
background-color: rgb(255, 255, 255);">1. Le problème n'est pas aussi simple que je le pensais
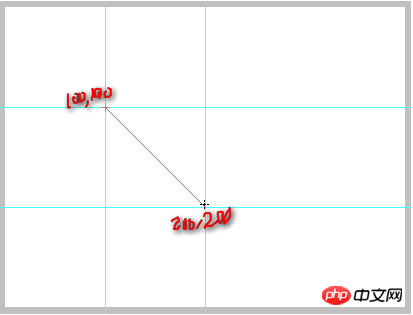
Posez une question, utilisez un dégradé CSS3 pour implémenter un (100px, 100px) à (200px, 200px) du rouge au jaune sur un 400*300. couche p Comment obtenir un dégradé linéaire oblique ?
//zxx : Le dégradé CSS3 discuté ici est basé sur la nouvelle méthode d'écriture standard, et ignore le préfixe privé
On connaît peut-être l'implémentation du dégradé horizontal, similaire à ceci :
{background-image:linear-gradient(left, red 100px, yellow 200px);}L'effet peut être similaire à ceci :
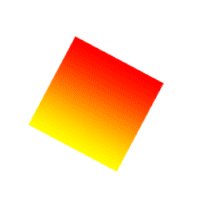
C'est très naturel, puis de (100px, 100px) à (200px, 200px ) devrait commencer par le coin supérieur gauche, cela devrait ressembler à ceci :
{background-image:linear-gradient(gauche en haut, rouge 100px, jaune 200px);}
L'effet peut être similaire à ceci :

Wow, beau, euh, ça devrait être l'effet que nous voulons ! ——
C'est évidemment impossible. Si c'était aussi simple, je ne le dirais pas~
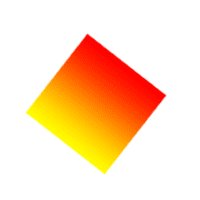
On ouvre Photoshop et on attendDessin Logiciel, dessinez un dégradé qui répond aux exigences ci-dessus et voyez l'effet :

Comparez avec l'implémentation CSS ci-dessus :

La taille de la zone rouge est évidemment très différente. Que se passe-t-il ?
Je peux seulement vous dire que les choses sont loin d'être aussi simples que vous le pensez !
2. Utilisez une réflexion lente et paresseuse et repartez de zéro
Lorsque nous rencontrons un problème, si notre première réaction est de demander de l'aide aux autres, nous n'obtiendrons que des choses superficielles si nous analysons ; profondément par nous-mêmes, nous obtiendrons souvent ce que nous avons. C'est quelque chose de réel. Le premier type de personne semble studieux, mais en fait c'est une personne paresseuse qui utilise avec diligence une pensée rapide, facile et consommant moins d'énergie. Ce type de personne convient aux ventes et aux relations publiques, mais pas à la technologie ; cela ne veut pas dire qu'il gagnera de l'argent.
Assez de digression. Respirez profondément, allez, inspirez... Bon, maintenant nous réexaminons la manière standard d'écrire le dégradé linéaire CSS3 (car le webkit ne le prend pas en charge, il est donc omis ici) :
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
Le CSS ci-dessus Nous voyons souvent la syntaxe, mais certaines personnes peuvent ne pas comprendre la signification spécifique. En fait, la signification des symboles ci-dessus présente de nombreuses similitudes avec l'expression régulière :
[] dans l'expression régulière représente une classe de caractères , ici, vous pouvez la comprendre comme une petite unité.
| indique le candidat. Autrement dit, « ou » signifie soit le premier, soit le second.
? est le quantificateur , qui signifie 0 ou 1. L'implication est que vous pouvez directement changer la couleur sans spécifier la direction. Par exemple :
background:linear-gradient(red, yellow);
est l'effet des rayures rouges et jaunes de haut en bas.
+ est aussi un quantificateur, indiquant 1 ou plus. La couleur de la terminaison est donc indispensable. Par exemple : le dégradé linéaire (rouge) est la sauce soja, une page vierge.
<> sont des mots-clés, principalement pour permettre aux développeurs de savoir quel contenu doit être mis ici.
Mot clé du dégradé linéaire
1 angle
l'angle représente l'angle du dégradé, cependant, cet angle change de dizaines. de millions Ne le prenez pas pour acquis. Par exemple :
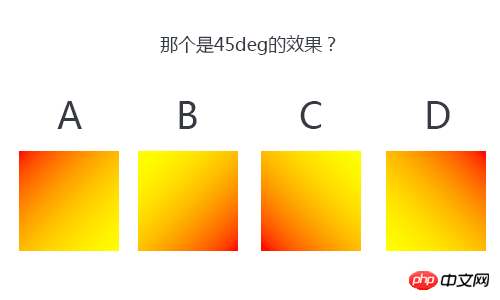
Si l'angle est de 45 degrés, ou un dégradé du rouge au jaune, l'image suivante est la représentation correcte :

