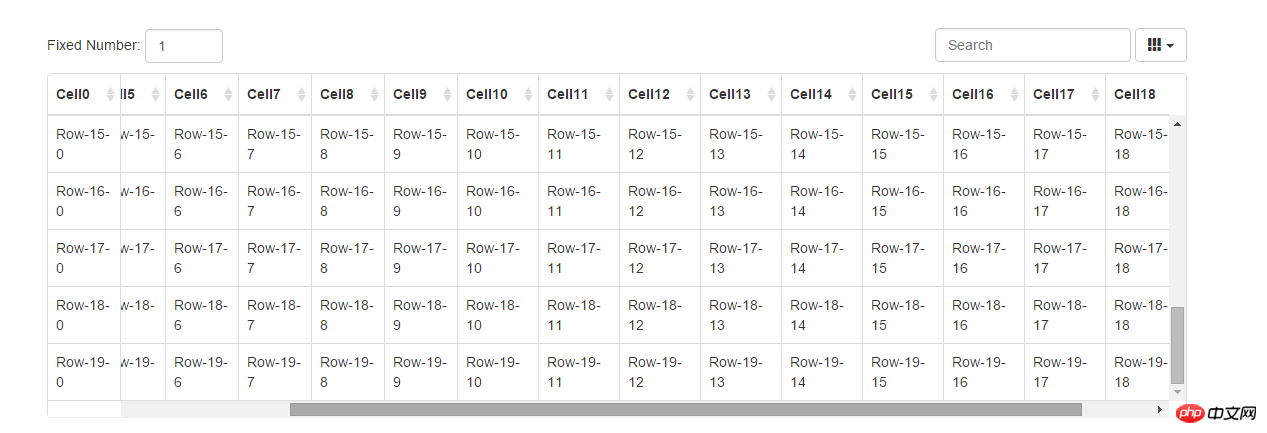
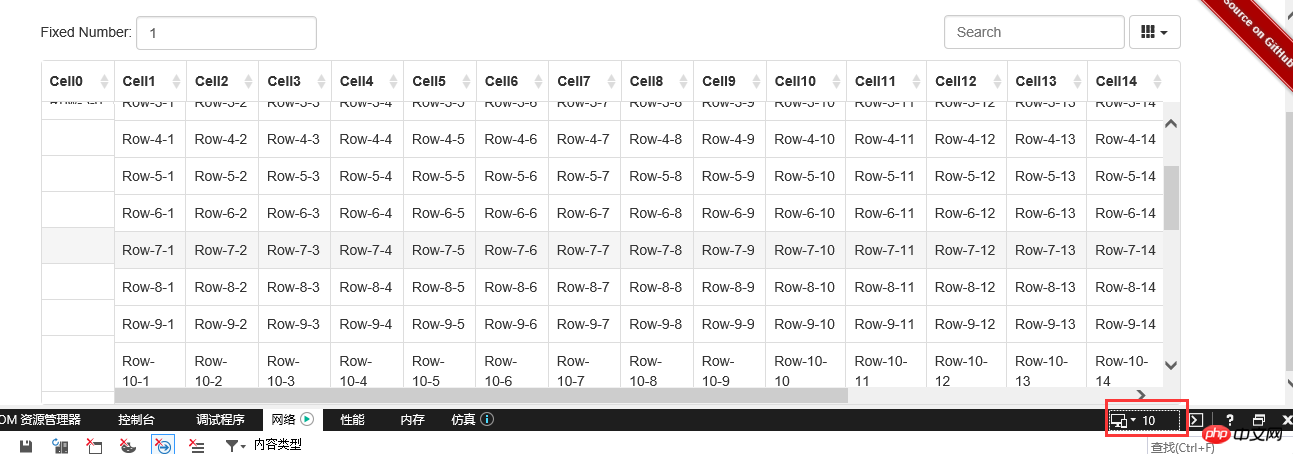
Effet IE10 :

Évidemment, quelle que soit la version du noyau IE, le contenu de la colonne gelée ne peut pas être affiché. ce qu'il faut faire? C'est vraiment gênant pour le bébé !
2. Solution
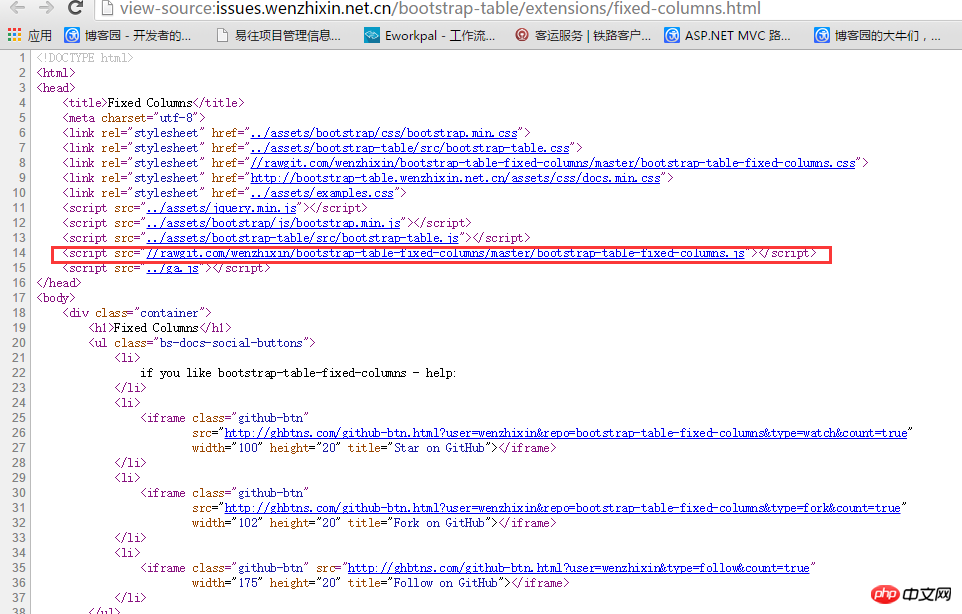
Heureusement, il existe un open source omnipotent Vérifiez le code source de cette page et constatez que vous pouvez trouver le code source de la colonne gelée js. .

Cliquez pour entrer et vous pourrez voir tout le code source de ce js. Il sera facile de trouver le code source. Essayons de changer le code source pour voir si. ce bug peut être résolu.
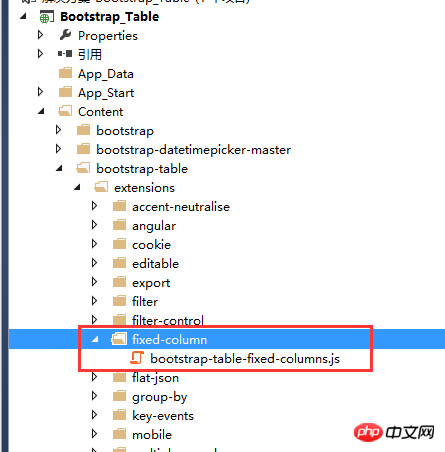
Nous avons ajouté un nouveau dossier colonne fixe sous le dossier extensions sous bootstrap-table

Le code source que nous avons modifié est publié ci-dessous :
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedBody = $([
'<p class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">',
'<table>',
'<thead></thead>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedBody.find('thead');
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var $tr = this.$header.find('tr:eq(0)').clone(),
$ths = $tr.clone().find('th');
$tr.html('');
for (var i = 0; i < this.options.fixedNumber; i++) {
$tr.append($ths.eq(i).clone());
}
this.$fixedHeaderColumns.html('').append($tr);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.clone().find('td');
$tr.html('');
for (var i = 0; i < that.options.fixedNumber; i++) {
$tr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($tr);
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedBody.find('thead th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth() - 1);
headerWidth += $this.outerWidth();
});
this.$fixedBody.width(headerWidth - 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
height = this.$tableBody.height() - 2;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tbody tr:eq(' + i + ')').height($(this).height() - 1);
});
//// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner {
line-height: 18px;
}
.fixed-table-pagination .pagination a {
padding: 5px 10px;
}
.fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns {
margin-top: 5px;
margin-bottom: 5px;
}Principales modifications :
1) Le code source encapsule la tête et le corps dans une table séparée, modifiez Enfin, mettez la tête et le corps dans une table ;
2) Parcourez les colonnes gelées en séquence et placez-les dans le corps corrigé
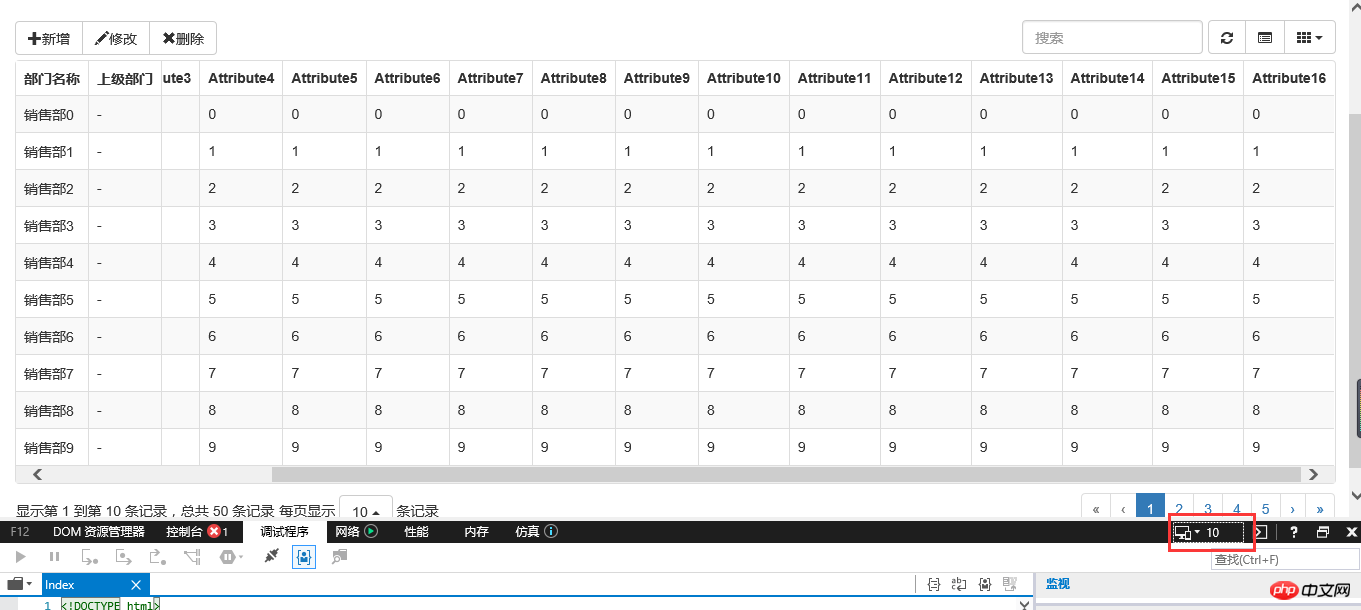
En fait, c'est en changeant quelques endroits, les bugs d'IE ; peut être parfaitement résolu. Jetons d'abord un coup d'œil à l'effet :
IE11

