
Lors de l'utilisation de CSS+p pour la mise en page, les quatre valeurs d'attributrelatives, absolues, statiques et fixes de position ne sont pas très claires, de sorte qu'il apparaît souvent que les gens sont confus. J'ai fait quelques recherches aujourd'hui et j'ai finalement compris quelque chose. Pour résumer ici :
Regardons d'abord la définition de chaque valeur d'attribut :
1, statique (statique positionnement) : Valeur par défaut. Sans positionnement, l'élément apparaît dans un flux normal (en ignorant les déclarations haut, bas, gauche, droite ou z-index).
2. relatif (positionnement relatif) : Générer des éléments relativement positionnés, par rapport aux paramètres haut, bas, gauche, droite. positionné dans sa position normale (originale) . La classification hiérarchique peut être effectuée via z-index.
3. absolu (Positionnement absolu) : Générer des éléments en position absolue, par rapport à la position statique le premier élément parent de autre que . La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom". La classification hiérarchique peut être effectuée via z-index.
4. fixe (positionnement fixe) : Génère des éléments absolument positionnés par rapport à la position de la fenêtre du navigateur. La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom". La classification hiérarchique peut être effectuée via z-index.
Les méthodes de positionnement statiques et fixes sont faciles à comprendre et ne seront pas analysées ici. Ce qui suit est une analyse du relatif et de l'absolu couramment utilisés :
1, relatif
L'élément positionné comme relatif est séparé du flux de texte normal, mais sa position dans le flux de texte existe toujours.
Il fait référence au point d'origine du parent comme point d'origine par défaut. S'il n'y a pas de parent, le bas de l'élément précédent est le point d'origine dans l'ordre du texte. flow, et est positionné avec TRBL Quand Lorsqu'il y a des attributs CSS tels que padding dans le niveau parent, le point d'origine du niveau actuel est positionné par rapport au point d'origine de la zone de contenu parent. a les attributs suivants :
1 ) S'il n'y a pas de TRBL, il fait référence au coin supérieur gauche du parent. Lorsqu'il n'y a pas de parent, il fait référence au coin supérieur gauche de. le navigateur (c'est la même chose que l'absolu en premier). S'il n'y a pas d'élément parent et qu'il y a du texte, alors le bas du texte est utilisé comme point d'origine pour positionner et casser le texte (différent de l'absolut).
2) Si TRBL est défini et que le parent ne définit pas l'attribut de position, le coin supérieur gauche du parent sera toujours utilisé comme origine pour le positionnement (différent de l'absolu).
3) Si TRBL est défini et que le parent définit l'attribut de position (qu'il soit absolu ou relatif), le coin supérieur gauche du parent est utilisé comme origine pour le positionnement, et la position est déterminée par TRBL (la première moitié est la même que l'absolu). Si le parent possède l'attribut Padding, alors le coin supérieur gauche de la zone de contenu est utilisé comme origine pour le positionnement (la seconde moitié est différente de l'absolu).
Les trois points ci-dessus peuvent être résumés. Que le parent existe ou non, qu'il y ait TRBL ou non, il est positionné en fonction du coin supérieur gauche du parent, mais de l'attribut Padding. du parent l'affectera.
Sur la base de la description ci-dessus du relatif, nous pouvons considérer p dont l'attribut de position est relatif comme un p ordinaire qui peut être positionné à l'aide de TRBL, ou en d'autres termes
Tant que nous ajoutons position:relative à l'attribut CSS de p dans notre page de mise en page habituelle, nous utiliserons non seulement float pour mettre en page la page, mais également TRBL pour mettre en page la page.
nouille
, ou avec l'ajout de position: relative p, la page peut être disposée comme un p normal, mais TRBL peut également être utilisé pour disposer la page. mais
L'attribut position est absolu et ne peut pas être utilisé pour mettre en page la page, car s'il est utilisé pour la mise en page, tous les p sont positionnés par rapport au coin supérieur gauche du navigateur, il ne peut donc être utilisé que pour positionner un élément.
Positionné quelque part à l'intérieur d'un élément avec l'attribut absolu.
HautLa valeur représente la position d'origine relative du objet La distance de décalage vers le bas , bas représente la distance de décalage vers le haut de l'objet par rapport à sa position d'origine, les deux Lorsque et existent en même temps, seul Top fonctionnera.
