
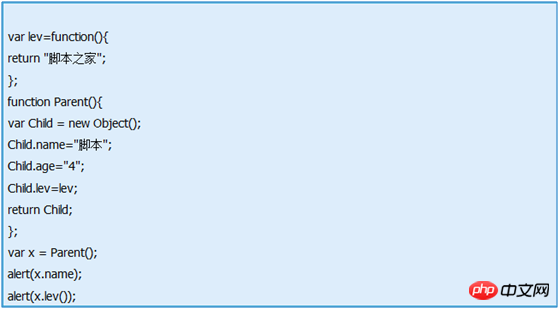
Premier mode : mode usine

Instructions :
1. Dans la fonction objet dans 🎜>, et définissez divers attributs de l'objet. Bien que les attributs puissent être des méthodes, il est recommandé de définir des attributs dont les attributs sont des méthodes en dehors de la fonction, afin d'éviter les répétitions. cette méthode 2. Lorsque
fait référence à l'objet , var x = Parent() est utilisé à la place de var x = new Parent(); (la première est également devenue une méthode de fabrique classique, et la seconde est appelée méthode de fabrique hybride. Il n'est pas recommandé d'utiliser la nouvelle méthode pour utiliser l'objet 3. Renvoyez l'objet à la fin de la fonction). 🎜>4. Non Cette façon de
créer des objets
est recommandée, mais doit être comprise. Inconvénients : ①Impossible de déterminer le type d'objet (car ce sont tous des
). ②Il n'y a aucune association entre plusieurs objets créés.
Deuxième mode : Explication :
Explication :
retourner
explicitement. 2. Identique àIdentique au modèle d'usine
, bien que la valeur de l'attribut puisse être une méthode, il est recommandé de définir la méthode en dehors de la fonction3 De même, il n'est pas recommandé de le faire. créez des objets de cette manière, mais vous devez encore le comprendre.
Inconvénients : ① Plusieurs instances sont créées à plusieurs reprises et ne peuvent pas être partagées.
②Plusieurs instances ne sont pas des instances de la même fonction.
Le troisième mode : Explication :
Explication :
2. Utiliser les attributs du prototype pour définir les attributs
3. De même, il n'est pas recommandé de créer des objets de cette manière
Inconvénients : ① Les paramètres ne peuvent pas être transmis et les valeurs d'attribut ne peut pas être initialisé.
②Si vous modifiez la valeur d'une instance alors qu'elle contient une valeur de type référence, elle sera reflétée dans toutes les instances.
Le quatrième mode : fonction mixteconstructeur , méthode prototype (recommandée)
 Instructions :
Instructions :
1. Ce modèle fait référence au mélange et à la correspondance de la méthode constructeur et de la méthode prototype
2. Définir tous les attributs qui ne sont pas des méthodes dans les fonctions (méthode constructeur) Définir toutes les valeurs d'attribut sur Les attributs de la méthode sont définis en dehors de la fonction à l'aide d'un prototype (méthode prototype)
3. Il est recommandé de créer des objets de cette manière
Avantages : les constructeurs partagent les attributs d'instance, les prototypes partagent les méthodes et les attributs que vous souhaitez partager. . Des paramètres peuvent être transmis pour initialiser les valeurs d'attribut.
Explication :  1. La méthode de prototype dynamique peut être comprise comme un constructeur mixte, prototype Un cas particulier de la méthode
1. La méthode de prototype dynamique peut être comprise comme un constructeur mixte, prototype Un cas particulier de la méthode
2 Dans ce mode, les attributs de la méthode sont directement définis dans la fonction, mais parce que
c'est garanti lors de la création d'une instance. de l'objet, les attributs La méthode ne sera pas créée à plusieurs reprises
3. Il est recommandé d'utiliser ce mode.
Pièce jointe : Explication détaillée des différentes façons de créer des objets en
JS







Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Cache mybatis de premier niveau et cache de deuxième niveau
Cache mybatis de premier niveau et cache de deuxième niveau
 Comment utiliser le paramètre Oracle
Comment utiliser le paramètre Oracle
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 Qu'est-ce que la certification 3c
Qu'est-ce que la certification 3c
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Tutoriel C#
Tutoriel C#