
Dans la conception Web, des invites déroulantes automatiques telles que des zones de saisie sont souvent utilisées, ce qui facilitera grandement la saisie de l'utilisateur. Dans le passé, si vous souhaitez implémenter une telle fonction, vous devez exiger des développeurs qu'ils utilisent certaines techniques Javascript ou frameworks associés pour effectuer des appels ajax, ce qui nécessite un certain travail de programmation. Mais avec la popularité progressive du HTML5, les développeurs peuvent utiliser la nouvelle balise DataList pour développer rapidement de très beaux effets de composant AutoComplete
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
Effet :

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>Le code est comme ci-dessus, avec l'attribut list de la balise datalist> car le Dataset fourni est écrit de manière très similaire à la Liste déroulante, mais il a une fonction d'invite automatique. La compatibilité est la suivante :
Chrome/Firefox/Opera et IE10+ sont tous supportés, Safari ne le supporte toujours pas jusqu'à la version 7.
1. Exemple d'utilisation de de la balise datalist
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> datalist fournit une liste prédéfinie, qui est associée à l'entrée via l'identifiant. Il y aura la fonction autocomplete (autocomplete), et l'utilisateur verra une liste déroulante parmi laquelle choisir.
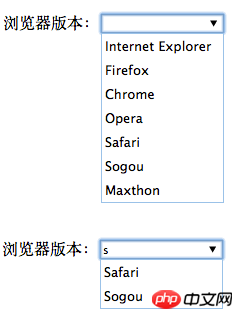
L'effet est le suivant

Il est à noter que dans IE 10 et Opera, l'utilisateur n'a pas besoin de saisir de caractère pour voir la baisse -down liste de suggestions, tandis que d'autres Le navigateur demande à l'utilisateur de saisir au moins un caractère pour voir l'effet.
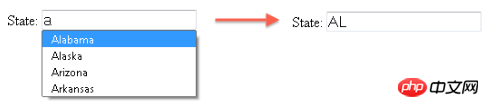
2. Dans Datalist, vous pouvez également spécifier une valeur pour chaque colonne déroulante option de table , comme indiqué dans le code suivant :
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>
Si une fois spécifiée dans la valeur de l'option, une fois que l'utilisateur l'a sélectionnée dans la liste déroulante, la valeur de la valeur sera affichée dans la zone de texte, comme indiqué ci-dessous :

3 . Attribut de saisie semi-automatique
Cet attribut peut être activé ou désactivé, indiquant si le champ de saisie doit activer la fonction de saisie semi-automatique, comme indiqué dans le code suivant :
<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form> Il convient de le noter. que dans le navigateur Opera, si la saisie semi-automatique est désactivée, la liste de données ne sera pas affichée du tout. Dans les autres navigateurs, la liste de données sera affichée, mais la fonction de rappel automatique des suggestions sera perdue.
4. Quand utiliser DataList
Il convient de noter que lorsque vous utilisez ce type de boîte d'invite intelligente déroulante, vous devez également faire attention à l'occasion. Par exemple, dans certains scénarios où il n’y a pas trop de choix, il suffit d’utiliser une liste déroulante générale. Si les utilisateurs ont besoin de choisir parmi un grand nombre de données, il est recommandé d'utiliser la boîte de suggestion déroulante Datalist, car elle peut faciliter la recherche et la sélection rapides des utilisateurs.
5. Comment gérer les navigateurs non pris en charge
Au moment de la rédaction de cet article, seuls IE 10, Firefox 4+, Chrome 20+ et Opera prennent en charge la liste de données, ce qui signifie qu'aucun utilisateur avec les anciennes versions des navigateurs ne peuvent pas utiliser la fonction datalist, mais il existe toujours des moyens. Voici une méthode de compromis
Utilisation de la sélection déroulante traditionnelle imbriquée dans la boîte datalist
Une bonne solution consiste à fournir la zone de texte déroulante de sélection traditionnelle tout en fournissant également une zone de texte dans laquelle les utilisateurs peuvent saisir du texte ordinaire. Le code suivant :
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
ci-dessus Dans le code, la sélection traditionnelle. La zone de texte déroulante est imbriquée dans la liste de données et la zone de texte de saisie est toujours liée à la liste de données. L'avantage est que lors de l'exécution dans un navigateur qui ne prend pas en charge la liste de données, l'image ci-dessus apparaîtra : un côté. est une sélection déroulante, et l'autre côté permet à l'utilisateur de saisir des enregistrements qui n'existent pas dans la liste déroulante. Si le code ci-dessus est exécuté dans un navigateur prenant en charge la liste de données, il aura pour effet original d'afficher une seule liste de données.
6. Limites de Datalist
Bien sûr, Datalist a également des limites et des défauts, qui se reflètent dans :
1) Vous ne pouvez pas utiliser CSS pour le contrôler à volonté Ou modifier les éléments de sa liste déroulante de suggestions
2) Impossible de contrôler la position de la liste de données
3) Impossible de contrôler le nombre de caractères que l'utilisateur saisit à chaque fois, la liste déroulante de suggestions apparaît
4) La sensibilité à la casse ne peut pas être contrôlée, ou une liste déroulante de suggestions apparaîtra lors de la correspondance des caractères
5) Elle ne peut pas être liée à la source de données sur le serveur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!