
Cet article présente principalement en détail le code d'implémentation de la fonction PHP simple de livre d'or. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple dans cet article partage le message PHP avec vous. de cette fonction est pour votre référence. Le contenu spécifique est le suivant
index.php
<?php
error_reporting(0); //关闭NOTICE提示
require_once "conn.php";
$pagesize=5; //每页显示5条数据
$sql="select count(*) from guestlist "; //选择数据库,计算符合条件的行数并返回行数
$result= mysql_query($sql); //执行,如果成功则返回结果集(从数据库中找到所有的数据,返回条数)
$row = mysql_fetch_row($result); //获得数组 Array[0]="数据库里的总条数"
$infoCount =$row[0]; //获得总条数:取得数组中的值$row[0]="数据库里的总条数"
$pageCount = ceil($infoCount/$pagesize); //获取总页数(总个数/每页的个数5)
$currpage=empty ($_GET["page"])?1:$_GET["page"]; //如果当前页为空 则定义page=1即$currpage=1反之亦然
if($currpage>$pageCount) //如果输入的页数超过总页数则默认跳转到最后一页
{
$currpage=$pageCount;
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--此处添加了bootstrip样式-->
<link href="../dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" rel="stylesheet" />
<link href="css/index.css" rel="external nofollow" type="text/css" rel="stylesheet" />
<script>
function test(){
var sum;
if(document.frm.title.value==''){
alert('请填写标题');
return false;
}else{
sum =document.frm.title.value.length;
if(sum<5 || sum>20){
alert('标题长度 5-20个字符');
return false;
}
}
if(document.frm.username.value==''){
alert('请填写用户网名');
return false;
}
if(document.frm.content.value==''){
alert("请填写内容");
return false;
}
return true;
}
</script>
</head>
<body>
<p class="content">
<h5 style="color: red;"><?php echo $infoCount;?>条留言</h5><br/>
<ul class="bt">
<li>留言标题</li>
<li>用户网名</li>
<li>时间</li>
</ul>
<?php //从当前页开始 向下取出5个
$re= mysql_query("select * from guestlist order by id desc limit ".($currpage-1)*$pagesize.",".$pagesize);
while($row= mysql_fetch_assoc($re)) //得到一行数据的数组,再执行则得到再下一行,如果得到是最后一行,那么再执行则返回false
{
?>
<ul class="nr">
<li><?php echo $row["title"];?></li>
<li><?php echo $row["username"];?></li>
<li><?php echo $row["addtime"];?></li>
</ul>
<p class="lynr">
<p><strong>留言内容:</strong></p><span><?php echo $row["content"];?></span>
</p>
<?php
}
?>
<hr style="width:800px"/>
<ul class="pagination">
<!--上一页-->
<?php
for($i=1;$i<=$pageCount;$i++)
{
if($i==$currpage)
{
echo "<li><a href=?page=".($i-1).">«</a></li>";
}
}
?>
<!--数字页-->
<?php
for($i=1;$i<=$pageCount;$i++)
{
if($i==$currpage)
{
echo "<li ><a style='background-color:#EEEEEE'>$i</a></li>";
}else{
echo "<li><a href='?page=$i'>$i</a></li>";}
}
?>
<!--下一页-->
<?php
for($i=1;$i<$pageCount;$i++)
{
if($i==$currpage)
{
echo "<li><a href=?page=".($i+1).">»</a></li>";
}
}
?>
</ul>
<br/>
<ul>
</ul>
<hr/>
<strong style="color:red">发表留言</strong>
<form action="result.php" method="post" name="frm" onsubmit="return test()">
<table cellpadding="0" cellspacing="0" >
<tr>
<td >留言标题:</td>
<td><input type="text" name="title" autocomplete="off"/></td>
</tr>
<tr>
<td>网名:</td>
<td><input type="text" name="username" autocomplete="off"/></td>
</tr>
<tr>
<td>留言内容:</td>
<td><textarea name="content" cols="42" rows="5" autocomplete="off"/></textarea></td>
</tr>
<tr>
<td></td>
<td><input class="btn" type="submit" name="submit" value="提交"/></td>
</tr>
</table>
</form>
</p>
</body>
</html>conn.php
<?php
$link = mysql_connect("localhost","root"," ");
mysql_select_db("guestbook");
mysql_query("set names utf-8");
if(!$link){
die("Connection failed: " . mysqli_connect_error());
}
//echo "链接成功";
?>result.php
<?php
error_reporting(0); //关闭NOTICE提示
require_once "conn.php";
$title = $_REQUEST['title'];
$username = $_REQUEST['username'];
$content = $_REQUEST['content'];
$content = str_replace("\n","<br>",str_replace(" "," ",$content)); //显示'空格'和'回车'
$week = '星期'.mb_substr( "日一二三四五六",date("w"),1,"utf-8" );
$isok =mysql_query("insert into guestlist(title,username,content,addtime)values('$title','$username','$content','".date("Y-m-d H:i:s")." $week ')");
if($isok)
{
echo "<script>
alert('提交成功');
location.href='index.php';
</script>";
}else {
echo "<script>
alert('提交失败');
location.href='index.php';
</script>";
}
?>css/index.css
body{margin:0;padding:0;}
ul,li{list-style: none;margin:0;padding:0;}
a{text-decoration: none;}
.content{
width:800px;
margin:0 auto;
}
.bt{
width:799px;
height:20px;
text-align: center;
background:#EB9316;
margin:0 0 5px 0;
}
.bt>li{
float:left;
width:265px;
height:20px;
text-align: center;
line-height: 20px;
font-size:13px;
}
.nr{
float:left; /*如果不浮动 后面的lynr会受影响*/
width:799px;
height:20px;
text-align: center;
background:#B9DEF0;
}
.nr>li{
float:left;
width:265px;
height:20px;
text-align: center;
line-height: 20px;
font-size:13px;
}
.lynr{
float:left; /*如果不浮动会 布局会乱*/
width:800px;
margin:1px 0 1px 0;
}
.content p{
width:70px;
height:50px;
float:left;
}
.content span{
display: block;
width:710px;
float:left;
}
td{
width:80px;
padding:5px 0;
/*border: 1px solid #79ABFE;*/
}
td input,textarea{
border: 1px solid #79ABFE;
}
/*tr{
display:block; /*将tr设置为块体元素 显示块状后 就将其包围住了 不是一个矩形了
}*/dist/css/bootstrap.min.css (téléchargez-le vous-même)
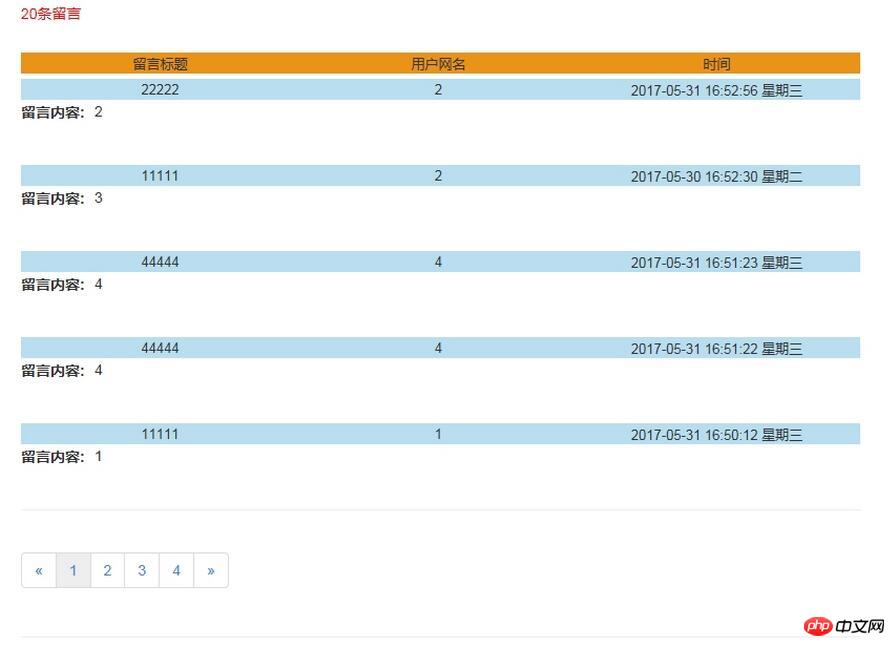
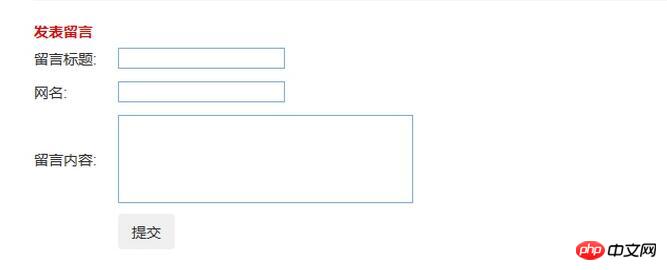
Rendu :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile