
Scope existe en tant que fonction la plus basique dans divers langages de programmation, ce qui rend notre programmation plus flexible et intéressante. Sa fonction de base est de stocker la valeur dans la variable , puis la valeur peut être consultée et modifiée.
Peut-être que nous connaissons tous certains concepts de portée, ainsi que certaines de ses extensions, fermetures, etc., mais par rapport à ces possibilités, nous devons comprendre où ces variables sont stockées, et la manière dont notre programme y accède sera plus intéressante.
var a = 1;
Tout d'abord, nous devons comprendre qui est impliqué dans l'ensemble de notre processus lorsque nous déclarons des variables et attribuons des valeurs.
1. Moteur : Il participe à la compilation et à l'exécution de l'ensemble du programme JS.
2. Compilateur : Il est responsable de l'analyse syntaxique et de la génération de code.
3. Portée : Il est responsable des téléphones mobiles et de la maintenance de tous les identifiants (variables) constitués d'une série de requêtes, et a mis en œuvre un ensemble de règles très strictes pour déterminer celles en cours d'exécution. code a accès à ces identifiants.
Quand le moteur voit var a =1;, c'est différent de ce que nous pensons. Nous pensons que c'est une instruction, mais ce qu'il pense, c'est qu'il y a deux instructions complètement différentes, une par Le compilateur le gère. au moment de la compilation, et l'autre est géré par le moteur au moment de l'exécution. Voyons donc comment ils fonctionnent.
Le compilateur décomposera d'abord var a = 1 ; ce programme en unités lexicales, puis analysera les unités lexicales dans une structure arborescente, mais lorsque le compilateur commencera à générer du code, il sera traité différemment.
Dans le cadre de notre compréhension, le compilateur fonctionne comme ceci : allouer de la mémoire à une variable, la nommer a, puis enregistrer la valeur 1 dans cette variable, mais la réalité est différente.
1. Lorsqu'il rencontre var a, le compilateur demandera d'abord à la portée s'il existe déjà une variable portant ce nom dans la collection de la même portée. Si tel est le cas, le compilateur ignorera la déclaration et poursuivra la compilation, sinon il demandera au scope de déclarer une variable nommée a dans la collection du scope actuel.
2, puis le compilateur commence à générer le code nécessaire au fonctionnement du moteur. Ces codes seront utilisés pour gérer l'opération d'affectation de a = 1. Ensuite, lorsque le moteur fonctionnera, il demandera d'abord à la portée s'il existe une variable appelée a dans l'ensemble de portées actuel. Si tel est le cas, le moteur utilisera cette variable. Sinon, le moteur continuera à rechercher la variable dans la partie supérieure. -niveau de la portée actuelle de la variable. Enfin, tant que a est trouvé, le moteur lui attribuera 1. S'il n'est pas trouvé, le moteur lancera une exception.
Donc : il y a deux opérations dans l'affectation d'une nouvelle variable. La première est que le compilateur déclare la variable, et la seconde est que le moteur trouve la variable dans la portée et lui attribue une valeur.
Regardez un simple morceau de code ci-dessous
function demo(a){
console.log(a)
}
demo(2);Avant de continuer, jetons un coup d'œil à LHS et RHS. Comme son nom l'indique, l'un est à gauche et l'autre à droite. Ce sont les deux requêtes utilisées par le moteur pour les variables L et R représentent les côtés gauche et droit d'une affectation (c'est-à-dire qu'une requête LHS est effectuée lorsqu'une variable apparaît sur le côté gauche d'une affectation). affectation RHS lorsqu'elle est à droite. Mais une affirmation plus précise est que la requête RHS trouve simplement la valeur d'une variable, tandis que la requête LHS trouve le conteneur lui-même de la variable et lui attribue une valeur. Ainsi, d'après cette affirmation, nous pouvons constater que RHS représente en fait le « côté non gauche ». Regardons un code simple.
var a = 1; console.log(a);
在上面的代码中,var a =1;对a的引用是一个LHS引用,而console.log(a)的a其实就是一个RHS引用。再看一个例子:
function demo(a){
console.log(a);
}
demo(1);上面的代码中其实包含了RHS和LHS引用。我们理解下demo(1);的意思,它其实意味着RHS引用demo这个值,(...)意味着它需要被执行,而在执行的过程中,有一个隐式的LRS引用 a = 1; 这个查询发生在参数传递的过程中。其中的console.log(a)也是个RHS引用。
同时我们需要知道,不成功的RHS会导致抛出一个异常,而不成功的LHS引用会导致自动隐式的创建一个全局变量(非严格模式),或者抛出异常(严格模式)。
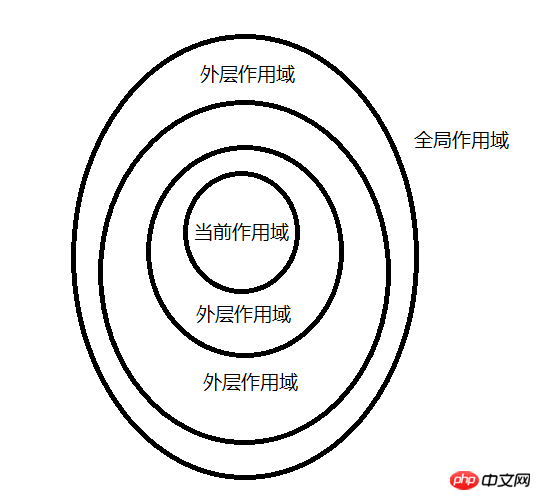
当一个块或者函数嵌套在另一个块或者函数内时,就发生了作用域的嵌套。因此,当在当前作用域中无法找到该变量时,引擎就会在外层嵌套的作用域中继续查找(若一直没有找到会到达全局作用域),直到找到该变量。

上图一层一层往外形成的结构就是我们常说的作用域链,最内层代表当前执行环境的作用域,最外层代表全局作用域。LHS和RHS都会在当前作用域进行查找,如果没有找到,就会向外,以此类推,如果到达全局作用域都没有找到,那无论如何这个查找过程都会停止。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!