
php+Nouveau processus AJAX
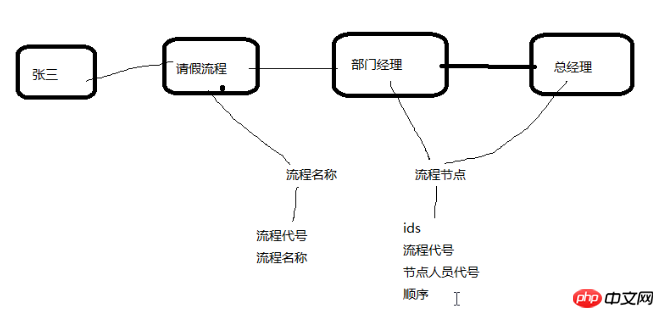
1 : Quels processus doivent être clarifiés ?
2 : Qui doit exécuter chaque processus ?
3 : Quel est l’ordre des personnes effectuant ce processus ?

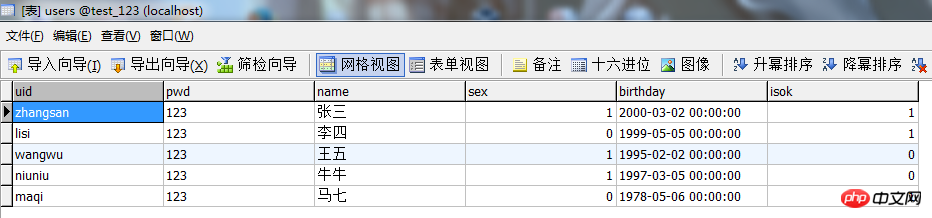
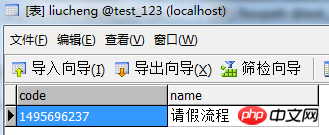
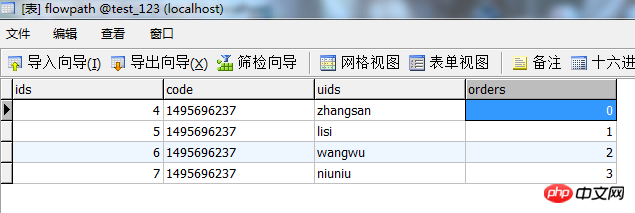
1. Les trois tables requises pour la construction de la base de données sont : la table des utilisateurs ; la table liucheng (les données ont été affichées dans la table)



2. Créez une nouvelle page de processus
(1) Utilisez Le drop- la liste déroulante affiche la liste des personnes et ajoute un bouton d'ajout
<h1>新建流程</h1>
<p>
请选择节点人员:
<select id="user">
<?php
session_start();
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>"; //输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
}
?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br /> 
(2) Ajouter un événement de clic au bouton d'ajout de nœud
$("#addjd").click(function(){
var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
})
})( 3) Ajouter une page de traitement de nœud add.php
<?php
session_start();
$uid = $_POST["uid"]; //接收传过来的值if(empty($_SESSION["jiedian"]))
{
$arr = array($uid);//定义一个数组放用户
$_SESSION["jiedian"] = $arr; //将第一个用户放入数组中}
else
{
$arr = $_SESSION["jiedian"];//数组中有值
$arr[] = $uid; //放入数组中值
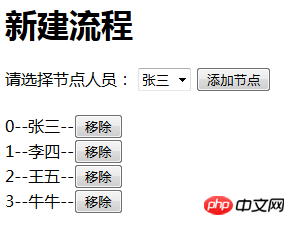
$_SESSION["jiedian"] = $arr; //将值再交给session}(4) Afficher le nœud ajouté dans le nouveau processus page
<p>
<?php
if(empty($_SESSION["jiedian"]))
{
echo"还未添加节点人员!";
}
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="select name from users where uid='{$v}'";
$name =$db->strquery($sql);
echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}
?>
</p>
<br />Après avoir terminé cette étape, l'effet est le suivant :

(5) Ajouter un événement de clic au bouton de suppression
$(".yichu").click(function(){
var sy = $(this).attr("sy"); //点击这个按钮,选中这个的索引号
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
});
})(6) Supprimer la page de traitement yichu. php
<?php session_start(); $sy =$_POST["sy"]; //接收穿过来的索引号$arr = $_SESSION["jiedian"];//节点的数组unset($arr[$sy]); //删除数据$arr = array_values($arr);//重新索引$_SESSION["jiedian"] = $arr;
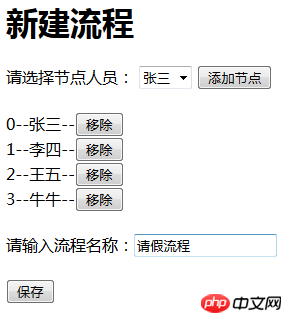
(7) Une fois le problème du nœud résolu, c'est le nom du processus. pour écrire le nom : L'important est que pour enregistrer ce processus, il doit y avoir un bouton de sauvegarde
<p> 请输入流程名称:<input type="text" id="mingcheng" /> </p> <br /> <input type="button" value="保存" id="baocun" />

(8) Ajouter un événement de clic au bouton Enregistrer
$("#baocun").click(function(){
var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
}) (9) Enfin, là est la page de traitement du processus de sauvegarde
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$name = $_POST["name"];
$code = time();
$sql ="insert into liucheng values('{$code}','{$name}')";
$db->query($sql);
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; //注意建表的类型,这里的orders项用的是int型,所以{$k}不用加'',而且建表主键要勾选自增长
$db->query($sql);
}

Bien sûr, le contenu est également enregistré dans la base de données en conséquence, l'effet est affiché dans le tableau de données en haut
Le code suivant est utilisé pour copier :
1.xinjian.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><script src="../jquery-3.2.0.min.js"></script></head>
<body>
<h1>新建流程</h1>
<p>请选择节点人员: <select id="user">
<?php session_start(); require"../DBDA.class.php"; $db = new DBDA(); $sql = "select * from users"; $arr = $db->query($sql,1); foreach($arr as $v)
{ echo"<option value='{$v[0]}'>{$v[2]}</option>";
} ?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br />
<p>
<?phpif(empty($_SESSION["jiedian"]))
{ echo"还未添加节点人员!";
}else{ $arr = $_SESSION["jiedian"]; foreach($arr as $k=>$v)
{ $sql ="select name from users where uid='{$v}'"; $name =$db->strquery($sql); echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}?>
</p>
<br />
<p>请输入流程名称:<input type="text" id="mingcheng" />
</p>
<br />
<input type="button" value="保存" id="baocun" />
</body>
<script type="text/javascript">$("#addjd").click(function(){ var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
})
})
$(".yichu").click(function(){ var sy = $(this).attr("sy");
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
});
})
$("#baocun").click(function(){ var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
</script>
</html>2.add.php
<?phpsession_start();$uid = $_POST["uid"];if(empty($_SESSION["jiedian"]))
{ $arr = array($uid); $_SESSION["jiedian"] = $arr;
}else{ $arr = $_SESSION["jiedian"]; $arr[] = $uid; $_SESSION["jiedian"] = $arr;
}3.yichu.php
<?phpsession_start();$sy =$_POST["sy"];$arr = $_SESSION["jiedian"];unset($arr[$sy]);$arr = array_values($arr);$_SESSION["jiedian"] = $arr;
4.baocun.php
<?phpsession_start();require "../DBDA.class.php";$db = new DBDA();$name = $_POST["name"];$code = time();$sql ="insert into liucheng values('{$code}','{$name}')";$db->query($sql);$arr = $_SESSION["jiedian"];foreach($arr as $k=>$v)
{ $sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; $db->query($sql);
}
//输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 point de symbole spécial
point de symbole spécial
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR