
La plupart d'entre nous ont publié des mises à jour, et nous devons tous connaître l'intégralité du processus de publication des mises à jour, de réponse aux commentaires et de suppression des mises à jour. Alors, comment cette fonction est-elle implémentée ? L'éditeur ci-dessous vous a apporté un exemple de code. Amis intéressés par les fonctions PHP d'imitation de l'espace QQ ou des Moments pour publier des mises à jour, commenter les mises à jour, répondre aux commentaires, supprimer des mises à jour ou des commentaires, apprenons ensemble
Nous sommes. big Certaines personnes ont publié des mises à jour, et elles doivent toutes connaître l'ensemble du processus de publication des mises à jour, de réponse aux commentaires et de suppression des mises à jour. En tant que débutant, il est un peu compliqué d'imiter ces fonctions, à tout le moins, la relation entre les tables. doit être clarifié ~~
Pensez-y d'abord :
(1) Connexion utilisateur, utilisez la session pour lire l'utilisateur actuel ---- le but est : l'utilisateur peut publier des mises à jour, et l'objectif est d'afficher les mises à jour publiées par les amis de l'utilisateur et lui-même, triées par heure de publication.
(2) Créer une boîte de publication dynamique pour réaliser la fonction de publication de mises à jour
(3) Afficher les informations dynamiques que l'utilisateur et ses amis ont publiées, et les afficher du récent au lointain selon l'heure de publication
(4) Faire un bouton de commentaire et un bouton de suppression après chaque mise à jour ; réaliser un commentaire, répondre et supprimer la mise à jour (le prochain essai en italique, sinon ce sera trop long)
Tables nécessaires :
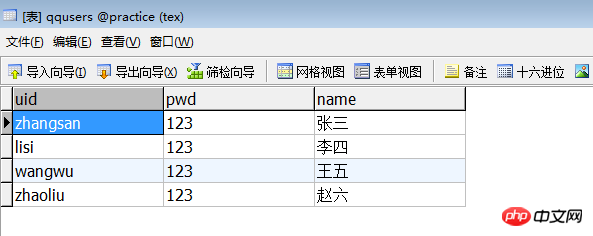
(1) Table utilisateur :

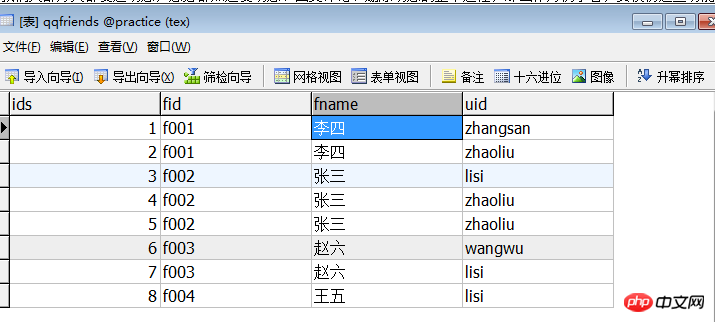
(2) Amis table

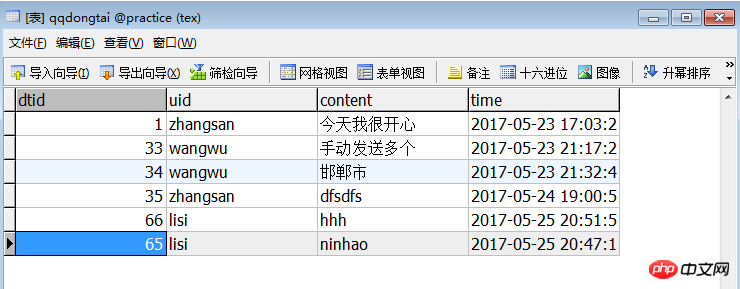
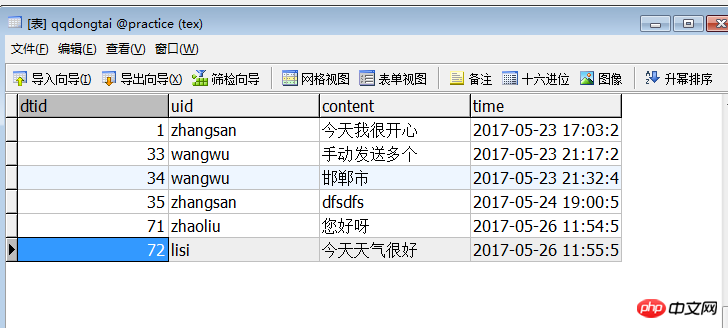
(3) Table dynamique

J'analyse d'abord le code en morceaux, et enfin je joins la page d'accueil complète Sinon, cela peut être un peu déroutant si vous ne comprenez pas la logique~~~~
Étape 1 : Implémenter une connexion simple
(1) page login.php
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 300px;
width: 300px;
margin: 200px auto;
}
</style>
<p id="body">
<form method="post" action="login-cl.php">
用户名:<input type="text" name="uid"><br><br>
密码:<input type="password" name="pwd"><br>
<input type="submit" value="登录">
</form>
</p>Le rendu est le suivant :

(2) login- Page cl.php : (enregistrer avec la session Prendre le nom d'utilisateur)
<!--?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require "../DB.class.php";
$db = new DB();
$sql = "select pwd from users where uid = '{$uid}'";
$mm = $db--->strquery($sql);
var_dump($mm);
if($mm == $pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else{
echo "用户名或密码错误!";
}
?>Étape 2 : Après vous être connecté, disposez la boîte dynamique de publication
(1) Avant de publier, jugez si la valeur de session a été obtenue, sinon, revenez à la page de connexion, si la valeur est obtenue, la police de "Bienvenue, xx" sera affichée (les noms suivants seront affichés en pinyin, et les noms en caractères chinois ne seront plus lus)
<!--?php
session_start();
$uid = "";
if(empty($_SESSION["uid"]))
{
header("location:login.php");
exit;
}
$uid = $_SESSION["uid"];
echo "欢迎:"."<span class='qid' yh='{$uid}'-->{$uid}";
?>(2)
<!--写动态--> <p id="xdt"> <p>发表动态:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="发表" id="fb"> </p>
Effet obtenu :

Étape 3 : Afficher les informations dynamiques publiées par l'utilisateur et ses amis, et affichées du récent au lointain selon l'heure de publication
Les points clés sont :
(1) Les mises à jour affichées concernent uniquement l'utilisateur connecté et ses amis et non-amis. Celles des amis et des non-amis ne seront pas affichées --------- Ainsi, lors du traitement du déclaration SQL sur la page, faites attention à
(2) Lisez les informations lues en fonction de l'heure de publication, et la dernière heure de publication est au-dessus de
D'abord :
<!--容纳动态内容--> <p class="fdt"> <p style="color: brown; font-family: '微软雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友动态:</p><p> </p><p id="nr"></p> </p>
Deuxièmement :
//当发表动态时,将动态内容写进数据库,并刷新页面
$("#fb").click(function(){
var dt= $(".xdt").val();
var uid = $(".qid").attr("yh");
$.ajax({
url:"main-cl.php",
data:{dt:dt},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发表动态成功!");
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})La page main-cl.php correspondante :
<!--?php
session_start();
$uid = $_SESSION["uid"];
$dt = $_POST["dt"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
$sql = "insert into qqdongtai values ('','{$uid}','{$dt}','{$date}')";
$db--->query($sql,0);
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}'))";
//echo $sql;
$arr = $db->strquery($sql);
echo $arr;
?>Puis :
//刷新页面时将内容读取出来,并按发表时间读出来
$.ajax({
url:"sx-cl.php",
dataType:"TEXT",
success:function(data){
var hang = data.trim().split("|");
var str="";
for(var i=0;i<hang.length;i++) {="" var="" lie="hang[i].split("^");" str="str" +="" "<p="" class="a"><span class="xm">"+lie[1]+"</span>发表动态:<p class="b">"+lie[2]+"<p></p><p class="c">发表动态时间:"+lie[3]+"</p>";
str =str+"<p id="d"><button class="btn btn-primary" data-toggle="modal" data-target="#myModal">评论</button><span><a href="del.php?code=" rel="external nofollow" +lie[0]+"">删除动态</a></span></p>";
}
$("#nr").html(str);
}
});
</p></hang.length;i++)>La page sx-cl.php :
<!--?php
session_start();
$uid = $_SESSION["uid"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
//选取该用户和该用户好友的动态,并按时间顺训读出
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}')) order by time desc";
//echo $sql;
$arr = $db--->strquery($sql);
echo $arr;
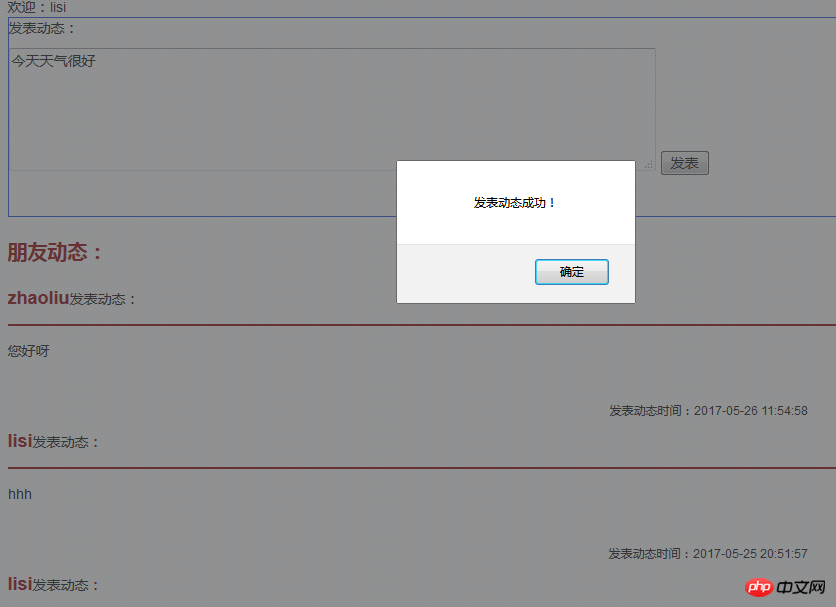
?>Comme le montre ce qui précède : l'utilisateur connecté est lisi. Depuis la table des amis, nous pouvons savoir que les amis de lisi ne sont que zhangsan et zhaoliu, puis cela est affiché. La dynamique ne peut inclure que. lisi, zhangsan et zhaoliu. Jetez maintenant un œil à l'effet et à la base de données ~~~~



