
Après que WeChat ait annoncé la documentation et les outils de développement du mini programme, nous l'avons étudié et expérimenté immédiatement et avons constaté que la technologie architecture et l'expérience de développement du mini programme WeChat nous ont un peu déçus. Étant donné que l'environnement d'exécution des mini-programmes WeChat n'est pas un environnement de navigateur standard et que le travail d'empaquetage de WeChat n'est pas parfait, bon nombre de nos expériences de développement précédentes ne sont pas applicables. Il ne s’agit pas simplement d’une question d’incompatibilité avec les habitudes de développement, mais plus important encore, nos processus et spécifications de développement ne s’appliqueront pas.
Le premier péché du développement du mini-programme WeChat : impossible d'appeler le package NPM
Bien que l'outil de développement du mini-programme WeChat implémente la fonction require lors du chargement emballage des dépendances, mais gestion incomplète des dépendances CommonJS. Étant donné que la fonction require ne peut charger que des fichiers JS dans le projet et que le chemin du fichier JS doit être strictement défini, le chemin ne prend pas en charge le style de chemin CommonJS. Par exemple, les méthodes de chargement suivantes provoqueront des erreurs :
require('lodash');require('lodash/map');require('./foo');
Dans l'outil de développement d'applets WeChat, nous devons écrire le format correspondant comme suit :
require('node_modules/lodash/lodash.js');require('node_modules/lodash/map.js');require('./foo.js');
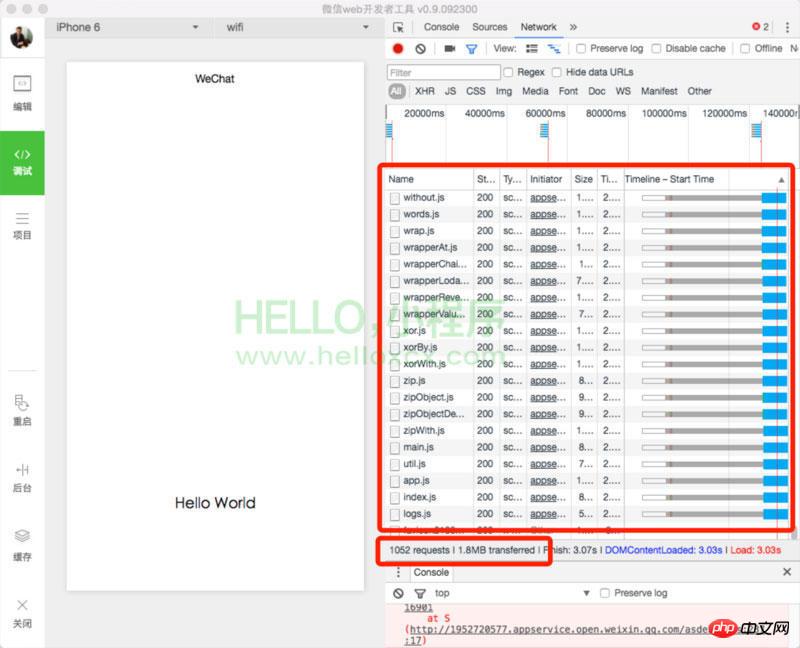
Bien que nous puissions charger la bibliothèque dans le répertoire node_modules comme le code ci-dessus, mais lorsqu'elle est réellement exécutée, cela se produit :

Dans l'onglet Réseau de l'outil Debug, nous constatons que plus de 1 000 fichiers sont chargés lors de l'exécution, avec un volume total de données de 1,8 Mo, et nous chargeons uniquement un lodash dans le code Juste une bibliothèque ! En effet, l'outil de développement d'applets WeChat considérera les fichiers js de tous les projets comme des fichiers de projet et les empaquetera. Dans le développement réel, nous devons installer de nombreuses bibliothèques d'extensions NPM, et ces bibliothèques d'extensions contiennent un grand nombre de fichiers qui n'ont pas besoin d'être empaquetés. Par exemple, il existe des milliers de fichiers dans lodash, et nous n'avons besoin d'en utiliser qu'une très petite partie.
De plus, pendant le développement, nous devons souvent installer babal, eslient, webpack, grunt et d'autres outils de développement. L'outil de développement d'applets WeChat regroupera également le code source de ces outils de manière égale... Les outils de développement mesurés s'effondreront. ! Les développeurs vont planter ! Je suis brisé !
La raison pour laquelle les packages NPM ne sont pas pris en charge est que les outils de développement WeChat ne prennent pas en charge la norme CommonJS. La raison pour laquelle les normes CommonJS ne sont pas prises en charge est que les outils de développement WeChat tiennent pour acquis que les fichiers js contenus dans le fichier. Le répertoire du projet doit être constitué de fichiers de projet, ils implémentent donc uniquement la fonction require simple. . .
