
J'ai un jour partagé avec vous une technique très astucieuse pour dessiner des triangles en utilisant du CSS pur (voir article associé). Au cours de la dernière année, j’ai trouvé cette technique de dessin de triangles avec CSS très utile et efficace, en particulier pour créer des info-bulles/invites et des effets Web similaires.
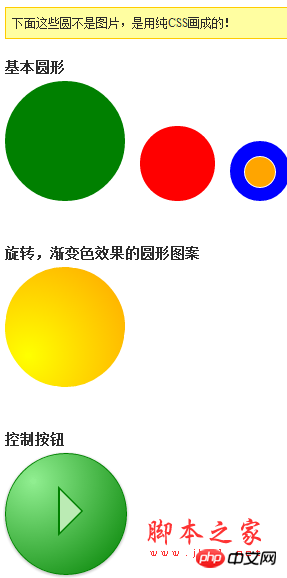
Une autre forme qui peut également être facilement implémentée en utilisant CSS est le cercle. En utilisant border-radius, vous pouvez dessiner divers magnifiques motifs circulaires.

Code CSS
Changez simplement le rayon de bordure de chaque côté de votre élément Web à même 50 % et vous pouvez obtenez un cercle de n'importe quelle taille :
Le code est le suivant :
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}C'est en effet très simple, mais on ne peut pas résister à l'utilisation du dégradé de couleur CSS et de la rotation de base dessus. La tentation de l'animation::
Le code est le suivant :
/* définition de l'animation*/
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
Wow, c'est ce magnifique cercle CSS !
La technique consistant à dessiner des cercles avec CSS peut ne pas sembler aussi utile que la technique consistant à dessiner des triangles avec CSS à première vue, mais elle a toujours sa valeur dans la conception de pages. Vous pouvez utiliser des cercles animés pour représenter le chargement... lorsque la page est en cours de chargement. Son utilisation dépend de votre créativité. Avez-vous de bonnes idées ?
[Recommandations associées]
1. Tutoriel vidéo gratuit CSS3
2 Tutoriel de code CSS3 pour réaliser un effet de coin arrondi de boîte <.>
3.Vous apprendre à écrire des styles CSS de manière standardisée
4Tutoriel sur l'utilisation de la validation de formulaire H5 et CSS35.
Explication détaillée du code de la bordure qui s'éclaire progressivement via des pseudo-éléments CSS3Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Comment actualiser le cache DNS
Comment actualiser le cache DNS
 qu'est-ce que pr
qu'est-ce que pr
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?
 Comment définir un tableau
Comment définir un tableau