
Il va sans dire que le mini programme WeChat est actuellement très populaire. J'ai récemment utilisé mon temps libre pour utiliser le mini programme pour obtenir un effet de page de connexion dynamique. Par conséquent, l'article suivant vous présente principalement l'utilisation de WeChat mini. programme pour réaliser la page de connexion flottant dans les nuages. Animation informations relatives, les amis dans le besoin peuvent s'y référer, jetons un coup d'œil ci-dessous.
Avant-propos
En 2017, le front-end est devenu populaire, les mini-programmes WeChat, weex, reactnative, et même Alipay a également lancé des mini-programmes. Programme, j'ai toujours l'impression que c'est le rythme de la destruction originelle, je profiterai aussi de la chaleur pour monter à bord en cas de vague.
Le rendu ci-dessus (animation GIF)

Quand j'ai vu cette image de fond, j'ai immédiatement ressenti un trouble obsessionnel-compulsif, je me suis demandé pourquoi les nuages n'ont pas bougé, alors une vague de problèmes a commencé.
Points de connaissances
Comprendre l'animation
animation L'attribut est un attribut raccourci permettant de définir six attributs d'animation :
| value td> | Description | ||||||||||||||
| animation-name | Spécifie le nom de l'image clé qui doit être lié au sélecteur | ||||||||||||||
| animation-duration | Spécifie le temps nécessaire pour terminer l'animation, en secondes ou millisecondes | ||||||||||||||
| animation-timing-function | Spécifie la courbe de vitesse de l'animation | ||||||||||||||
| animation-delay | Spécifie le délai avant le démarrage de l'animation | ||||||||||||||
animation-iteration-count
|
Spécifie que l'animation doit être jouée Fois | ||||||||||||||
| animation-direction td> |
Spécifie si l'animation doit être jouée à l'envers à tour de rôle |
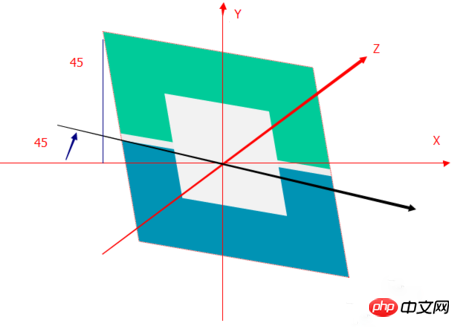
translate3d(x,y,z)
rotate3d(x,y,z,angle)
translate3d(1,1,0)<br>translate3d(1,1,0)
Vous pouvez le comprendre comme (gauche et droite, haut et bas, taille) change.
rotate3d(1,1,0,45deg)

Réalisation
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
Parmi eux, rpx est un attribut unique de WeChat et n'est pas affecté par la taille de l'écran, similaire à l'unité dp dans Android. Les images clés se déplacent à une vitesse constante. À partir du CSS, vous pouvez voir que seules les directions gauche et droite sont modifiées.

@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}Résumé
que lorsque l’occasion leur est donnée.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 puce FAI
puce FAI
 minidump.dmp
minidump.dmp
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary