
Dans le didacticiel précédent "HTML5 Practice - CSS3 Image Style", j'ai présenté comment ajouter un emballage d'image d'arrière-plan aux images et utiliser box-shadow et border-radius pour définir une variété de styles pour les amis intéressés. peut relire. Mais récemment, j'ai rencontré un problème lors de la conception du thème PhotoTouch. La taille de l'image d'arrière-plan ne peut pas être ajustée, ce qui n'est pas idéal pour un design réactif. Aujourd'hui, nous allons essayer de résoudre le problème. Problème : La plupart des navigateurs ne restituent pas parfaitement les effets de rayon de bordure et d'ombre de boîte intégrés aux images. Cela signifie que vous ne pouvez pas créer d'effets tels que le gaufrage, les surbrillances et la compression des images. Solution précédente Dans la solution précédente, nous avons ajouté l'attribut background-image à l'empaquetage de l'image, ce qui a résolu le problème ci-dessus. Problèmes avec l'image d'arrière-plan lors de l'utilisation de backg

Introduction : J'ai présenté comment ajouter un emballage d'image d'arrière-plan aux images et utiliser box-shadow et border-radius pour définir une variété de styles pour les images. Ceux qui sont intéressés peuvent relire. Mais récemment, j'ai rencontré un problème lors de la conception du thème PhotoTouch. La taille de l'image d'arrière-plan ne peut pas être ajustée, ce qui n'est pas idéal pour un design réactif. Aujourd'hui, nous allons essayer de résoudre le problème.
2. L'attribut de filtre CSS3 ajoute un effet de flou de verre dépoli à une image
 <.>
<.>
Introduction : Cet article explique en détail l'attribut de filtre CSS3 pour ajouter un effet de flou de verre dépoli à une image
3. Utilisez asp.net pour ajouter un effet de flou de verre dépoli à une image. Exemple de code de la méthode de filigrane d'image

4.
Explication graphique détaillée de l'exemple de l'éditeur ASP.NET Baidu Ueditor consistant à ajouter un effet de filigrane aux images téléchargées

5.
Ajout d'images SVG (Scalable Vector Graphics), flou gaussien, dégradé et balise g

6.
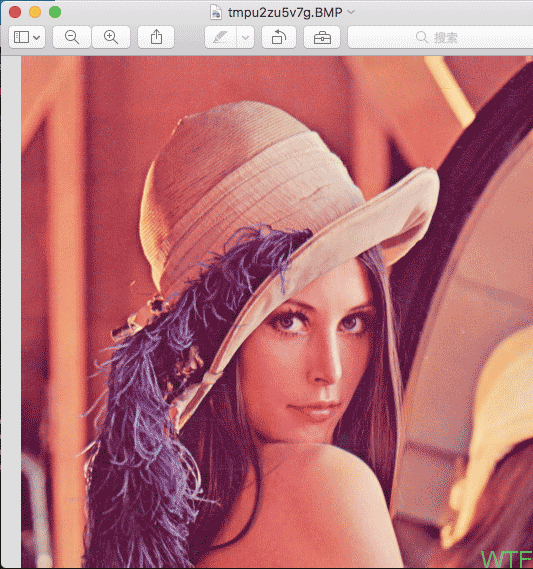
 Introduction : Img2Blob.js est un plug-in jquery qui peut ajouter des filigranes personnalisés aux images. Ce plug-in de filigrane d'image peut convertir des images en objets blob, puis leur ajouter des effets de filigrane personnalisés.
Introduction : Img2Blob.js est un plug-in jquery qui peut ajouter des filigranes personnalisés aux images. Ce plug-in de filigrane d'image peut convertir des images en objets blob, puis leur ajouter des effets de filigrane personnalisés.
7.
Résumé des exemples de fonction de filigrane d'image PHPIntroduction : Cet article présente principalement la fonction d'ajout de filigranes aux images en PHP, et analyse l'opération d'ajout de filigranes aux images en PHP à l'aide de deux Des exemples simples. Pour connaître les étapes et les conseils associés, les amis dans le besoin peuvent se référer à 8 Comment ajouter un filigrane aux images en Python Introduction : Cet article présente principalement comment ajouter des filigranes aux images à l'aide de la bibliothèque Python-Pillow. C'est très simple et pratique. Les amis dans le besoin peuvent s'y référer. à cela 9. php ajoute un nom de domaine à l'image dans l'éditeur Introduction : /*** Remplacez l'image dans fckedit et ajoutez le nom de domaine * @param string $content Le contenu à remplacer * @param string $strUrl Le nom de domaine à ajouter à l'image dans le contenu * @return string * @eg*/ function replacePicUrl($content = null, $strUrl = null) { if ... 10. ThinkPHP ajoute automatiquement des filigranes « réactifs » aux images téléchargées Introduction : fournit divers exemples de code et références de code officiels et publiés par les utilisateurs. Tout le monde est invité à échanger. et apprenez 【Recommandation de questions et réponses connexes】 : javascript - canvas Comment ajouter un filigrane à l'image renvoyée par ajax ? php - Ajoutez deux filigranes à une image, ou combinez trois images en une seule android - Comment ajouter des effets d'animation aux images à des intervalles de temps spécifiques ? Javascript - Problème de chargement retardé de la page mobile Comment utiliser Python pour lire des informations dans des fichiers image telles que des balises, des descriptions, etc. 


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 fenêtre.setinterval
fenêtre.setinterval
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Le rôle des codes-barres
Le rôle des codes-barres
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?