
Syntaxe :
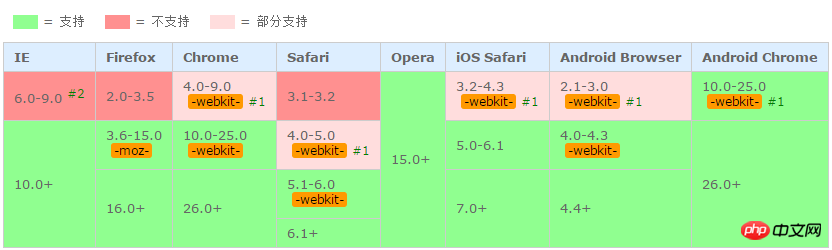
Compatibilité :
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
1. Utilisez une syntaxe obsolète : -webkit-gradient(linear,…)
for
m. Microsoft.Gradient()<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>Tutoriel vidéo gratuit CSS3
2. explication du dégradé linéaire oblique en CSS3
3 Explication détaillée des paramètres de dégradé linéaire en CSS3
4. de la syntaxe de gradient-linéaire()
5.Explication détaillée d'exemples de dégradé linéaire en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Introduction aux types de zones de texte HTML
Introduction aux types de zones de texte HTML
 Windows ne trouve pas la solution au certificat
Windows ne trouve pas la solution au certificat
 Que signifie Metaverse Concept Stock ?
Que signifie Metaverse Concept Stock ?
 Quels sont les langages de programmation chinois ?
Quels sont les langages de programmation chinois ?
 Comment trouver la médiane d'un tableau en php
Comment trouver la médiane d'un tableau en php
 Modifier le nom du fichier sous Linux
Modifier le nom du fichier sous Linux