
Aujourd'hui, je vais vous présenter comment utiliser CSS pour créer un champ de recherche mobile évolutif, très adapté aux besoins de conception réactive mobile. Ce tutoriel n'utilise pas JavaScript , uniquement des attributs CSS natifs , il s'agit donc d'une implémentation très simple et efficace.
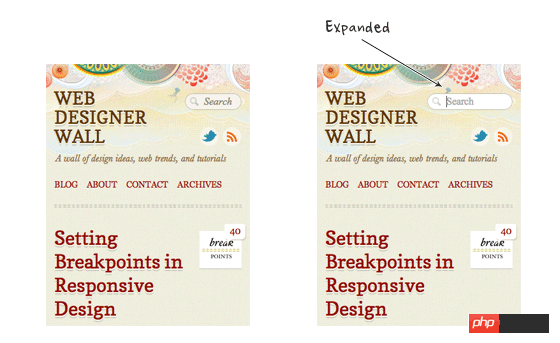
Lors de l'affichage d'informations sur des appareils mobiles, chaque pouce de terrain doit avoir de la valeur et chaque pouce de l'écran doit être chéri. Par exemple, la conception de la zone de recherche est dans un état contracté dans des circonstances normales et s'agrandit lorsqu'elle est activée, ce qui peut fournir davantage de zone d'affichage pour d'autres éléments à l'écran. C'est ce que fera ce cours. Jetons d'abord un coup d'œil à un rendu :

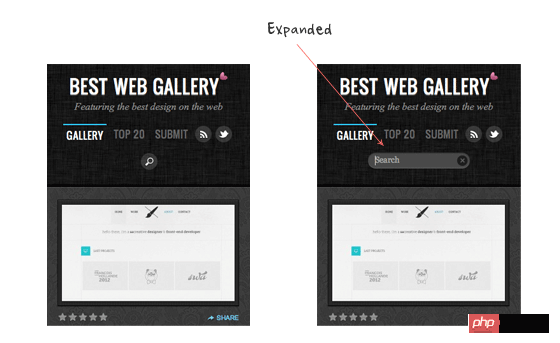
Il existe un design similaire sur mon site Meilleure galerie Web lorsque le bouton Requête<.> Lorsque vous cliquez dessus, l'événement focus de jquery est déclenché pour disparaître dans le champ de recherche.

html5 :
<form>
<input type="search" placeholder="Search"></form>
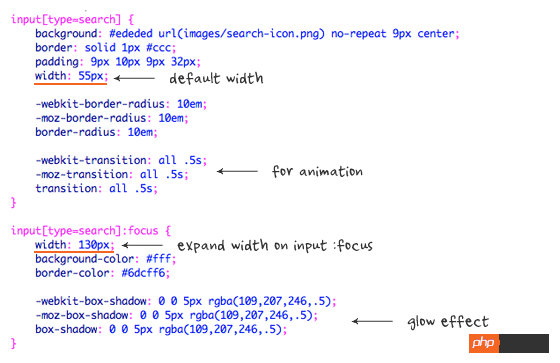
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
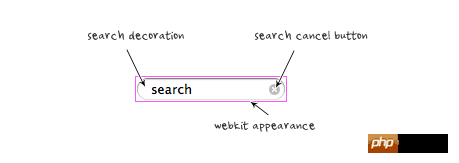
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}, et Box-shadow est utilisé pour obtenir un effet lumineux sur la zone de saisie.
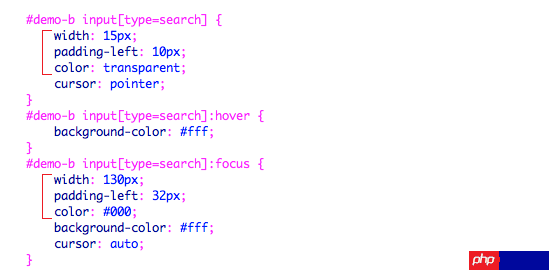
 Exemple B
Exemple B
et width de la recherche pour afficher un bouton parfaitement rond. J'utilise également color:transparent pour masquer la zone de texte.

Compatible avec les navigateurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne
 Comment fonctionne un interrupteur ?
Comment fonctionne un interrupteur ?
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Tutoriel C#
Tutoriel C#