

Paste_Image.png
100vw = 100 % de largeur de fenêtre
100vh = 100 % de hauteur de fenêtre
Il sera assez simple d'implémenter un carré adaptatif (conteneur aux proportions fixes) de cette manière !
[lang=stylus] .box width 10vw height 10vw
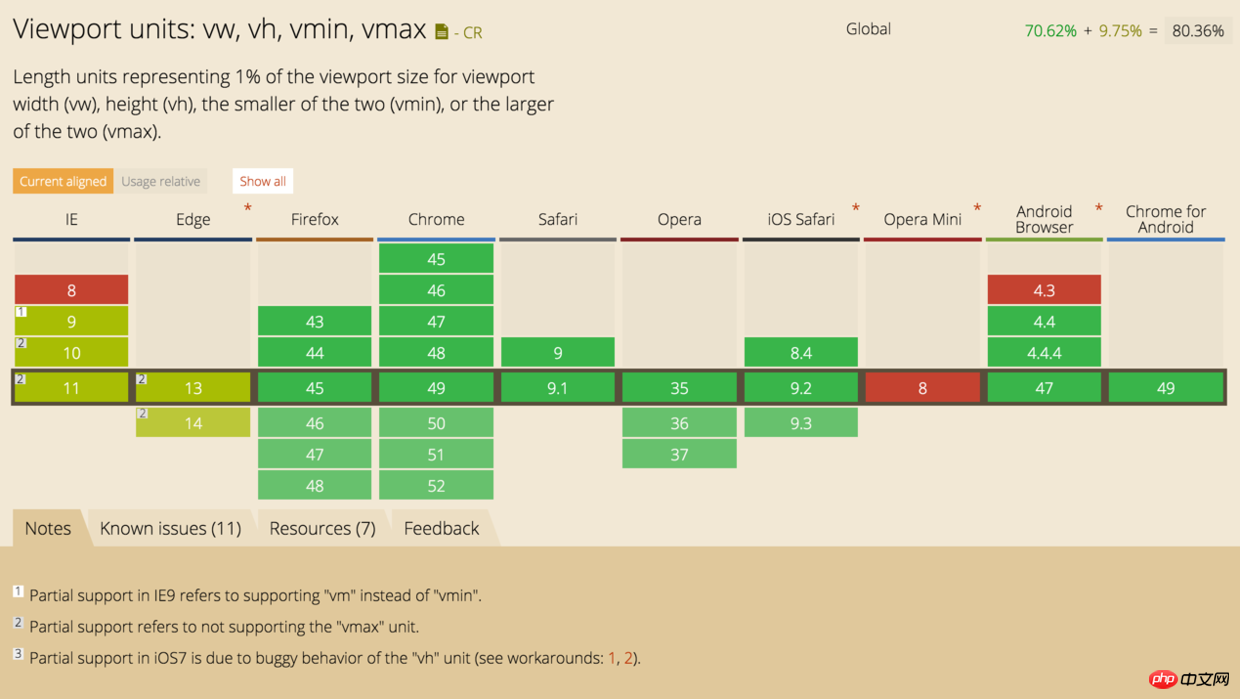
Comme il s'agit d'une nouvelle unité, il y aura inévitablement des problèmes de compatibilité.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
L'effet normal du code doit être celui indiqué à gauche, qui consiste à mettre un image<🎜 dans une boîte carrée >, centrage adaptatif Cependant, sur les téléphones Android 4.4, l'image sera déformée et la hauteur n'est pas calculée par .img-box, comme le montre l'image de droite (
n'est également pas valide sous Android 4.4) object-fit cover
<a href="//m.sbmmt.com/wiki /902.html" target="_blank">position<p> absolue pour l'image ( <a href="//m.sbmmt.com/wiki/902.html" target="_blank">position</a> absolute Invalide)object-fit cover[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit cover flex vw fait la mise en page plus flexible et pratique vhLe carré n'est plus utilisé
Une méthode facile à voir et à comprendre padding-bottom 100%
Tutoriel vidéo CSS en ligne gratuit
2. 3.php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Que signifie le code open source ?
Que signifie le code open source ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?