
Positionnement relatif et Positionnement absolu
Balise de positionnement : position
contient des attributs : relatif (relatif) absolu (absolu)
1.position:relative; Si un élément est positionné de manière relative, il apparaîtra d'abord à son emplacement. Déplacez ensuite l'élément "par rapport" à son point de départ d'origine en définissant une position verticale ou horizontale. (Encore un point, lorsqu'il est positionné de manière relative, l'élément occupe toujours l'espace d'origine, qu'il soit déplacé ou non. Par conséquent, déplacer l'élément le fera recouvrir d'autres cases)
2.position : absolue ; signifie positionnement absolu, La position sera calculée à partir du coin supérieur gauche du navigateur. Le positionnement absolu retire l'élément du flux de documents afin qu'il ne prenne pas de place. Les éléments du flux de documents normal sont disposés comme si les éléments positionnés de manière absolue n'étaient pas présents. (Comme les boîtes positionnées de manière absolue n'ont rien à voir avec le flux de documents, elles peuvent couvrir d'autres éléments de la page et leur ordre hiérarchique peut être contrôlé via z-index. Plus le z-index est élevé, plus il est visible. est. Dans la couche supérieure. )
3. Une fois que le conteneur parent utilise le positionnement relatif et que l'élément enfant utilise le positionnement absolu, la position de l'élément enfant n'est plus relative au coin supérieur gauche du navigateur, mais par rapport au coin supérieur gauche de la fenêtre parent
4. Le positionnement relatif et le positionnement absolu doivent être utilisés avec le haut, la droite, le bas et la gauche pour localiser la position spécifique. quatre attributs ne prennent effet qu'une fois l'élément positionné et ne sont pas valides dans les autres cas. De plus, ces quatre attributs ne peuvent utiliser que deux attributs adjacents en même temps. Vous ne pouvez pas utiliser haut et bas en même temps, ni utiliser gauche et droite en même temps.
Ce qui suit est la disposition relative absolue de plusieurs p dans un p :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html>
<head>
<title>testp.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
window.onload = function(){
document.getElementById("myp").style.height = "200px";
}; </script>
</head>
<body>
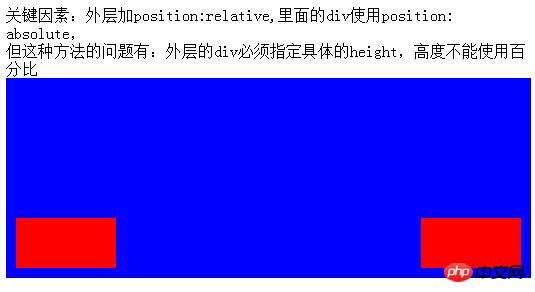
关键因素:外层加position:relative,里面的p使用position: absolute,<br />
但这种方法的问题有:外层的p必须指定具体的height,高度不能使用百分比 <!-- <p style="position:relative;width: 600px;height:500px;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
</p> -->
<p id="myp" style="position:relative;width: 100%;height:auto;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
<p style="width: 100px;height: 50px; position: absolute;left:10px;bottom: 10px"></p>
</p>
</body></html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 gt540
gt540
 jquery animer
jquery animer
 Quel est le cœur d'un système de base de données ?
Quel est le cœur d'un système de base de données ?
 Comment résoudre 0xc000035
Comment résoudre 0xc000035
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît
 Comment exporter des images au format PDF
Comment exporter des images au format PDF
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei