
line-height: 1.76em;"> Il n'est pas facile de tronquer raisonnablement un texte multiligne. Nous utilisons généralement plusieurs méthodes pour le résoudre :
débordement : caché masque directement l'excès de texte
débordement de texte : les points de suspension ne conviennent que pour le traitement de texte sur une seule ligne
Chaque Une implémentation javascript relativement fragile. La raison pour laquelle cette implémentation est relativement fragile est qu'elle nécessite des informations de mise en page après la redistribution (relayout) lorsque la longueur du texte change, comme la largeur
La date d'écriture originale était le 18 septembre 2012, ce qui est un jour plus significatif. Cependant, l'auteur a ignoré un attribut d'extension -webkit-line-clamp fourni par WebKit, qui n'est pas un attribut. dans la spécification CSS. Pour utiliser cet attribut pour réaliser l'affichage avec des points de suspension d'un texte multiligne, vous devez coopérer avec trois autres attributs : display : -webkit-box, -webkit-box-orient, text-overflow : ellipsis ; eux, l'élément de bloc de configuration -webkit-line-clamp contient le nombre de lignes de texte ; display : -webkit-box définit la disposition de l'élément de bloc sur une disposition télescopique -webkit-box-orient définit la direction de disposition du ; éléments télescopiques ; text-overflow : points de suspension ; signifie que la partie au-delà de la boîte est représentée par des points de suspension <.>
Cependant, la méthode qui sera présentée dans cet article est complétée en utilisant les attributs de la spécification CSS et combinée avec des éléments spéciaux. techniques d'implémentation. Cela signifie qu'il est compatible avec les navigateurs qui implémentent la spécification CSS2.1, et qu'il ne sera pas utilisé uniquement sur mobile, et qu'il est toujours réalisable dans les navigateurs PC traditionnels (vous savez de quels navigateurs je fais référence). Eh bien, voyons comment implémenter un texte multiligne avec CSS. Affichage des ellipses de débordement Nous divisons les détails d'implémentation en 7 étapes. Dans ce processus d'implémentation, la plus simple consiste à1ère amorce
. En fait, cette implémentation utilise pleinement l'élément
En fait, cette implémentation utilise pleinement l'élément  flottant
flottant
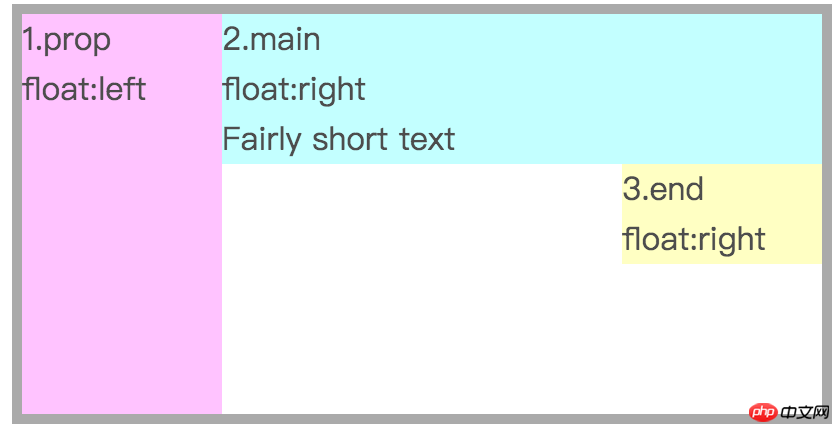
<p class="wrap">
<p class="prop">1.prop<br>float:left</p>
<p class="main">2.main<br>float:right<br>Fairly short text</p>
<p class="end">3.end<br>float:right</p>
</p>
.wrap {
width: 400px; height: 200px;
margin: 20px 20px 50px;
border: 5px solid #AAA;
line-height: 25px;
}
.prop {
float: left;
width: 100px; height: 200px;
background: #FAF; }
.main {
float: right;
width: 300px;
background: #AFF; }
.end {
float: right;
width: 100px;
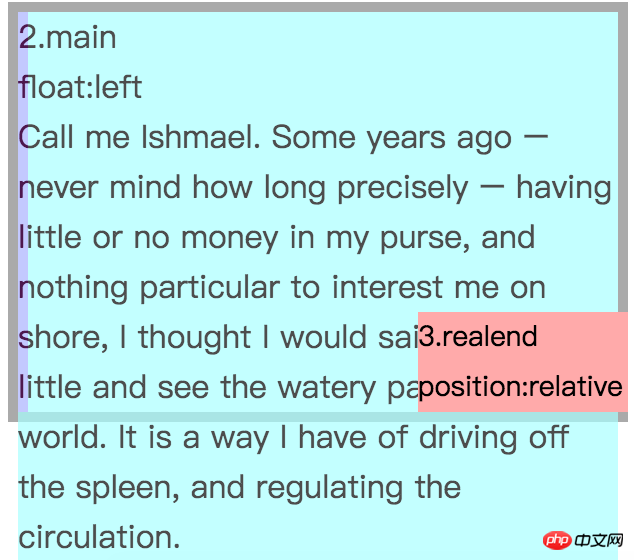
background: #FFA; }Dans cette étape, notre principale préoccupation est le positionnement de l'élément de fin réelle, en définissant le décalage en fonction de l'élément de fin flottant, lorsque l'élément de fin flotte à la position de l'image du chapitre 1, chapitre 2 (c'est-à-dire en dessous de l'élément prop), à ce stade, l'élément realend est à seulement 50 px au-dessus de l'élément end et 300 px-100 px = 200 px à droite, et cette position est le coin inférieur droit de l'élément parent contenant l'enveloppe de boîte, c'est ce à quoi nous nous attendons en ce moment. Le résultat :
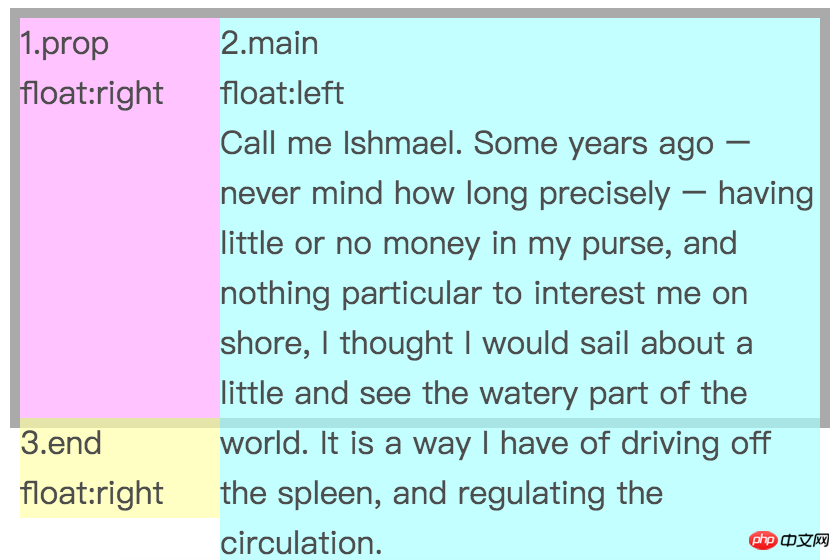
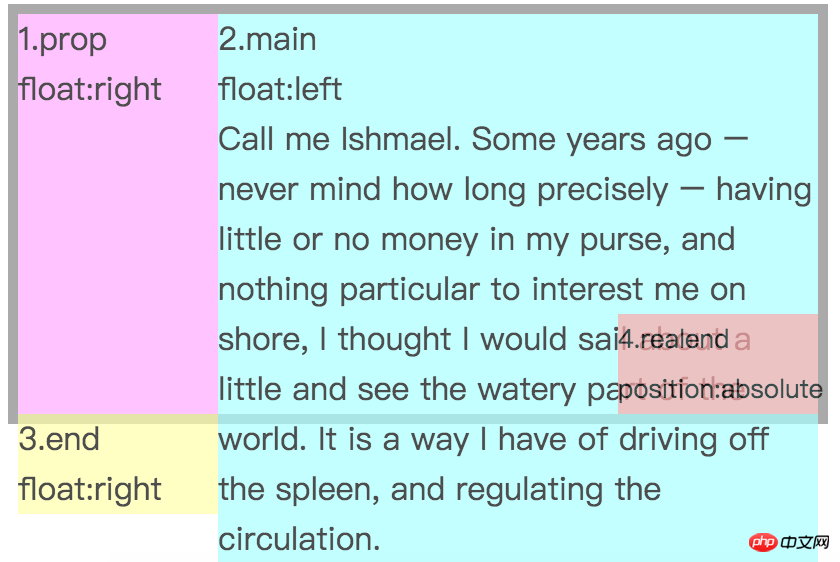
<p class="wrap">
<p class="prop">
1.prop<br>
float:right</p>
<p class="main">
2.main<br>
float:left<br>
Fairly short text</p>
<p class="end">
<p class="realend">
4.realend<br>
position:absolute</p>
3.end<br>float:right
</p>
</p>
.end {
float: right; position: relative;
width: 100px;
background: #FFA; }
.realend {
position: absolute;
width: 100%;
top: -50px;
left: 300px;
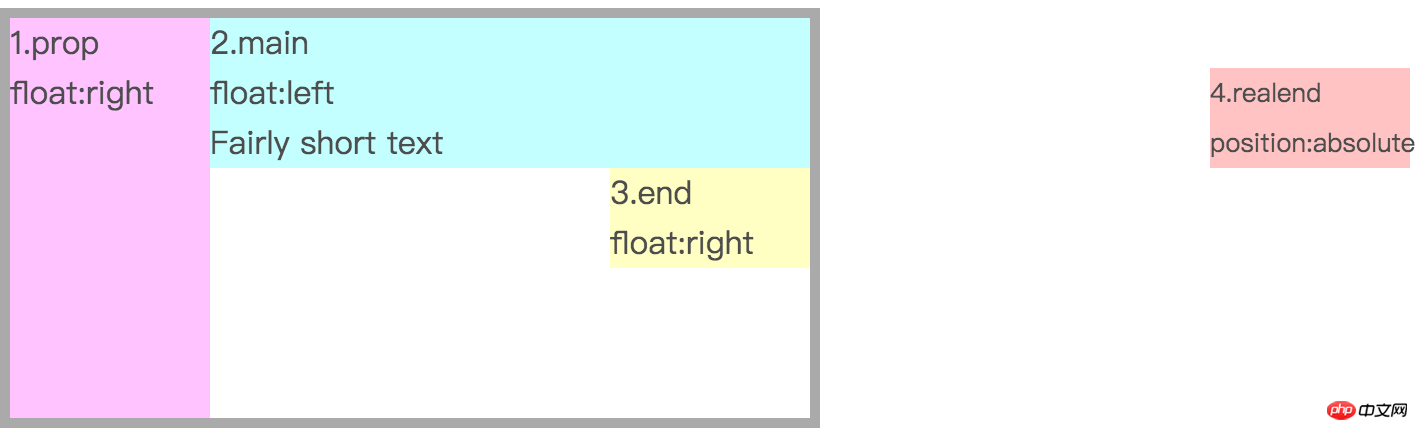
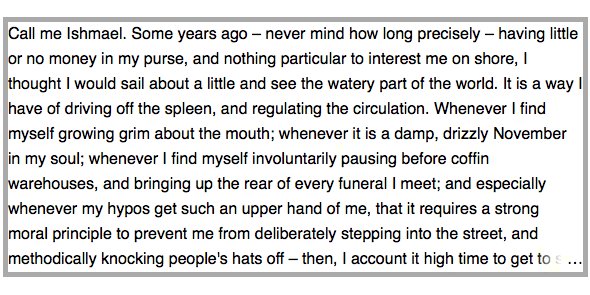
background: #FAA; font-size: 13px; }Si l'élément parent ne déborde pas, alors l'élément réel apparaîtra sur le côté droit de celui-ci 
Ceci La solution à cette situation est très simple. Veuillez consulter la section 7 ci-dessous. Ceci n'est qu'un exemple. 
Les autres attributs ne changent pas et l'effet est le même.
<p class="wrap">
<p class="prop">1.prop<br>float:right</p>
<p class="main">2.main<br>float:left<br>Fairly short text</p>
<p class="realend">
3.realend<br>position:relative</p>
</p>
.realend {
float: right;
position: relative;
width: 100px;
top: -50px; left: 300px;
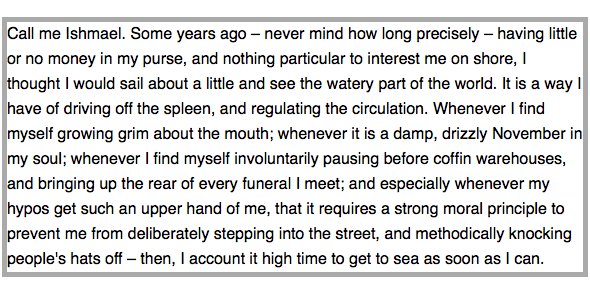
background: #FAA; font-size: 14px; }Pour l'élément prop, réduisez la largeur à 5px et laissez les autres attributs inchangés
<p class="wrap">
<p class="prop">1.prop<br>float:right</p>
<p class="main">2.main<br>float:left<br>Fairly short text</p>
<p class="realend">
3.realend<br>position:relative</p>
</p>
.prop {
float: left;
width: 5px;
height: 200px;
background: #F0F; }
.main {
float: right;
width: 300px;
margin-left: -5px;
background: #AFF; }
.realend {
float: right;
position: relative;
top: -50px;
left: 300px;
width: 100px;
margin-left: -100px;
padding-right: 5px;
background: #FAA; font-size: 14px; };
对于realend元素,top、left和width的值不变。而设置 margin-left: -100px 、 padding-right: 5px 则是为了让realend元素的盒模型的最终宽度计算为5px。
BoxWidth = ChildMarginLeft + ChildBorderLeftWidth + ChildPaddingLeft + ChildWidth + ChildPaddingLeft + ChildBorderRightWidth + ChildMarginRightWidth;
由于CSS规范规定padding的值不可以为负数,因此只有设置margind-left为负值,且等于其宽度。这样做的最终目的就是 保证realend元素处在prop元素的下方,保证在文本溢出的情况下定位准确性 :

目前,realend元素的相关属性仍采用 px 度量,为了更好的扩展性,可以改用 % 替代。
同时,prop元素和realend元素可以采用伪元素来实现,减少额外标签的使用。
<p class="ellipsis">
<p>2.main<br>float:left<br>Fairly short text
</p>
</p>
/*相当于之前的prop元素*/
.ellipsis:before {
content: "";
float: left;
width: 5px; height: 200px;
background: #F0F; }
/*相当于之前的main元素*/
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px;
background: #AFF; }
/*相当于之前的realend元素*/
.ellipsis:after {
content: "realend";
float: right; position: relative;
top: -25px; left: 100%;
width: 100px; margin-left: -100px;
padding-right: 5px;
background: #FAA; font-size: 14px; }效果图和上节一样。
之前的实现中在文本未溢出的情况下,realend元素会出现在父元素的右侧,正如 。解决此问题很简单,急需要设置:
.ellipsis{
overflow:hidden;
}即可解决问题。
现在我们离结完就差一步了,即去掉各元素的背景色,并且用“...”替换文本。最后为了优化体验,采用渐变来隐藏“...”覆盖的文本,并设置了一些兼容性的属性。
到了此处,相信现在关心的只是CSS的代码了:
.ellipsis {
overflow: hidden;
height: 200px;
line-height: 25px;
margin: 20px;
border: 5px solid #AAA; }
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 200px; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -25px; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}
从上文的实现细节来看,我们利用的技巧完全是CSS规范中的浮动+定位+盒模型宽度计算,唯一存在兼容性问题的在于无关痛痒的渐变实现,因此可以在大多数浏览器下进行尝试。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!