
Généralement dans les styles CSS, l'attribut margin est utilisé pour définir les marges. Si vous n'avez besoin que de marges sur un côté, vous pouvez utiliser la propriété margin unilatérale pour définir une valeur pour la marge sur un côté de l'élément. Utilisez l'attribut margin-left pour définir la marge gauche d'un élément. Utilisez l'attribut margin-right pour définir la marge droite d'un élément. Leur valeur par défaut est 0. Dans une utilisation réelle spécifique, une valeur unitaire spécifique peut être définie, ou elle peut être définie sous la forme d'un pourcentage. Cet article résumera l’utilisation de margin-left et margin-right.
1. À propos de l'utilisation de l'attribut margin-left
1. Une brève analyse du CSS. margin
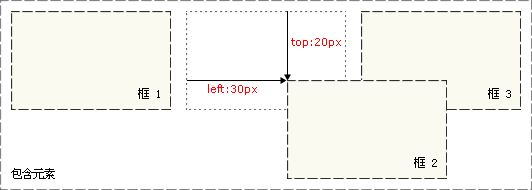
La valeur négative de margin-left est combinée avec flottant pour obtenir une mise en page fluide qui ne modifie pas la structure du DOM. Lorsque la valeur de l'attribut margin est un pourcentage, elle est toujours calculée en fonction de la largeur de l'élément parent.
Définir les marges : marge-haut, marge-gauche, marge-droite, marge-bas
Paramètre complet du dépliant d'arrière-plan : largeur : 30 px ; hauteur : 30 px ; hauteur de la ligne : 30 px ; background-image : url(../image/lzhf/one.png); 100 % automatique ;
Introduction des paramètresauto : La valeur est définie sur la valeur du côté opposé.
longueur : une valeur de longueur composée d'un nombre à virgule flottante et d'un identifiant d'unité ou d'un pourcentage | Le pourcentage est basé sur la hauteur de l'objet parent.Description Récupérez ou définissez la marge étendue sur le côté gauche de l'objet. Pour utiliser cet attribut sur un objet en ligne, vous devez d'abord définir l'attribut height ou width de l'objet, ou définir l'attribut position sur absolu.
Dans IE4+, l'attribut margin n'est pas disponible pour les objets td et tr.Les marges étendues sont toujours transparentes. La fonctionnalité de script correspondante est marginLeft.
2. À propos de l'utilisation de l'attribut margin-right
1. Explication détaillée des trois mécanismes de positionnement de base en CSS (marge-droite, marge-gauche)
2.Résumé des différents centrages de la mise en page CSS (marge-droite, marge-gauche) 
Exemples d'implémentation CSS de différentes dispositions de colonnes sur la page (marge-droite, marge-gauche)
Une disposition de colonne nécessite la maîtrise de 3 points de connaissances : standard flux de documents , qui comprend également des éléments au niveau du bloc et des éléments au niveau de la ligne, ainsi que des attributs de marge. On peut dire que le code clé pour implémenter une disposition de colonne est implémenté par l'attribut margin. Le centrage horizontal est obtenu en définissant la marge : 0 auto;, auto signifie qu'il sera basé sur La largeur du navigateur définit automatiquement les marges des deux côtés. Pour définir la marge, vous devez d'abord disposer d'un modèle de boîte, tel que p ici, puis définir sa longueur et sa largeur sur une taille fixe pour obtenir le centrage.
Disposition à double aile volante En effet, la marge gauche et la marge droite de la colonne principale sont un peu plus grandes que la largeur des colonnes gauche et droite, vous pouvez donc définir l'écart entre la colonne principale et les sous-colonnes.
Questions et réponses liées aux attributs margin-left et margin-right1. - left") bit null ??? Confus 2.
margin-right ne fonctionne pas ?3. Le code suivant a utilisé margin-left:auto, pourquoi ne peut-il pas être centré ? [Recommandations associées] 1 Résumé des attributs et de l'utilisation des marges CSS 2. Résumé des problèmes fréquemment rencontrés lors de l'utilisation de CSS margin-top
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!