
1. Conversion entre les éléments de bloc et les éléments en ligne
Concernant la conversion entre les éléments de niveau bloc et les éléments en ligne, nous pouvons utiliser CSS pour résoudre le problème. . Cette différence avec l'attribut des éléments en ligne n'est pas une différence. Par exemple, nous pouvons ajouter des attributs tels que display:block à l'élément inline, de sorte qu'il ait également l'attribut de commencer à partir d'une nouvelle ligne à chaque fois, c'est-à-dire qu'il devienne un élément block. nous pouvons ajouter display: à l'élément block : des attributs comme inline lui permettent d'être disposé sur une seule ligne.
2. display : inline et display : block
display : inline : affichage en ligne, convertissant les éléments rapides en éléments en ligne et ayant les caractéristiques des balises d'éléments en ligne.
display: block : Afficher sous forme de bloc, convertissant les éléments en ligne en éléments de niveau bloc et ayant les caractéristiques des balises d'élément de bloc.
3. Convertissez les éléments de niveau bloc en éléments en ligne, utilisez display: inline.
nbsp;html>
<meta>
<title></title>
<style>
p{
height: 50px;
background-color: yellow;
width: 500px;
display: inline;
}
</style>
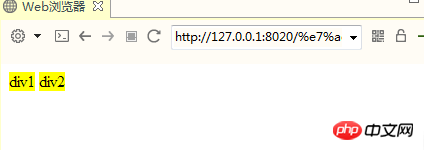
<p>p1</p>
<p>p2</p>
Résultat de l'exécution de l'extrait de code :

Les éléments de niveau bloc ont été convertis avec succès en éléments en ligne et ont les caractéristiques des éléments en ligne.
4. Convertissez les éléments en ligne en éléments de niveau bloc, utilisez display: block.
nbsp;html>
<meta>
<title></title>
<style>
span, em{
height: 200px;
background-color: yellow;
width: 200px;
margin: 50px;
display: block;
}
</style>
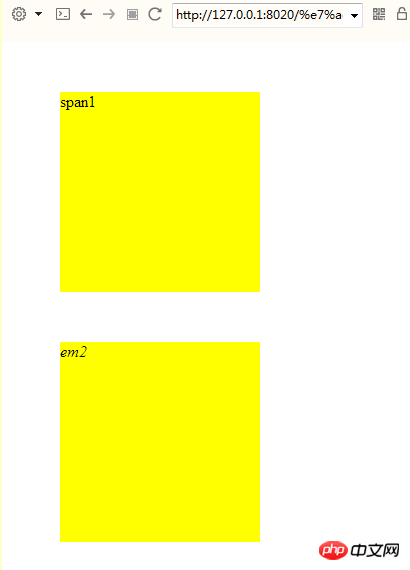
<span>span1</span>
<em>em2</em>
Résultat de l'exécution du segment de code :

L'élément en ligne a été converti avec succès en un élément de niveau bloc et a les caractéristiques d'un élément de bloc- élément de niveau.
5. affichage
affichage : La conversion de la balise au type affiché sur la page ne changera pas la nature de la balise.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!