IE10

IE8

Voyons comment l'utiliser.
1. Référence js et css correspondant
<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="external nofollow" rel="stylesheet" />
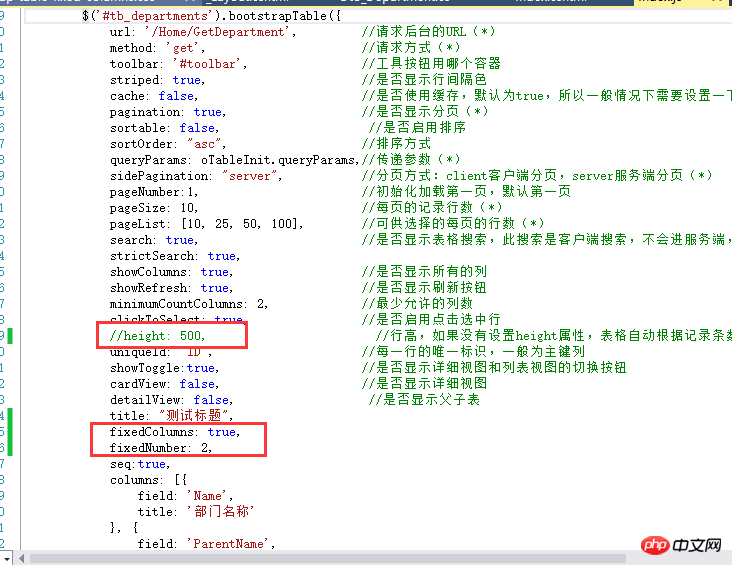
2 L'appel js est le suivant

Ajoutez-en deux. Les paramètres FixedColumns et fixedNumber suffisent. Pas besoin de trop expliquer ce qu'ils signifient. S'il faut geler les colonnes et le nombre de colonnes gelées. Un autre point qui doit être expliqué est que la hauteur ne peut pas être spécifiée lors de l'appel ici. Si la hauteur est spécifiée, il y aura des problèmes avec l'affichage gelé du tableau.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment fonctionne le capteur de température
Comment fonctionne le capteur de température
 La différence entre vscode et vs
La différence entre vscode et vs
 tutoriel d'exécution de code c++
tutoriel d'exécution de code c++
 Annuler la campagne WeChat
Annuler la campagne WeChat
 Comment gérer les téléchargements de fichiers bloqués dans Windows 10
Comment gérer les téléchargements de fichiers bloqués dans Windows 10
 utilisation des balises de jeu de champs
utilisation des balises de jeu de champs
 Comment afficher le HTML au centre
Comment afficher le HTML au centre
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js