La balise en HTML5 est utilisée pour définir le bouton de commande Voici une introduction détaillée à l'utilisation de la balise l'attribut et les exemples d'application Le rôle de la balise en HTML : Définir les boutons de commande
Utilisation de la balise : L'élément
command représente la commande que l'utilisateur peut appel. La balise
peut définir des boutons de commande, tels que
bouton radio
, case à cocher ou bouton. L'élément de commande n'est visible que s'il se trouve à l'intérieur d'un élément de menu. Sinon cet élément ne sera pas affiché, mais il pourra être utilisé pour spécifier des raccourcis clavier.
Exemple d'application de tag :
Marquer un bouton :
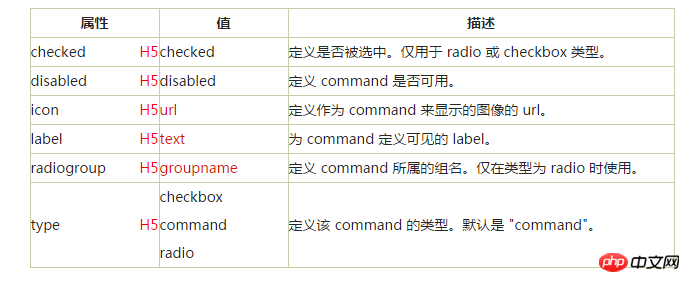
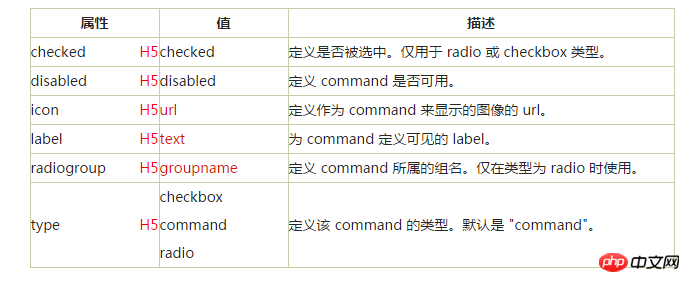
Quels sont les attributs du tag ? <menu>
<command onclick="alert('Hello World')">
Click Me!</command>
</menu>
Copier après la connexion
H5 : Représente les nouveaux attributs en HTML5.

Quels navigateurs prennent en charge la balise Aucun navigateur ne prend en charge la balise Seul Internet Explorer 9 (pas de versions antérieures ou ultérieures) prend en charge la balise
Définition des balises et instructions d'utilisation
Les balises peuvent définir des commandes que les utilisateurs peuvent appeler (telles que des boutons radio, des cases à cocher ou des boutons).
Lors de l'utilisation de l'élément
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!