Étape 4 : utilisez bootstrap pour ajouter une boîte modale pour les commentaires Dynamique
(1) Importer le fichier :
<!--引入bootstrap的css文件--> <link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" > <!--引入js包--> <!--引入bootstrap的js文件-->
(2) Utiliser la boîte modale pour créer un effet de commentaire :
<!-- 评论模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">评论</h4>
</p>
<textarea class="modal-body" cols="80px"></textarea>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary qdhf">确定</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
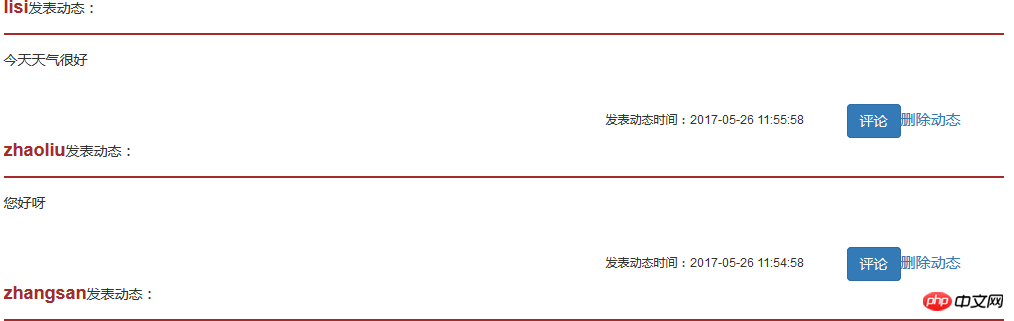
</p>Pour obtenir l'effet : (Le style est relativement simple)

Cliquez sur "Commentaires" :

À ce stade , vous pouvez essentiellement obtenir une publication dynamique et afficher les mises à jour de vos amis~~~~À suivre----Les commentaires et les réponses aux commentaires seront trouvés dans le prochain essai~~~
Tous les codes pour la page principale :
{$uid}"; ?>
发表动态:
朋友动态:
评论
<script> //刷新页面时将内容读取出来,并按发表时间读出来 $.ajax({ url:"sx-cl.php", dataType:"TEXT", success:function(data){ var hang = data.trim().split("|"); var str=""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str + "<p class='a'><span class='xm'>"+lie[1]+"</span>发表动态:</p><p class='b'>"+lie[2]+"</p><p class='c'>发表动态时间:"+lie[3]+"</p>"; str =str+"<p id='d'><button class='btn btn-primary' data-toggle='modal' data-target='#myModal'>评论</button><span><a href='del.php?code="+lie[0]+"'>删除动态</a></span></p>"; } $("#nr").html(str); //点击回复 } }); //当发表动态时,将动态内容写进数据库,并刷新页面 $("#fb").click(function(){ var dt= $(".xdt").val(); var uid = $(".qid").attr("yh"); $.ajax({ url:"main-cl.php", data:{dt:dt}, type:"POST", dataType:"TEXT", success:function(data){ alert("发表动态成功!"); window.location.href="main.php" rel="external nofollow" rel="external nofollow" ; } }); }) </script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile