
Cet article partage principalement avec vous la solution au recalcul du z-index après les packages Webpack CSS. L'article le présente de manière très détaillée et a une certaine référence pour tout le monde. , amis qui en ont besoin, veuillez suivre l'éditeur pour l'apprendre.
Problème détecté
Récemment, lors de l'utilisation de Webpack pour empaqueter des fichiers CSS, un problème a été découvert concernant la valeur z-index. après l'empaquetage est différent du fichier source z-index est incohérent.
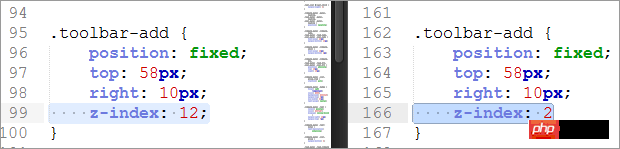
Comme indiqué ci-dessous, le côté gauche est le fichier source et le côté droit est le fichier empaqueté :

Même si !important est ajouté, OptimizeCssAssetsPlugin appelle cssProcessor cssnano pour le traitement Ensuite, c'est aussi z-index : 2.
Par conséquent, il est très probable que cssnano ait recalculé (cssnano est appelé rebase), et ce calcul n'est pas assez précis.

Étant donné que le fichier packagé contient deux z-index, celui-ci est le deuxième, donc le z-index ici est 2.
Solution
cssnano classe le rebase z-index comme dangereux, pas comme un bug, et n'écrit que tous les CSS d'une seule page Web A fichier css qui est sûr lorsqu'il n'est pas modifié via JavaScript.
Référence : http://cssnano.co/optimisations/zindex/
Le CSS public a été extrait du projet, et un petit z- a été défini pour l'index de mise en page, et donc affecté par le rebase cssnano z-index.
cssnano effectue un rebase z-index par défaut.
dangereux (bug potentiel) Cela devrait être plus convivial si l'élément d'optimisation n'est pas activé par défaut.
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {removeAll: true},
// 避免 cssnano 重新计算 z-index
safe: true
},
canPrint: false
})Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!