La valeur de left signifie que l'objet est décalé vers la droite par rapport à sa position d'origine. La valeur de distance , droite représente la distance de l'objet à gauche par rapport à sa position d'origine. , et les deux et existent en même temps, seule gauche fonctionnera.
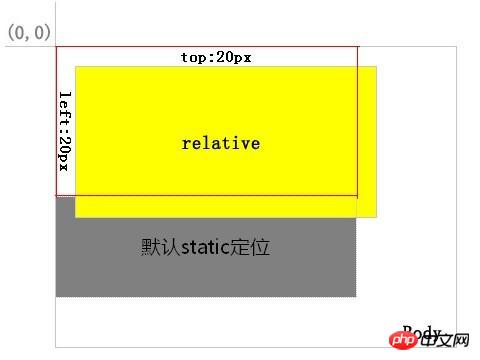
Comme le montre la figure 1 :

La couche du le fond jaune est positionné de manière relative, la zone de bordure rouge est sa position dans le flux normal. Après l'avoir positionné en haut et à gauche, vous pouvez voir à partir de la position du calque d'arrière-plan gris que sa position normale existe toujours.
2 absolu
Le calque positionné comme absolu est séparé du flux de texte normal, mais la différence avec le relatif est que sa position dans le flux normal n'existe plus .
Certaines personnes sont toujours trompeuses sur cet attribut. On dit que lorsque l'attribut position est défini sur absolu, il est toujours positionné en fonction de la fenêtre du navigateur. C'est en fait faux. En fait, c’est une caractéristique des propriétés fixes.
1) S'il n'y a pas de TRBL (haut, droite, bas, gauche), le coin supérieur gauche du parent est utilisé. Lorsqu'il n'y a pas de parent, il fait référence au coin supérieur gauche de. le navigateur. S'il n'y a pas de parent, il fait référence au coin supérieur gauche du navigateur. Dans le cas d'un élément de niveau, s'il y a du texte, il sera positionné avec le coin supérieur droit du dernier texte devant lui. comme origine mais sans casser le texte et le couvrir ci-dessus.
2) Si TRBL est défini et que le parent ne définit pas l'attribut de position, alors l'absolu actuel sera positionné avec le coin supérieur gauche du navigateur comme point d'origine, et la position sera déterminée par TRBL.
3) Si TRBL est défini et que le parent définit l'attribut de position (qu'il soit absolu ou relatif), le coin supérieur gauche du parent est utilisé comme origine pour le positionnement et la position est donnée par
TRBL décide. Même si le parent a un attribut Padding, cela ne fonctionnera pas dessus : pour faire simple : il n'insiste que sur un point, et utilise le coin supérieur gauche du parent comme origine pour le positionnement. sur sa racine.
Cela n’a aucun impact.
On peut conclure des trois points ci-dessus que si veut positionner un élément avec un attribut de positionnement absolu au sein de son élément parent, seules deux conditions doivent être remplies :
Un : Définir TRBL
Deuxièmement : Définir l'attribut Position du parent
Le résumé ci-dessus est très important pour garantir que lorsque vous utilisez Absolute pour mettre en page la page, elle ne sera pas mal alignée et ne changera pas avec la taille du navigateur ou la résolution du moniteur.
Tant qu'il y a une insatisfaction, l'élément prendra le coin supérieur gauche du navigateur comme origine. C'est là que les débutants ont tendance à faire des erreurs. Lorsque la taille de la section positionnée change, l'élément parent changera en conséquence, mais si.
Les positions de la section et de l'élément parent dont l'attribut Position est défini sur absolu ont changé et sont mal alignées car l'élément prend actuellement le coin supérieur droit du navigateur comme origine.
Il est facile pour les débutants de faire des erreurs s'ils ne connaissent pas clairement la section dont l'attribut Position est absolu. Si vous souhaitez positionner la section dans la section parent et que la mise en page ne changera pas lorsque la taille du navigateur change ou la résolution de. le moniteur change, deux choses doivent être remplies. Tant qu'une des conditions n'est pas remplie, l'élément prendra le coin supérieur gauche du navigateur comme origine, provoquant un mauvais alignement de la mise en page.
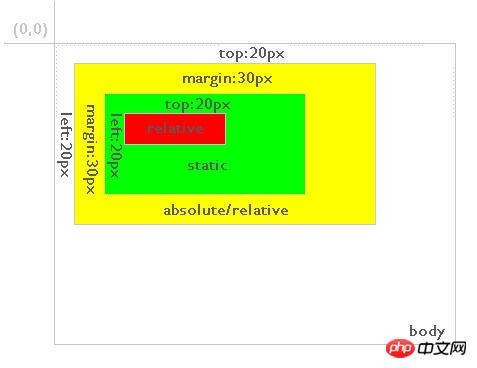
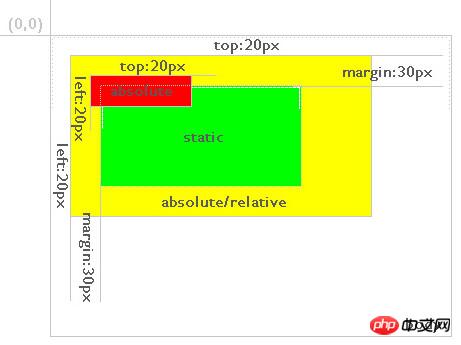
La valeur de Top représente la distance entre la bordure supérieure de l'objet et le haut du navigateur fenêtre, La valeur de bottom représente la distance entre la bordure inférieure de l'objet et le bas de la fenêtre du navigateur lorsque et existent en même temps, seul Top fonctionne Si aucun des deux ne précise , alors le haut de sera cohérent avec la position originale du flux de documents , c'est-à-dire La position verticale reste inchangée. La valeur de left représente la distance entre la bordure gauche de l'objet et le côté gauche de la fenêtre du navigateur, et la valeur de right La valeur représente la distance entre la bordure droite de l'objet et le côté droit de la fenêtre du navigateur lorsque les deux existent en même temps. temps, seul gauche fonctionnera ; Si les deux ne précisent pas , le côté gauche sera cohérent avec la position originale du flux de documents, c'est-à-dire la position. de l'horizontale reste inchangée. Lorsque la valeur de l'attribut Position est absolue, s'il existe un objet parent de premier niveau (qu'il s'agisse d'un objet parent ou un objet grand-parent, ou peu importe son ancienneté, le même), lorsque la valeur de l'attribut Position est Relative, le positionnement relatif de la fenêtre du navigateur ci-dessus passera de au positionnement relatif de l'objet parent , ce qui est très utile pour un positionnement précis. 3. La principale différence entre le relatif et l'absolu Deuxièmement, le calque positionné de manière relative est toujours relatif à son élément parent le plus proche, quelle que soit la position de son élément parent . Comme le montre la figure 3 :
pour un calque positionné en absolu est toujours relatif à son calque parent le plus proche défini comme absolu ou relatif, et ce calque parent n'est pas nécessairement son calque parent direct. Si absolu ou relatif n'est pas défini dans son calque parent, il sera positionné par rapport au corps, comme indiqué sur la figure : En plus du positionnement en haut, à gauche, à droite et en bas, la définition de la valeur de l'attribut de marge est également conforme aux règles ci-dessus.
Résumé : Si position est utilisé pour mettre en page la page, l'attribut position de l'élément parent doit être relatif et positionné à l'intérieur du parent Pour les éléments à une certaine position, il est préférable d'utiliser absolu, car cela n'est pas affecté par l'attribut padding de l'élément parent. Bien sûr, vous pouvez également utiliser position, mais n'oubliez pas la valeur de remplissage lors du calcul <.> Remarque : Les objets absolument positionnés en dehors de la zone visible feront apparaître des barres de défilement. Cependant, si un objet positionné relativement est placé en dehors de la zone visible, la barre de défilement n'apparaîtra pas. Qu'est-ce que le flux de documents ? Divisez le formulaire en lignes de haut en bas et disposez les éléments dans chaque ligne de gauche à droite, ce qui correspond au flux de documents. L'élément se détachera du flux de documents. Il s'agit du positionnement absolu flottant et du positionnement relatif. attribut z-index document HTML, et ceux écrits plus tard écraseront les précédents. Il convient de noter que la relation parent-enfant ne peut pas être configurée à l'aide de z-index. L'enfant doit être en haut et le parent doit être en bas. L'attribut z-index des éléments positionnés en utilisant un positionnement statique ou sans positionnement n'est pas valide. 


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!