
Dans notre développement Web quotidien, nous savons que lorsque CSS n'est pas initialisé, le texte avec des hyperliens dans la page Web sera souligné. Ainsi, par souci de beauté et d'effets visuels dans la page Web, nous supprimons généralement le soulignement de. le lien hypertexte, alors comment modifier les paramètres ? Ci-dessous, nous vous donnerons une introduction détaillée sur la façon de supprimer le soulignement des hyperliens.
Supprimer le soulignement du lien hypertexte en CSS :
1.Comment supprimer le soulignement de la dernière news dans l'actualité list_ html/css_WEB-ITnose

Ce chapitre partage un effet couramment utilisé, c'est-à-dire comment supprimer le soulignement de la dernière actualité dans l'actualité liste. Dans de nombreux effets de liste d'actualités, il y a une ligne pointillée ou une autre forme de soulignement sous chaque actualité. Bref, c'est plus beau, mais souvent les dernières actualités n'ont pas besoin de ce soulignement.
2.Instructions pour utiliser le soulignement dans les hyperliens_Experience Exchange

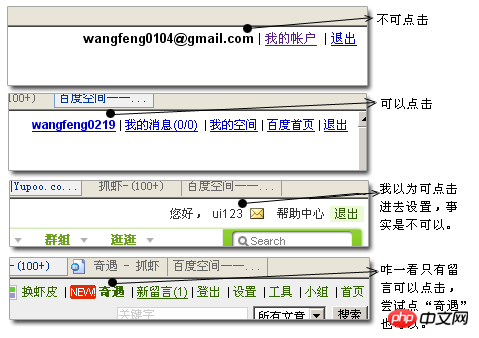
À propos du soulignement dans les hyperliens Je crois que tout le monde a discuté et réfléchi à la question du soulignement et de ses détails. Comme nous le savons tous, il suffit de saisir un principe : "Permettez aux utilisateurs de distinguer clairement le texte d'un lien hypertexte des autres formes de texte et de savoir inconsciemment qu'ils peuvent cliquer."; connu pour cliquer est encore controversé. Différentes personnes et différents environnements auront des opinions différentes.
Supprimer le soulignement d'un lien hypertexte en HTML :
1.Comment supprimer le soulignement d'un lien hypertexte_html/css_WEB- ITnose

Tout le monde a une perspective différente sur l'appréciation des choses. Certaines personnes aiment que les liens soient soulignés, et d'autres non. Voici comment supprimer le soulignement. le lien hypertexte. Par défaut, les liens sont généralement soulignés, nous pouvons donc utiliser l'attribut text-decoration pour définir si le lien est souligné.
2.Pourquoi ne puis-je pas supprimer le soulignement des liens dans WordPress ?
Cet article utilise un code simple pour résoudre le problème. Dans la barre latérale de ma page d'accueil, j'ai accroché du code HTML personnalisé. Mais chaque fois que vous rencontrez un lien, le soulignement du lien ne peut pas être supprimé. Après l'avoir compris, vous pouvez tirer des conclusions.
Définir le style comme celui-ci Le tableau peut réaliser votre fonction. Si vous ne connaissez pas la feuille de style, vous pouvez ajouter le code suivant à votre page
>Super Questions et réponses liées à la suppression des soulignements des liens :
1.php - Pourquoi je ne peux pas les soulignements des liens dans WordPress doivent-ils être supprimés ?
Comment supprimer le soulignement sous la connexion ?3.
Comment supprimer le soulignement du lien, merci de me donner quelques conseils ?
1. Résumé des paramètres de couleur de police en HTML et CSS
2. Résumé de l'utilisation de CSS pour définir la taille de la police dans les sites Web PHP
3.Résumé du réglage de la taille de police JS/JQ
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!