La taille de la police fait référence à la taille des mots affichés à l'écran ou sur le support imprimé. Traitez chaque mot comme une boîte et calculez la taille en fonction de la longueur diagonale de la boîte. La taille de la police est la même que la couleur de la police et est essentielle pour. pages Web. Un élément de réglage de la taille de police est inévitable dans tout développement de langage. Aujourd'hui, je vais vous donner un résumé du réglage de la taille de police.
Taille de la police CSS :
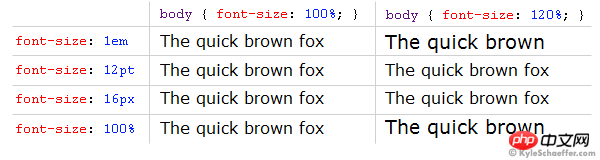
Taille de la police 1.css : entre em et px, pt, pourcentage Un des L'aspect le plus déroutant du style CSS est la propriété font-size pour l'expansion du texte dans votre application. En CSS, vous pouvez utiliser quatre unités de mesure différentes pour afficher la taille du texte dans un navigateur Web. Laquelle de ces quatre unités est la mieux adaptée au Web ? Cette question a suscité un large débat. Il est difficile de trouver une réponse définitive car il est très difficile de répondre à la question elle-même.
2.CSS3 rem définissant la taille de la police_html/css_WEB-ITnose
dans le Web Quelle unité doit être utilisée pour définir la taille de la police de la page fait encore l'objet de vifs débats à ce jour. Certains disent que PX est une bonne unité, certains disent que EM présente de nombreux avantages, et certains disent que le pourcentage est pratique, de sorte que CSS Font- La taille est apparue. : La situation globale de PK comme em contre px contre pt contre pour cent. Malheureusement, il existe encore différents avantages et inconvénients qui rendent chaque technique loin d’être idéale mais difficile à ne pas utiliser. Il est vraiment difficile d'avancer et de reculer.
3.[CSS] Traduction : Le risque de la taille de la police pixel_html/css_WEB-ITnose
Imaginez si vous souffrez d'une déficience visuelle ou d'une dyslexie . Les navigateurs disposent d'un paramètre de taille de police intégré et vous pouvez augmenter la taille de police par défaut avant de commencer à naviguer. Curieusement, la plupart des textes de sites Web semblent toujours petits, vous revenez donc aux paramètres de votre navigateur et augmentez à nouveau la taille de la police. Après être revenu sur la page, vous constatez que le paramètre ne fonctionne pas du tout.
Exemple de réglage de la taille de police dans une page Web PHP :
1.php réalise un ajustement automatique de la taille de la police dans une zone limitée Exemples de classes, exemples de taille de police
Cet article décrit l'exemple de PHP qui ajuste automatiquement la taille de la police dans une zone limitée. Partagez-le avec tout le monde pour votre référence. La classe php imagefittext.class.php implémente ici la fonction d'ajustement automatique de la taille de la police dans une zone limitée.

2 Utilisez PHP pour écrire une étiquette qui affiche la taille et la couleur de la police en fonction du taux de clics .
Cet article utilise un exemple de code pour détailler comment définir la taille et la couleur de la police de l'étiquette en fonction du taux de clics de l'étiquette. Ce programme ne prend pas en compte les performances du programme et l'encapsulation des fonctions. . . Je veux juste exprimer cet algorithme !
Questions et réponses relatives à la taille de la police :
1.css - bootsrap change la taille de la police
2.html - Transition de transformation CSS3 avec mise à l'échelle, le problème des changements de taille de police ?
3.php - Comment changer la taille de la police dans Zend Studio11.0.2
【Recommandations d'articles connexes] :
1. Résumé de la taille de police du paramètre JS/JQ
. 2. Résumé pertinent du réglage de la couleur de la police en JS/JQ
3. Résumé pertinent du réglage de la couleur de la police en html et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!