
Nous avons présenté un résumé des méthodes de style de case à cocher personnalisées en CSS dans notre article précédent. Nous savons tous que la case à cocher est un élément HTML qui peut être utilisé par tous les sites Web, mais la plupart des gens ne définissent pas de styles pour eux. se ressemblent sur la plupart des sites Web. Alors aujourd'hui je vais vous présenter un résumé de la méthode de fonctionnement des cases à cocher JS/JQ !
Opération de case à cocher dans JQ
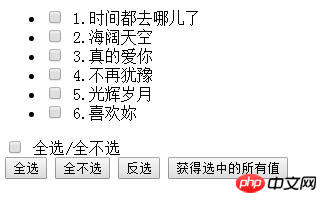
1.jQuery sélectionne toutes les cases à cocher et inverse toutes les sélections L'opération

En raison du changement de version de jquery, la nouvelle version ne peut être cliquée qu'une seule fois. L'ancienne version est possible, mais la nouvelle version ne l'est pas. définir l'état sélectionné. La première solution est d'utiliser la méthode native js this.checked=true/false;

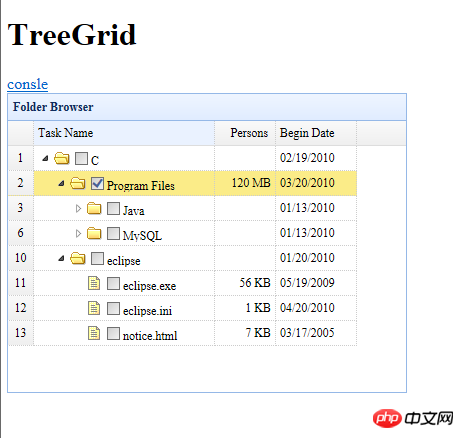
appelle la grille arborescente d'easyUI, afin de afficher la case à cocher, un formateur a été créé sur la première colonne afin d'afficher l'effet, l'événement d'obtention de la case à cocher sélectionnée a été lié. Vous pouvez la supprimer si elle n'est pas nécessaire, ou vous pouvez supprimer l'alerte et la modifier. d'autres fonctions de traitement d'événements.
3.Analyse du problème de sélection de case à cocher basée sur JQuery
Premier chargement, cela a fonctionné, et quand je cliquais à nouveau dessus, il ne s'affichait que lui-même. Mais lorsque j'ai cliqué dessus, j'ai vérifié le code source et j'ai découvert que l'attribut vérifié avait été ajouté. Finalement, j'ai cherché et j'ai découvert qu'il s'agissait du. L'attribut attr n'était pas applicable à coché. La modification du style dom ne modifiera que la valeur de son attribut. Jquery fournit une méthode alternative, comme suit
Opération de case à cocher dans JS<.>
1.Implémenter une opération de sélection par lots de cases à cocher basée sur js

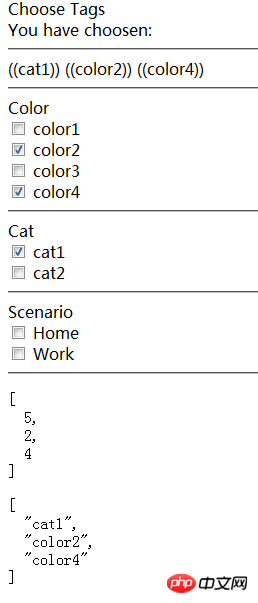
2.Angular.JS détermine si la case à cocher est cochée et l'affiche en temps réel

Si vous souhaitez obtenir l'élément qui a déclenché la fonction dans la fonction déclenchée par ng-click, vous ne pouvez pas le transmettre directement, mais vous devez le transmettre événement. Parce que dans Angularjs, c'est ici un événement. Parce que dans Angularjs, c'est ici la portée. Nous pouvons passer event, puis passer event dans la fonction, puis passer event.target dans la fonction pour obtenir l'élément.
Questions et réponses liées au style de la case à cocher :
1. javascript - Comment utiliser la case à cocher pour filtrer les valeurs qui remplissent les conditions ? ?
2.javascript - Comment modifier le style de la case à cocher HTML, comme la couleur de la case à cocher, etc.
3 .javascript - Une fois la valeur de la case à cocher liée à l'instance sur Vue, elle ne peut pas être sélectionnée par défaut (la case cochée n'est pas valide)
[Recommandations d'articles connexes] :
1.Résumé des méthodes pour personnaliser le style des cases à cocher en CSS
2.Effacer en CSS Résumé de la façon d'utiliser les deux flottants clairs
3.Résumé de la façon de définir la barre de navigation en CSS
4.Résumé détaillé des propriétés d'arrière-plan en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!