Le deuxième péché du développement du mini programme WeChat : l'incapacité d'utiliser Babel pour transcoder
La raison pour laquelle vous ne pouvez pas utiliser Babel pour transcoder est en fait toujours due à l'incapacité de charger la bibliothèque NPM. Mais les conséquences seront graves. Parce que vous ne pourrez plus utiliser en toute sécurité les fonctionnalités ES6/7, vous ne pourrez pas utiliser les fonctions async/wait et vous aurez du mal avec des rappels sans fin. Comment devriez-vous vous décrire ? Un programmeur qui souffre dans l'enfer des rappels ?
Si vous voyez cela et ne comprenez pas ce qu'est Babel, alors félicitations, car vous ne savez pas ce qu'est l'enfer si vous n'avez pas vu le paradis. Vous n'avez pas à vous soucier de ne pas prendre en charge ES6/7. Mais une fois que votre cerveau prend en charge ES6/7 et que vous avez utilisé Babel, vous ne reviendrez plus jamais. Comme moi, vous ne pouvez pas coder sans Babel.
Le troisième péché du développement de mini-programmes WeChat : l'incapacité de réutiliser les composants
En fait, il n'est pas impossible de réutiliser des composants dans le développement de mini-programmes WeChat, tels que W Syntaxe XML Prise en charge de l'importation et include. Mais il ne s'agit que de la réutilisabilité des modèles view, pas de la réutilisabilité des composants, car nous pensons que les composants doivent contenir des vues et une logique.
WXML est en fait basé sur des composants réutilisables, mais il ne nous permet pas de définir des composants par nous-mêmes. Si vous avez de l'expérience avec React, vous comprendrez ce que je veux dire.
Par exemple, votre mini-programme est une application de commerce électronique. Il y a deux pages dans le projet qui contiennent des groupes de listes de produits éléments, tels qu'une liste de produits dans une certaine catégorie et recherche <.> Résultats Listes, nous savons que ces deux listes ne sont en réalité que des paramètres différents. Mais dans le développement de petits programmes, vous ne pouvez faire abstraction que du modèle de liste, mais pas de la logique, vous devez donc implémenter la logique de contrôle du composant de liste sur les deux pages, comme l'actualisation et le chargement de davantage. . . Notre pratiqueIl est contraire à l'éthique de simplement se plaindre, contrôler et tuer sans l'enterrer. Maintenant que nous avons découvert diverses lacunes dans le développement des mini-programmes WeChat, nous avons résumé un ensemble de processus et d'outils. pendant le développement , conçu pour résoudre les trois problèmes ci-dessus et publié gratuitement à la communauté open source, il s'agit de Labrador. Ensuite, essayons ensemble notre expérience de développement.
Installer Labrador**Utilisez la commande npm install -g labrador-cli
pour installer l'outil de ligne de contrôle Labrador globalement.
Initialisez le projetCréez un nouveau projet Labrador via la commande suivante :
mk
dir democd demonpm initlabrador init

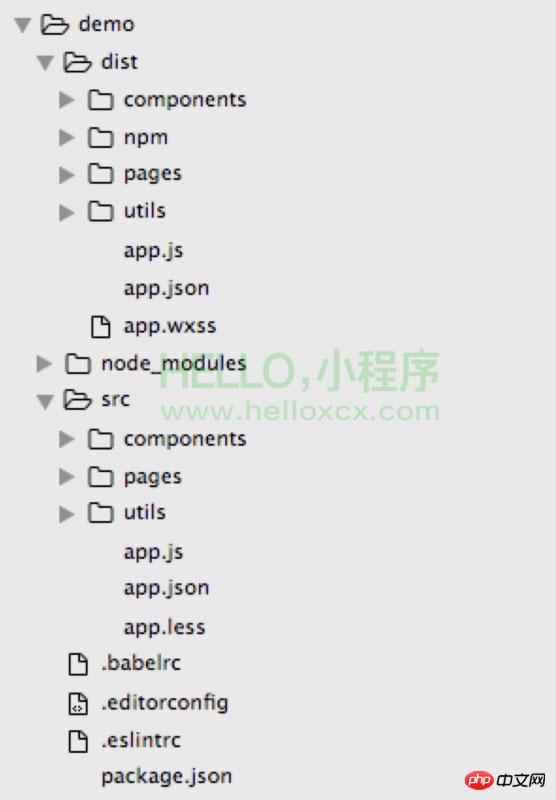
Le src dans l'image est notre répertoire de code source, node_modules est le répertoire du package NPM et dist est le répertoire de sortie cible. Veuillez créer un nouveau projet dans les outils de développement et définir le chemin d'accès au répertoire dist. Ne le définissez pas sur le répertoire de démonstration ! Utilisez WebStorm ou Sublime pour ouvrir le répertoire de démonstration. Pendant le processus de développement, nous utilisons WebStorm ou Sublime pour modifier le code source dans le répertoire src. Veuillez ne pas modifier directement les fichiers dans le répertoire dist, car le répertoire dist est généré via le répertoire de démonstration. commandement du labrador.
Exécutez la commande labrador build
dans le répertoire demo pour compiler le projet. Cette commande traitera les fichiers du répertoire src un par un et générera les fichiers correspondants dans le répertoire dist. Nous pouvons également exécuter la commande labrador watch pour surveiller les modifications de fichiers dans le répertoire src, afin que nous n'ayons pas besoin d'exécuter manuellement la commande de compilation après chaque modification.
Charger le package NPM
Nous prenons le package lodash comme exemple, tapez le code const = require('lodash');
dans src/app.js Après. compilation, nous pouvons voir que les fichiers du répertoire dist ressemblent à ceci : [ImagesTéléchargement. . . (3)]
Nous voyons qu'il y a un répertoire npm/lodash sous le répertoire dist. Il n'y a qu'un seul fichier lodash.js dans ce répertoire. Ensuite, emballez l'aperçu et la bibliothèque lodash dans Outils de développement Web WeChat<.> Seul ce fichier sera chargé. Comment est-ce arrivé ?
Jetons un coup d'œil au code source de dist/app.js et constatons que const
= require('lodash'); dans le code source est compilé en var _ = require('./ npm/lodash/lodash.js ');
Ensuite, la commande labrador copie le fichier node_modules/lodash/lodash.js
dans dist/npm/lodash/lodash.js
. C'est ainsi que les packages NPM peuvent être appelés via le labrador.
L'important est que seuls les fichiers js réellement utilisés soient ajoutés au répertoire du projet par la commande labrador. Une si petite amélioration signifie que notre petit programme peut facilement appeler les énormes bibliothèques d'extensions de l'entrepôt NPM !
Transcodage BabelLe contenu de l'exemple de code initialisé src/app.js est le suivant :
[Téléchargement d'images. . . (4)]
Dans la figure,
timer et getUserInfoattribute sont tous deux des fonctions asynchrones, et wait est utilisé dans le corps de la fonction pour appeler des opérations asynchrones. La bibliothèque labrador encapsule l'API de WeChat, en utilisant const wx = require('labrador'); pour écraser la variable globale par défaut wx; l'objet wx encapsulé Le Les méthodes asynchrones fournies renvoient tous les objets asynchrones Promise. Combinées avec la fonction async/await, le rappel est complètement terminé, le code asynchrone est écrit de manière synchrone et l'enfer du rappel peut être facilement échappé ! Mais actuellement, la fonction async/await n'est pas prise en charge par le navigateur. Nous devons utiliser babel pour la transcoder. La commande de compilation labrador a un transcodage babel intégré. Le code transcodé peut être visualisé dans dist/app.js. Le contenu est trop long et ne sera plus publié.
Réutilisation de composantsLe problème le plus important à résoudre lors de la réutilisation de composants est de savoir comment réutiliser le code logique du composant. Il existe un répertoire src/components dans l'exemple de code, qui est utilisé pour stocker les composants réutilisables dans le projet. Sa structure est la suivante : [Téléchargement d'images. . . (5)]
Le sous-répertoire src/components/
list stocke un composant réutilisable. list.js / list.less / list.xml correspondent respectivement aux fichiers js / wxss / wxml de l'applet WeChat. JS est la couche logique du contrôle , et son code est le suivant : [Téléchargement d'images. . . (6)]Le fichier exporte une classe List. Cette classe de composants a les mêmes
cycle de viefonctions comme PageonLoad, onReady, onShow, onHide, onUnload<.> et setFonction données. Le fichier LESS correspond au fichier WXSS de WeChat En raison des limitations de l'implémentation de l'applet WeChat, la syntaxe de sélection continue ne peut pas être utilisée dans LESS, mais les variables peuvent être définies pour faciliter le développement. Le fichier XML correspond au fichier WXML de WeChat, qui est un fichier de description de vue de composant. Le contenu de list.xml est : [Téléchargement d'images. . . (7)] Exportez un modèle nommé list à partir du fichier. Les composants peuvent non seulement être stockés dans le répertoire src/components, mais peuvent également être transformés en packages NPM distincts, afin que les composants puissent être facilement partagés entre les projets. Une fois la définition du composant terminée, l'étape suivante consiste à l'appeler sur la page. Il y a le code suivant dans src/pages/index/index.js : [Téléchargement d'images. . . (8)] Le code introduit d'abord la bibliothèque labrador pour remplacer l'objet wx global par défaut et utilise labrador.createMéthode Page au lieu de la fonction globale Page pour déclarer la page. Chargez ensuite la classe de composant List, ajoutez l'attribut composants dans la configuration de la déclaration de page et transmettez l'instanciation de la classe de composant List. La méthode labrador.createPage est une couche d'encapsulation de la méthode Page. Le but est de s'associer à l'objet composant lors de l'initialisation de la page.
Ajoutez le code @import 'list' à src/pages/index/index.less pour appeler le style du composant list. Si list.less n'est pas trouvé dans src/components/list, la commande de compilation sera dans. NPM Recherchez node_modules/list/index.less dans le package.
Ajoutez le code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!