C'est A ou B ? Ou C ou D ?
C'est plus simple que votre petite amie vous montrant quatre vêtements et vous demandant lequel est le plus beau.
Compte à rebours de 5 secondes, 5, 4, 3, 2, 1, ...
D'accord, la réponse est : C
Cher ami, la réponse est correcte. avoir?
Je vous garantis que beaucoup de gens ont mal répondu (moi y compris). Pourquoi ont-ils fait l'erreur ? La raison est simple, « l’effet de familiarité ».
想让人们相信谬误有个可靠的方法,那就是不断重复,因为人们很难对熟悉感和真相加以区别。——丹尼尔·卡尼曼
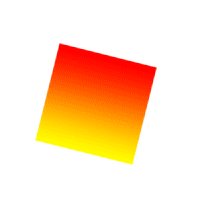
我们,譬如我,非常多次地接触CSS3 transform中的旋转,rotate(45deg)效果就是元素默认态顺时针旋转45°;于是,这种熟悉感会让我们觉得渐变的旋转也应该如此。默认渐变从上到下,那么旋转45°应该是D啊(参见下gif示意),怎么会是C呢?

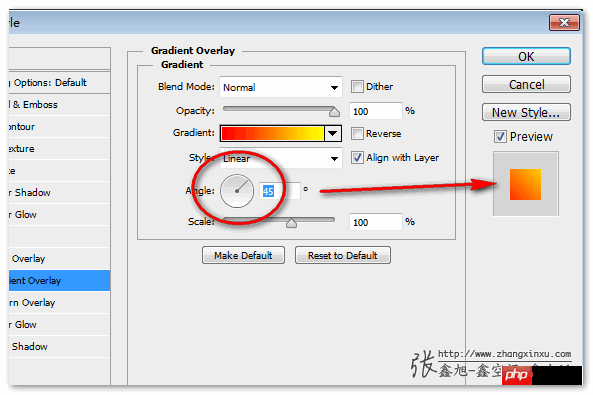
photoshop与CSS3走得越来越近了,我们可以从photoshop中找到答案。

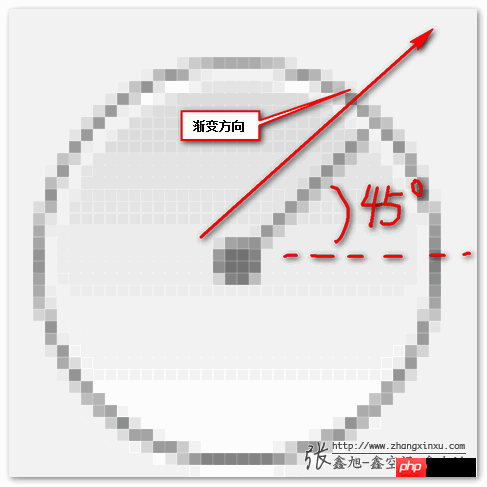
从上图那个圈中的圆环可以看出,渐变的角度与旋转的那个角度完全不是一回事。线性渐变的这个角度为圆心为起点的发散方向。大图示意就是:

2. side-or-corner
side-or-corner中文意思就是“边或角”,可选值有:
[left | right] || [top | bottom]
表示,你可以有如下的写法或组合:
left, right, top, bottom, left top, left bottom, right top, right bottom. 分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
其中的left top(从左上往右下)正好我们一开始的例子使用了,现在看看,稍微想想,就知道我们使用错了!
显然,从(100,100)到(300,300)是个45度倍数角;而left top的角度是直奔右下角的,而容器是400*300,显然,不是45度倍数角。根据我们上面对angle的认识,角度应该是-45°,-45°为圆心网右下方向45度的一条线,正好符合从(100,100)到(300,300)的方向!
3. color-stop
渐变关键颜色结点,语法为:
<color> [ <percentage> | <length> ]
中文解释就是,颜色值+空格+百分比或长度值。例如red 100px. 记住,这里的颜色值只能一个,因此, red 100px 100px是完全错误滴!
OK,现在我们定义重新梳理了一遍,现在实现一开始的渐变效果应该OK了吧,试试呗~
如下CSS:
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}如下效果:

肉眼看上去好像那么回事,我们来对比下photoshop中的正确实现:

额~ 貌似还是不对啊,而且差得更远了,怎么回事???
我只能告诉你,事情远没有你想的那么简单!
三、深入理解线性渐变的角度坐标
上面的代码我们稍微修改下,加上-webkit前缀以及-moz前缀看看:
{background-image:-webkit-linear-gradient(-45deg, red 100px, yellow 200px);}如下效果(非webkit内核截图):

哎呀,貌似角度对了嘛!咋回事。
这是Chrome浏览器下的一个奇葩问题,最近,Chrome浏览器已经去掉了CSS3渐变的私有前缀,但是,其中的解析也有了写变化:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)
在Chrome浏览器下的渐变方向居然是相反的!45deg是正常的。
Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。
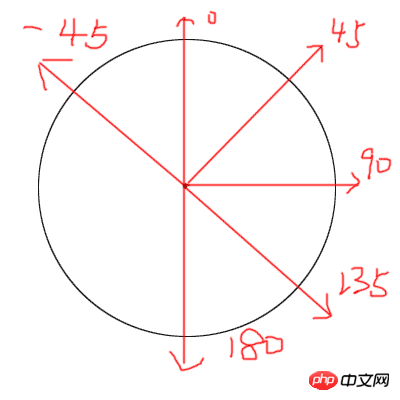
using angles
For the purpose of this argument, ‘0deg’ points upward, and positive angles represent clockwise rotation, so ‘90deg’ point toward the right.
也就是:
使用angles
参数释义如下,‘0deg’指向上面,同时正角度顺时针旋转,因此‘90deg’指向右边。
我们画一下就是:

可见,目前,规范的渐变坐标系与photoshop是有差异的。
同时,也告诫我们,私有前缀可不能乱用哦!
面向未来,显然我们都要跟着规范走,于是有CSS:
{background-image:linear-gradient(135deg, red 100px, yellow 200px);}效果为:

与PS图比一下:

我去~怎么还是有出入啊?——红色区域大小明显不一样嘛!
我只能告诉你,事情远没有你想的那么简单!
四、深入理解角度坐标与位置关系
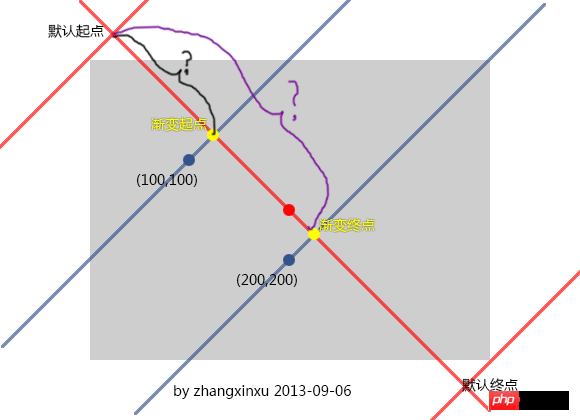
对于斜向线性渐变,点到点的渐变可不是直接把点的横坐标放上去就可以的。因为当渐变倾斜的时候,渐变的起止点的坐标也发生变化了。下图是官方规范的一张示意图,演示的是45deg渐变的起止点以及方向。
记住一个关键点,渐变的起点和终点(默认)在过中心的渐变线的垂直线上,于是,我们就可以确定起点与终点的位置了。按照这个理解,我们就可以画出400*300 p上135deg起始点在哪里,然后再确定(100,100)和(200,200)的位置就轻松多了。
如下示意图:

一图顶前言,反正上面这张图我是看懂了。于是,我们的坐标起止点值其实就变成了,黑色括弧的长度以及紫色括弧的长度值分别多少!
虽然很多人不喜欢数学,但是几何应该都还不错,我们来一起算一下……
//zxx: 长度计算中……
结果为,起点:
100 * Math.sqrt(2) = 141.4213562373095;
终点为:
200 * Math.sqrt(2) = 282.842712474619;
CSS用上:
{background-image:linear-gradient(135deg, red 141.4213562373095px, yellow 282.842712474619px);}效果:

与PS的效果比对下:

【相关推荐】
1. CSS3免费视频教程
2. 关于CSS3中linear-gradient参数的详解
3. CSS linear-gradient() 的语法详解
5. 详解CSS3中lineaer-gradient使用方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?
 Quelle est la différence entre xls et xlsx
Quelle est la différence entre xls et xlsx
 Qu'est-ce que la HD mobile
Qu'est-ce que la HD mobile
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui